 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: tangguh dan ciri async_kemahiran javascript
Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: tangguh dan ciri async_kemahiran javascript
Analisis pemuatan dan pelaksanaan skrip JavaScript dalam persekitaran penyemak imbas: tangguh dan ciri async_kemahiran javascript
Ciri tangguh dan tak segerak dipercayai merupakan dua ciri yang kebanyakan pembangun JavaScript "biasa tetapi tidak biasa dengannya". dan kesan "skrip tak segerak". Walau bagaimanapun, mengambil penangguhan sebagai contoh, pembangun mungkin tidak semestinya mengetahui beberapa butiran, seperti: bilakah skrip dengan ciri penangguhan akan ditangguhkan untuk dilaksanakan sama ada skrip dalaman dan skrip luaran boleh menyokong penangguhan; selain pelaksanaan tertangguh, apakah ciri khasnya, dsb. Artikel ini menggabungkan beberapa artikel sedia ada dan perihalan dua ciri dalam dokumen MDN untuk menjalankan kajian dan ringkasan penangguhan dan async yang lebih komprehensif, dengan harapan dapat membantu pembangun menguasai kedua-dua ciri ini dengan lebih baik.
1 Pengenalan
Dalam "Analisis Pemuatan dan Pelaksanaan Skrip JavaScript dalam Persekitaran Pelayar: Urutan Pelaksanaan Kod" kami menyebut bahawa pelaksanaan kod JavaScript akan menyekat penghuraian dan pemaparan halaman serta memuat turun sumber lain . Sudah tentu, kerana JavaScript adalah bahasa berutas tunggal, yang bermaksud bahawa dalam keadaan biasa, kod JavaScript dalam halaman hanya boleh dilaksanakan mengikut urutan dari atas ke bawah Sudah tentu, seperti dalam " Analisis JavaScript Pemuatan dan Pelaksanaan Skrip dalam Persekitaran Penyemak Imbas Seperti yang kami analisis dalam "Jujukan Pelaksanaan ", dalam beberapa kes, seperti apabila memasukkan skrip melalui document.write atau memperkenalkan skrip melalui teknologi skrip dinamik, susunan pelaksanaan kod JavaScript tidak tidak semestinya mengikut perintah yang ketat dari atas ke bawah dan async juga yang kita panggil "situasi tidak normal".
Kami sering mengatakan bahawa pelaksanaan JavaScript adalah menyekat Dalam pembangunan sebenar, penyekatan yang biasanya paling kami bimbangkan dan penyekatan yang paling mempengaruhi pengalaman pengguna haruslah aspek berikut:
[1] Menyekat penghuraian dan pemaparan halaman
[2] Skrip permulaan halaman yang kami tulis (biasanya skrip terikat untuk mendengar acara DOMContentLoaded ini ialah skrip yang kami mahu laksanakan dahulu, kerana kami akan menulis kod yang paling berkaitan dengan interaksi pengguna). di sini.)
[3] Menyekat muat turun sumber luaran pada halaman (seperti gambar)
Jika kami mempunyai operasi skrip yang memakan masa, dan skrip ini menyekat tiga tempat yang kami nyatakan di atas, maka prestasi atau pengalaman pengguna halaman web ini akan menjadi sangat lemah.
Niat asal kedua-dua ciri penangguhan dan async juga adalah untuk menyelesaikan atau mengurangkan kesan penyekatan pada pengalaman halaman Mari kita menganalisis kedua-dua ciri ini terutamanya dari aspek berikut >
2 ciri tangguh
2.1 Mengenai masa pelaksanaan skrip penangguhan

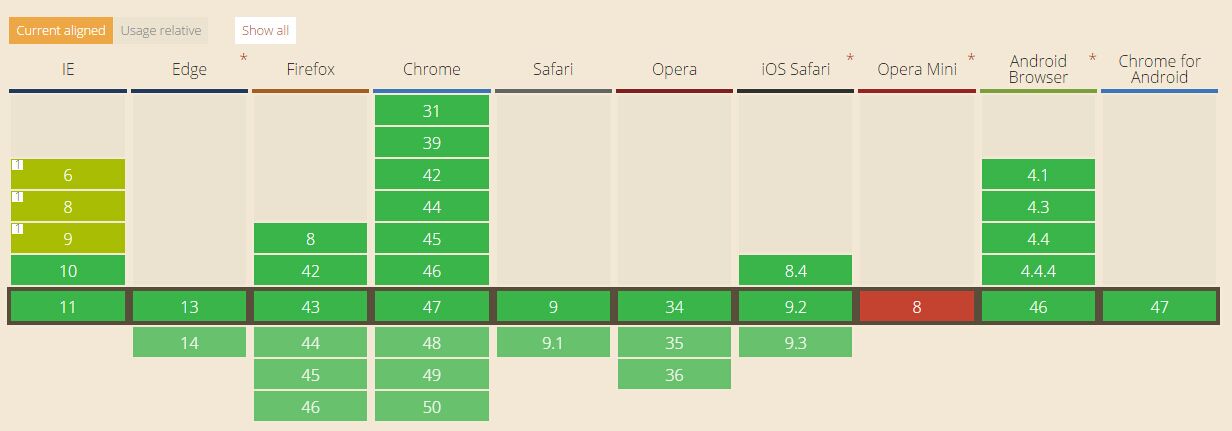
2.2 menangguhkan sokongan penyemak imbas
Mari kita lihat sokongan penyemak imbas untuk ciri tangguh:

Terdapat pepijat dalam pelayar IE9 dan di bawah, yang akan diterangkan secara terperinci dalam DEMO nanti.
2.3 DEMO: Pengesahan fungsi ciri tangguh
Kami meniru kaedah yang digunakan oleh Olivier Rochard dalam "atribut penangguhan skrip" untuk mengesahkan fungsi atribut penangguhan:
Mula-mula kami menyediakan 6 skrip luaran:
1.js:
ujian = "Saya ketua skrip luaran n";
3.js
ujian = "Saya adalah skrip luar bawah n";
tangguh1.js
ujian = "Saya mengetuai skrip kelewatan luaran n";
tunda3.js
ujian = "Saya adalah skrip kelewatan luaran bahagian bawah";
Kod dalam HTML ialah:
Dalam kod, untuk memudahkan pelaksanaan acara DOMContentLoaded, kami memperkenalkan jQuery (artikel kemudian akan memperkenalkan cara untuk melaksanakan sendiri DOMContentLoaded yang serasi Kemudian, kami memperkenalkan skrip kelewatan di kepala, di dalam badan dan di luar badan skrip dan skrip biasa, dan merekodkan status pelaksanaan setiap kod melalui rentetan global Mari kita lihat hasil pelaksanaan dalam setiap penyemak imbas:
| IE7 | IE9 | IE10 | CHROME | firefox | ||||||||||||||
Salin selepas log masuk
Saya ialah skrip luaran badan Saya sedang menunda skrip dalaman
|
<🎜>Saya adalah ketua skrip luaran<🎜> Saya ialah skrip dalaman kepala<🎜> Saya ialah skrip luaran badan<🎜> Saya adalah skrip luaran bahagian bawah <🎜> Saya mengetuai skrip kelewatan luaran <🎜> Saya sedang menunda skrip dalaman<🎜> Saya ialah skrip kelewatan luaran badan <🎜> Saya adalah skrip kelewatan luaran bahagian bawah <🎜> Saya ialah skrip dalam DOMContentLoaded<🎜> Saya ialah skrip dalam window.onload<🎜> | <🎜>Saya adalah ketua skrip luaran<🎜> Skrip dalaman saya tertunda<🎜> Saya ialah skrip dalaman kepala<🎜> Saya ialah skrip luaran badan<🎜> Saya adalah skrip luaran bahagian bawah <🎜> Saya mengetuai skrip kelewatan luaran <🎜> Saya ialah skrip kelewatan luaran badan <🎜> Saya adalah skrip kelewatan luaran bahagian bawah <🎜> Saya ialah skrip dalam DOMContentLoaded<🎜> Saya ialah skrip dalam window.onload<🎜> | <🎜>Saya adalah ketua skrip luaran<🎜> Skrip dalaman saya tertunda<🎜> Saya ialah skrip dalaman kepala<🎜> Saya ialah skrip luaran badan<🎜> Saya adalah skrip luaran bahagian bawah <🎜> Saya mengetuai skrip kelewatan luaran <🎜> Saya ialah skrip kelewatan luaran badan <🎜> Saya adalah skrip kelewatan luaran bahagian bawah <🎜> Saya ialah skrip dalam DOMContentLoaded<🎜> Saya ialah skrip dalam window.onload<🎜> | <🎜> |
从输出的结果中我们可以确定,只有IE9及以下浏览器支持内部延迟脚本,并且defer后的脚本都会在DOMContentLoaded事件之前触发,因此也是会堵塞DOMContentLoaded事件的。
2.4 DEMO:IE<=9的defer特性bug
从2.3节中的demo可以看出,defer后的脚本还是能够保持执行顺序的,也就是按照添加的顺序依次执行。而在IE<=9中,这个问题存在一个bug:假如我们向文档中增加了多个defer的脚本,而且之前的脚本中有appendChild,innerHTML,insertBefore,replaceChild等修改了DOM的接口调用,那么后面的脚本可能会先于该脚本执行。可以参考github的issue:https://github.com/h5bp/lazyweb-requests/issues/42
我们通过DEMO验证一下,首先修改1.js的代码为(这段代码只为模拟,事实上这段代码存在极大的性能问题):
document.body.innerHTML = "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
alert("我是第1个脚本");
2.js
alert("我是第2个脚本");
修改HMTL中的代码为:
1 2 3 4 5 6 7 8 9 10 11 |
|
正常情况下,浏览器中弹出框的顺序肯定是:我是第1个脚本-》我是第2个脚本,然而在IE<=9中,执行结果却为:我是第2个脚本-》我是第1个脚本,验证了这个bug。
2.5 defer总结
在总结之前,首先要说一个注意点:正如标准中提到的,defer的脚本中不应该出现document.write的操作,浏览器会直接忽略这些操作。
总的来看,defer的作用一定程度上与将脚本放置在页面底部有一定的相似,但由于IE<=9中的bug,如果页面中出现多个defer时,脚本的执行顺序可能会被打乱从而导致代码依赖可能会出错,因此实际项目中很少会使用defer特性,而将脚本代码放置在页面底部可以替代defer所提供的功能。
3 async特性
3.1 关于async脚本的执行时机
async特性是HTML5中引入的特性,使用方式为:async="async",我们首先看一下标准中对于async特性的相关描述:
async:If the async attribute is present, then the script will be executed asynchronously, as soon as it is available.
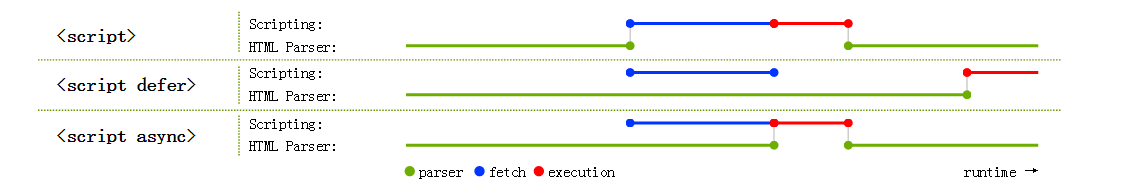
需要指出,这里的异步,指的其实是异步加载而不是异步执行,也就是说,浏览器遇到一个async的script标签时,会异步的去加载(个人认为这个过程主要是下载的过程),一旦加载完毕就会执行代码,而执行的过程肯定还是同步的,也就是阻塞的。我们可以通过下图来综合理解defer和async:

这样来看的话,async脚本的执行时机是无法确定的,因为脚本何时加载完毕也是不确定的。我们通过下面的demo来感受一下:
async1.js
alert("我是异步的脚本");
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Ici, nous empruntons le script delayfile dans « Analyse du chargement et de l'exécution du script JavaScript dans un environnement de navigateur : séquence d'exécution de code » pour fournir un délai dans les navigateurs prenant en charge l'asynchrone, l'ordre des boîtes contextuelles de ce script est généralement le même. : Je suis un script synchrone -> Je suis un script asynchrone.
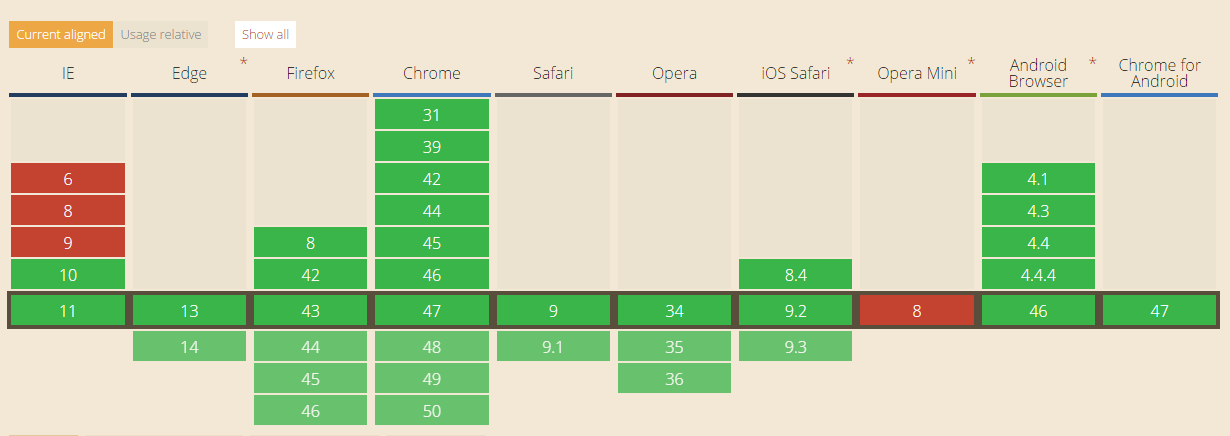
3.2 Prise en charge du navigateur pour l'asynchrone
Jetons un coup d'œil à la prise en charge des fonctionnalités asynchrones par le navigateur :

Comme vous pouvez le voir, seul IE10 prend en charge la fonctionnalité asynchrone, Opera Mini ne prend pas en charge la fonctionnalité asynchrone et async ne prend pas en charge les scripts internes.
Résumé asynchrone 3.3
async fait référence aux scripts asynchrones, c'est-à-dire que les scripts sont chargés de manière asynchrone, le processus de chargement ne provoquera pas de blocage, mais le moment d'exécution des scripts asynchrones est incertain, et l'ordre d'exécution est également incertain, donc les scripts utilisant async devraient l'être. Scripts qui ne s'appuient sur aucun code (comme un code de statistiques tiers ou un code publicitaire), sinon cela provoquera des erreurs d'exécution.
4 Problèmes de priorité entre le report et l'asynchrone
C'est plus facile à comprendre. La norme stipule :
[1] Si l'élément

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...





