
Fungsi get_current_screen() ialah fungsi yang jarang kami gunakan, tetapi ia sangat praktikal Jika anda mula mencipta tema tetapi tidak tahu di mana dokumen itu harus diletakkan, maka anda harus melihat ini. fungsi daripada WordPress Terdapat fungsi yang hanya diperkenalkan dalam 3.0 Fungsi ini membolehkan kami mendapatkan objek WP_Screen dan menggunakan kaedah ahli objek untuk menambah menu bantuan tersuai kami di latar belakang (fungsi ini telah diperbaiki selepas versi 3.3).
Jika anda tidak suka mempelajari WordPress terlalu teliti, anda kini boleh memegang botol kicap dan teruskan menyebarkan kicap.
Pengenalan
Pertama sekali, get_current_screen() adalah sangat mudah, ia hanya mengembalikan objek, jadi artikel ini terutamanya bercakap tentang operasi selepas mendapatkan objek.
Penerangan
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
Contoh aplikasi
Mari kita ambil contoh mudah Walaupun kod proses boleh dipaparkan, ia mungkin tidak mempunyai sebarang makna dalam aplikasi pemasaan.
Walaupun sangat ringkas, ianya masih berbelit-belit saya harap anda dapat memahaminya.
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
Kesan
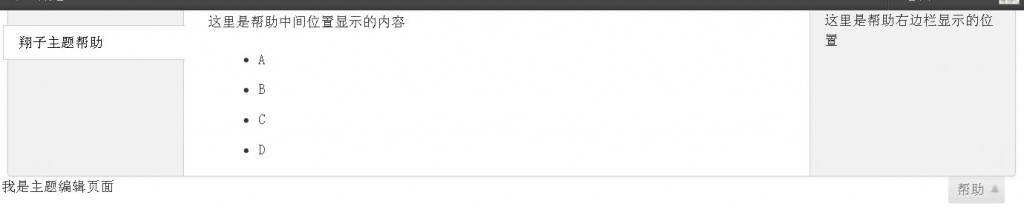
Jika tiada apa-apa lagi, selepas masalah di atas, tema anda akan mempunyai antara muka bantuan awal.
Klik pada lokasi dalam imej di bawah

Sesuaikan kedudukan butang bantuan
Klik seperti yang ditunjukkan di bawah

Bantuan Tersuai
Ringkasan
set_help_sidebar( )//Kaedah hanya boleh digunakan sekali, yang mana merupakan panggilan terakhir. Di sini anda boleh menambah beberapa perkara seperti alamat api atau iklan anda.
Kaedah add_help_tab() boleh digunakan berbilang kali Setiap kali ia digunakan, satu tab lagi akan ditambah Sudah tentu, anda juga mesti menetapkan nilai $help yang sepadan.
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 wordpress seo
wordpress seo
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP




