 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 15 alat penyerlahan sintaks kod paling popular pada tahun 2016 untuk mencantikkan kemahiran code_javascript anda
15 alat penyerlahan sintaks kod paling popular pada tahun 2016 untuk mencantikkan kemahiran code_javascript anda
15 alat penyerlahan sintaks kod paling popular pada tahun 2016 untuk mencantikkan kemahiran code_javascript anda
Kata Pengantar:
Penyertaan kod sangat berguna, terutamanya apabila anda perlu memaparkan kod anda sendiri pada tapak web atau blog, atau apabila anda mahu orang lain melihat atau menyahpepijat ralat sintaks. Kami boleh menyerlahkan kod supaya pembaca boleh membaca blok kod dengan mudah dan meningkatkan pengalaman baik pengguna membaca kod.
Penyertaan sintaks digunakan oleh penyunting teks untuk memaparkan teks, terutamanya kod sumber, dalam warna dan fon yang berbeza mengikut kategori yang berbeza. Ciri ini berguna untuk menulis bahasa berstruktur, seperti bahasa pengaturcaraan dan bahasa penanda Paparan ralat sintaks bahasa ini adalah berbeza. Sorotan sintaks tidak menjejaskan makna teks itu sendiri, dan boleh mematuhi tabiat membaca orang ramai.
Pada masa ini, terdapat banyak skrip penyerlahan kod percuma dan berguna. Kebanyakan skrip ini ditulis dalam bahasa Javascript, dan sesetengahnya ditulis dalam bahasa lain (seperti java, Phyton atau Ruby).
Berikut ialah 9 skrip penyerlahan kod Javascript yang paling popular dan praktikal.
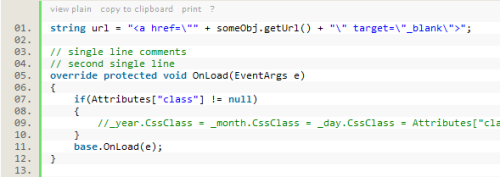
1.Penyerlah Sintaks
Saya percaya ini ialah kod penyerlahan kod yang paling biasa. Ia menyokong banyak bahasa yang berbeza, dan jika bahasa yang anda gunakan tidak disokong secara lalai, anda boleh membuat "berus" baharu dengan mudah.

2. SHJS
SHJS ialah singkatan Syntax Highlighting dalam Javascript. Ia berasal dari bahasa penyerlahan sumber GNU. Dan menyokong banyak bahasa pengaturcaraan. Selepas ujian, SHJS menyokong penyemak imbas arus perdana seperti Firefox 2, IE 6, Opera 9.6, Safari 3.2 dan Chrome 1.0.

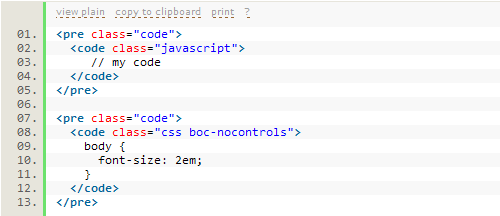
3. beautyOfCode
beautyOfCode ialah kod jQuery yang menyerlahkan pemalam. Ia menggunakan skrip SyntaxHighlighter dan menjadikannya lebih serasi dengan XHTML.

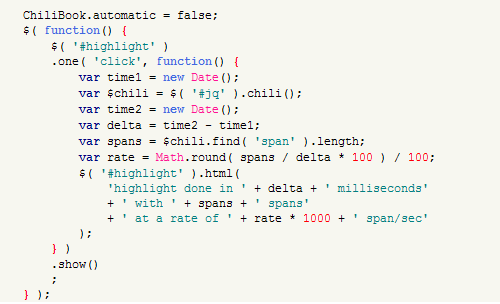
4. Cili
Chili ialah kod jQuery yang menyerlahkan pemalam. Ia disertakan dengan sokongan untuk pelbagai jenis bahasa dan menyokong berbilang pilihan persediaan.

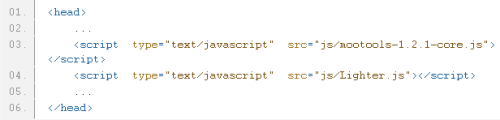
5.Lighter.js
Lighter.js ialah pemalam yang menyerlahkan kod MooTools percuma. Menggunakan lighter.js semudah menambahkan skrip ringkas pada halaman anda.

6. Highlight.js
highlight.js ialah skrip penyerlahan yang sangat mudah digunakan yang menyokong berbilang bahasa pengaturcaraan. Ia juga mempunyai beberapa pemalam berguna yang boleh digunakan dengan mudah ke CMS, forum atau blog lain.

7. DlSorotan
DlHighlight ialah skrip penyerlahan kod ringkas yang hanya menyokong 4 bahasa pengaturcaraan: JavaScript, CSS, XML, HTML.

8 Google Code Prettify
Google Code Prettify mempunyai model JavaScript dan fail CSS yang menyokong penyerlahan sintaks dalam halaman HTML.

9. JUSH
JUSH ialah satu lagi pemalam penyerlahan sintaks jQuery yang menyokong berbilang bahasa pengaturcaraan, seperti: HTML, CSS, PHP, PY dan SQL.

Di atas meringkaskan sembilan lagi skrip penyerlahan kod JavaScript yang praktikal untuk anda. Ringkasnya, anda harus memilih yang sesuai dengan keperluan anda.
Izinkan saya berkongsi dengan anda 15 alat penyerlahan sintaks kod untuk mencantikkan kod anda
Penyertaan sintaks digunakan oleh penyunting teks untuk memaparkan teks, terutamanya kod sumber, dalam warna dan fon yang berbeza mengikut kategori yang berbeza. Ciri ini berguna untuk menulis bahasa berstruktur, seperti bahasa pengaturcaraan dan bahasa penanda Paparan ralat sintaks bahasa ini adalah berbeza. Sorotan sintaks tidak menjejaskan makna teks itu sendiri, dan boleh mematuhi tabiat membaca orang ramai.
Penyertaan sintaks juga boleh membantu pembangun mencari ralat dalam program mereka dengan cepat. Sebagai contoh, kebanyakan editor akan menyerlahkan pemalar rentetan dalam warna yang berbeza. Jadi, sangat mudah untuk dikesan jika pemisah tiada kerana ia adalah warna yang berbeza berbanding dengan teks yang lain.
Kini terdapat pelbagai alat penyerlahan sintaks yang boleh memformat bahasa dan menyerlahkannya mengikut bahasa pengaturcaraan yang berbeza. Sama ada halaman HTML atau PHP, Ruby, Python atau ASP. Dalam artikel ini, kami akan memperkenalkan 15 alat penyerlahan sintaks kod terbaik untuk membantu anda memaparkan coretan kod dengan cara yang lebih menarik. Nikmati!
Prisma
Prism ialah alat pewarna sintaks yang ringan dan boleh dikembangkan yang mematuhi piawaian web. Ia hanya 1.5KB gzip dan sangat mudah digunakan, hanya memerlukan sisipan fail CSS dan JS.

GeSHi
GeSHi (Penyerlah Sintaks Generik) digunakan untuk menyerlahkan pelbagai kod sumber dalam halaman HTML. Menyokong lebih daripada 60 bahasa: PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML, dsb., dan mudah disepadukan ke dalam Dokuwiki, Mambo , digunakan dalam sistem seperti phpBB, WordPress dan WikkaWiki.

Pelangi
Rainbow ialah perpustakaan JavaScript yang ringan untuk pewarnaan sintaks kod, hanya bersaiz 1.4kb. Mudah digunakan, boleh dikembangkan dan digayakan sepenuhnya melalui CSS. Sokongan penuh untuk warna dan fon tersuai tema CSS.

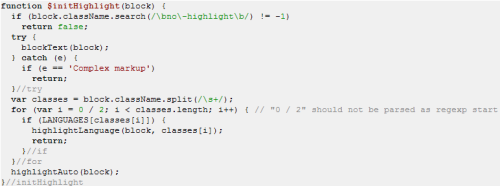
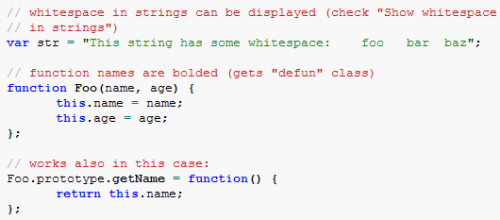
Highlight.js
Highlight.js ialah projek JS untuk mewarna pelbagai contoh sintaks kod sumber pada mana-mana halaman web. Menyokong 26 gaya pemformatan kod dan 54 bahasa: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Bahasa Terbenam), PHP, Perl, Python, profil Python, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript dan banyak lagi.

Penyerlah Pantas
Ini ialah alat penyerlahan kod dalam talian yang menyediakan penyerlahan untuk berbilang bahasa pengaturcaraan Pengguna boleh menggunakan beberapa pilihan untuk menyerlahkan kategori kod yang berbeza.

Google Code Prettify
Ini ialah modul JavaScript dan fail CSS yang membenarkan penyerlahan sintaks kod sumber dalam fail HTML. Ia menyokong pautan terbenam dalam kod, nombor baris dan banyak lagi. Ia mempunyai pelbagai aplikasi dan menyokong sokongan silang pelayar. Disahkan oleh code.google.com dan stackoverflow.com.

Snippet
Snippet ialah pemalam penyerlahan sintaks jQuery yang dibina dalam skrip SHJS. Coretan menyediakan cara yang cepat dan mudah untuk melakukan penyerlahan kod pada dokumen HTML. Ia secara asli menyokong 15 bahasa popular dan menyokong 39 mod gaya penonjolan sintaks unik.

CodePress
CodePress ialah editor kod sumber berasaskan web yang boleh melakukan penyerlahan kod dalam masa nyata semasa menulis kod JavaScriptis dalam penyemak imbas.

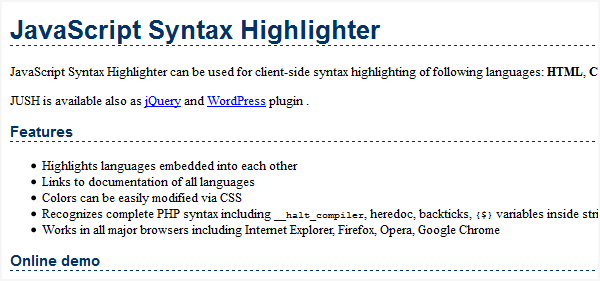
Penyerlah Sintaks JavaScript
JavaScript Syntax Highlighter ialah alat penyerlahan kod sebelah klien, bahasa sokongan: protokol HTML, CSS, JavaScript, PHP, SQL, HTTP dan SMTP, konfigurasi php.ini dan Apache, menyokong semua pelayar utama: Internet Explorer , Firefox, Opera dan Google Chrome. JUSH juga merupakan pemalam jQuery dan WordPress.

Cili
Chili ialah pemalam penyerlahan kod jQuery yang boleh melaksanakan penyerlahan kod dengan cepat. Ia sangat mudah untuk disediakan, boleh disesuaikan sepenuhnya dan mempunyai dokumentasi lengkap.
Bahasa yang disokong oleh pemalam ini ialah: C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM pelayar yang disokong ialah: Internet Explorer, Firefox, Opera dan Safari.

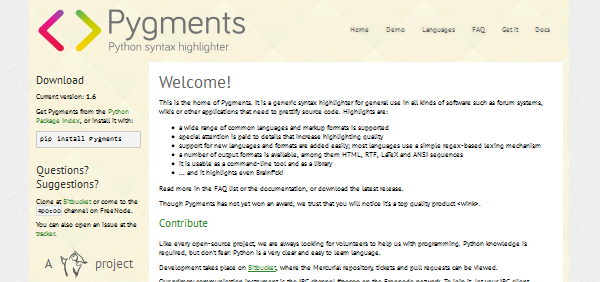
Pygments
Pygments ialah alat penyerlahan sintaks kod universal Alat ini digunakan oleh banyak perisian yang biasa digunakan, seperti sistem forum, wiki atau aplikasi lain yang perlu mencantikkan kod. Pygments menyokong pelbagai bahasa pengaturcaraan yang sangat luas, dan sejumlah besar format output, termasuk jujukan HTML, RTF, LaTeX dan ANSI.

Ultraviolet
Ultraviolet ialah enjin penyerlahan sintaks kod berdasarkan Textpow. Sejak menggunakan fail penyerlahan sintaks Textmate, ia boleh menyokong penyerlahan sintaks dalam lebih daripada 50 bahasa dan 20 tema yang berbeza, dan ia tersedia di luar kotak.

Lebih ringan
Lighter ialah pemalam yang menyerlahkan kod MooTools percuma. Menggunakan lighter.js semudah menambahkan skrip ringkas pada halaman anda.

beautyOfCode
Ini ialah sintaks jQuery yang menyerlahkan pemalam, menggunakan SyntaxHighlighter Alex Gorbatchev, tetapi pemalam ini serasi dengan sintaks xhtml.

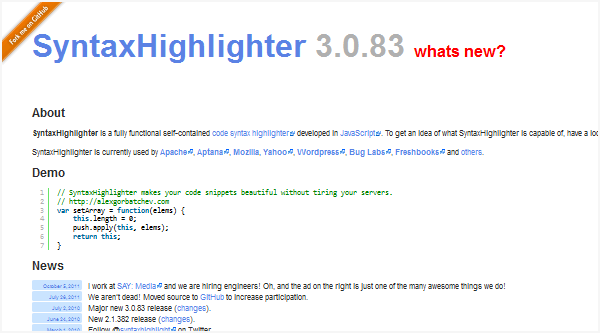
Penyerlah Sintaks
SyntaxHighlighter ialah alat penyerlahan sintaks kod bebas yang berfungsi sepenuhnya yang ditulis dalam JavaScript. Ia telah diiktiraf sebulat suara dan digunakan oleh Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs dan Freshbooks.
SyntaxHighlighter membenarkan memasukkan coretan kod berwarna ke dalam halaman web tanpa bergantung pada sebarang skrip sebelah pelayan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript



