ajax 跨域提示 重新载入页面以获取源代码

ajax代码:
var mobile = document.myform.b1.value;
var email = document.myform.b2.value;
var username = document.myform.b3.value + document.myform.b4.value;
var count = 10;
var ojj;
$.<strong>ajax</strong>({
type:'get',
url:'http://a.com/app.php',
data:{username:username,email:email,mobile:mobile},
cache: false,
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:"success_jsonpCallback",
success:function(e){
if(e=='reg_ok'){
$("#reg_fail").addClass('LDisplayNone');
$("#reg_ok").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <p></p><pre name="code">app.php 文件header("Access-Control-Allow-Origin: *");//首先允许跨域访问,如果是*代表所有的地址都可以访问如果只能是某个地址访问则直接写地址 写全地址http开头的地址。
json_encode($str)
以上就介绍了ajax 跨域提示 重新载入页面以获取源代码,包括了ajax方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Perbezaan antara counta dan count
Nov 20, 2023 am 10:01 AM
Perbezaan antara counta dan count
Nov 20, 2023 am 10:01 AM
Fungsi Count digunakan untuk mengira bilangan nombor dalam julat yang ditentukan. Ia mengabaikan teks, nilai logik dan nilai nol, tetapi mengira sel kosong Fungsi Count hanya mengira bilangan sel yang mengandungi nombor sebenar. Fungsi CountA digunakan untuk mengira bilangan sel yang tidak kosong dalam julat tertentu. Ia bukan sahaja mengira sel yang mengandungi nombor sebenar, tetapi juga mengira bilangan sel bukan kosong yang mengandungi teks, nilai logik dan formula.
 Dokumen GTA 6 memberikan gambaran keseluruhan terperinci tentang semua kebocoran
Sep 08, 2024 am 06:37 AM
Dokumen GTA 6 memberikan gambaran keseluruhan terperinci tentang semua kebocoran
Sep 08, 2024 am 06:37 AM
Pada 3 September, versi 1.5 dokumen Grand Theft Auto VI yang memberikan gambaran keseluruhan terperinci tentang semua yang diketahui tentang permainan setakat ini. Versi dokumen yang dikemas kini telah diumumkan dalam treler yang diterbitkan di X (dahulunya Twitter).??
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Nov 23, 2023 am 10:02 AM
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Nov 23, 2023 am 10:02 AM
Penyelesaian untuk document.cookie tidak diperolehi: 1. Tetapan privasi pelayar 2. Dasar asal yang sama 3. Kuki HTTPOnly 5. Kuki tidak wujud atau tamat tempoh; . Mod pemapar; 8. Masalah pelayan;
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Ringkasan perbezaan penggunaan fungsi MySQL Count
Nov 29, 2022 pm 04:47 PM
Ringkasan perbezaan penggunaan fungsi MySQL Count
Nov 29, 2022 pm 04:47 PM
Artikel ini memperkenalkan kepada anda perbezaan penggunaan fungsi Kiraan MySQL Keperluan untuk data statistik sangat mudah ditemui dalam pembangunan harian kami juga menyokong pelbagai fungsi pengiraan. dan sama ada mereka mempunyai beberapa perangkap.
 Apakah kegunaan fungsi kira dalam php
Sep 09, 2021 pm 05:08 PM
Apakah kegunaan fungsi kira dalam php
Sep 09, 2021 pm 05:08 PM
Penggunaan fungsi kiraan dalam PHP ialah: [count(array,mode);], di mana tatasusunan parameter menentukan tatasusunan untuk dikira, dan mod parameter menentukan mod fungsi.
 Pengenalan kepada objek dokumen dalam js
Feb 18, 2024 pm 01:06 PM
Pengenalan kepada objek dokumen dalam js
Feb 18, 2024 pm 01:06 PM
Pengenalan kepada objek Dokumen dalam JavaScript dan contoh kod: Dalam JavaScript, objek Dokumen ialah antara muka yang mewakili keseluruhan dokumen HTML Ia menyediakan kaedah akses dan operasi kepada dokumen HTML. Artikel ini akan memperkenalkan kaedah dan sifat biasa bagi objek Dokumen dan menyediakan beberapa contoh kod khusus. kaedah getElementById getElementById ialah kaedah penting bagi objek Dokumen, digunakan untuk
 Bagaimana untuk menyelesaikan masalah mengira berbilang lajur yang berbeza dalam mysql
Jun 03, 2023 am 10:49 AM
Bagaimana untuk menyelesaikan masalah mengira berbilang lajur yang berbeza dalam mysql
Jun 03, 2023 am 10:49 AM
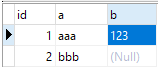
Pangkalan data ujian yang dihasilkan semula adalah seperti berikut: CREATETABLE`test_distinct`(`id`int(11)NOTNULLAUTO_INCREMENT,`a`varchar(50)CHARACTERSETutf8DEFAULTNULL,`b`varchar(50)CHARACTERSETutf8DEFAULTNULL(`id`PRIMARYONCREMENT)Y =1DEFAULTCHARSET=latin1;Data ujian dalam jadual adalah seperti berikut. Sekarang kita perlu mengira lajur pendua bagi tiga lajur ini.




