 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Nota_javascript pembangunan sambungan penyemak imbas Google Chrome kemahiran
Nota_javascript pembangunan sambungan penyemak imbas Google Chrome kemahiran
Nota_javascript pembangunan sambungan penyemak imbas Google Chrome kemahiran
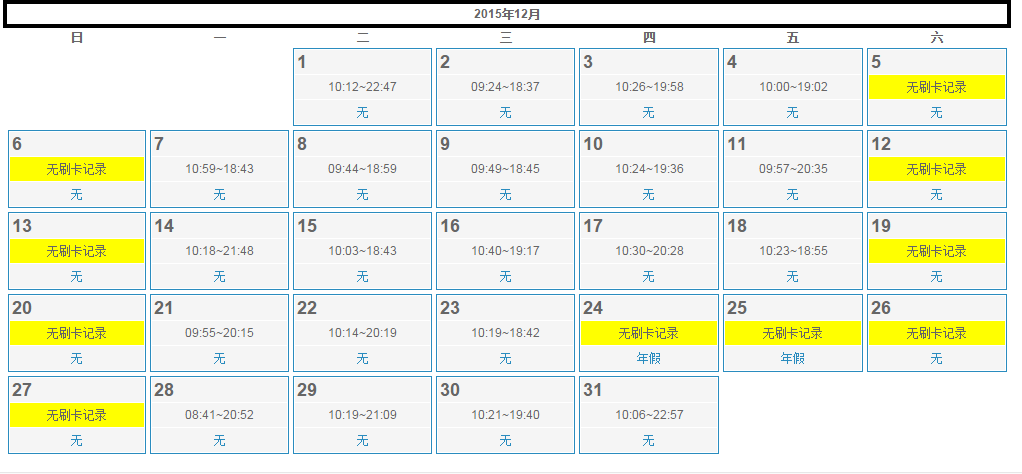
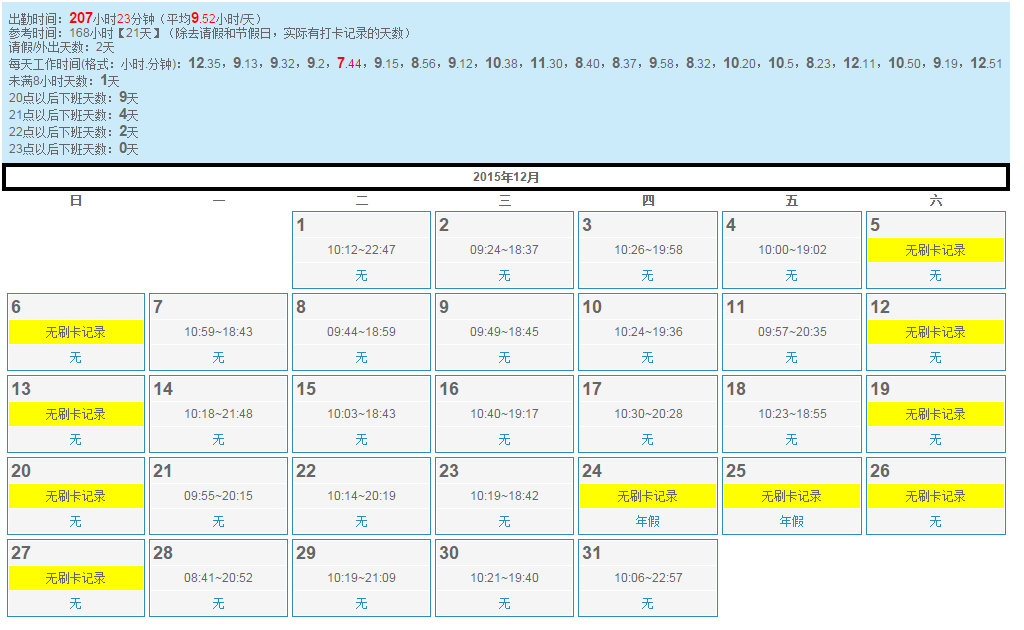
Mengikut peraturan syarikat, lapan jam sebulan, sistem kerja yang fleksibel. Jadi setiap orang selalunya tidak datang tepat pada masanya Jika sesuatu berlaku, mereka balik awal selepas keluar kerja. Jadi mungkin tidak cukup waktu bekerja dalam sebulan, tetapi kalendar kehadiran syarikat adalah seperti ini:

Kecuali cuti dan cuti berkanun, gaya paparan yang lain adalah sama Sangat menyusahkan untuk menganggarkan anggaran waktu bekerja pada bulan ini satu demi satu setiap kali. Kemudian, saya melihat seseorang dalam syarikat itu menggunakan sambungan Chrome yang boleh mengira waktu bekerja selama sebulan, tetapi saya rasa saya masih tidak nampak perkara yang ingin saya lihat, kerana sebagai tambahan kepada jam kerja terkumpul setiap bulan, Saya juga ingin melihat : Purata waktu bekerja sehari, waktu bekerja sehari, bilangan hari selepas pukul 20 (yang keluar kerja selepas pukul 20 boleh dibayar balik untuk makan malam, haha...), bilangan hari apabila mereka keluar kerja selepas pukul 22 (tambang teksi dibayar balik)... Jadi saya memutuskan Hanya menulis satu sendiri.
Dalam langkah pertama, saya menulis kaedah JS dan kemudian menyalin dan menampalnya melalui Konsol alat pembangun F12 untuk menjalankannya.
Sistem OA yang digunakan oleh syarikat tidak merujuk perpustakaan jQuery, jadi idea awal saya adalah untuk merujuk perpustakaan kelas jQuery secara dinamik, seperti berikut:
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(skrip);
Tetapi kami menghadapi masalah: satu ialah $ telah diduduki, dan satu lagi ialah sistem HR menggunakan sarang iframe, dan terdapat juga sarang bingkai, dan strukturnya sangat rumit. Kod yang dijalankan oleh konsol dijalankan di peringkat atas, dan pemalam sambungan krom kemudiannya dijalankan dalam bingkai dalaman Mungkin JS di sini tidak boleh digunakan secara langsung. Walaupun masalah $ diduduki boleh diselesaikan oleh jQuery.noConflict();, terdapat masalah pesanan panggilan antara perpustakaan jquery dan perpustakaan JS sistem asal, dan objek jQuery tidak boleh diakses dalam bingkai dalaman. Akhirnya saya memutuskan untuk berhenti menggunakan jQuery dan menggunakan JavaScript asli.
Kod JS adalah seperti berikut:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();Perihalan kod: Dengar acara klik butang pertanyaan kehadiran Selepas maklumat kehadiran dimuatkan, laksanakan kaedah JS saya.
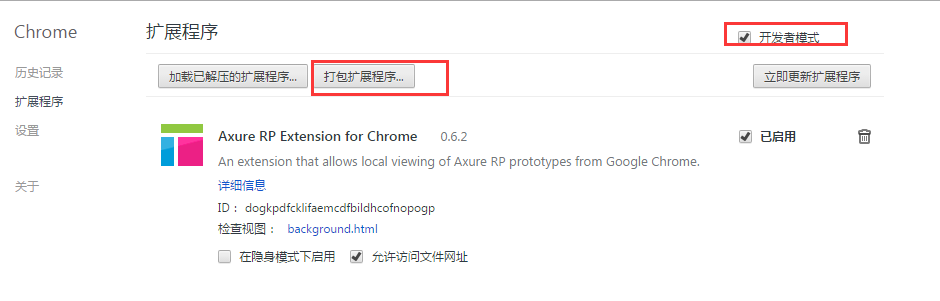
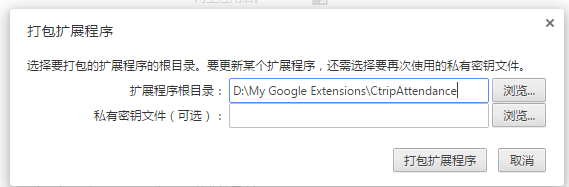
Langkah kedua ialah membangunkan sambungan Chrome
Bahan rujukan: http://open.chrome.360.cn/extension_dev/content_scripts.html (Soal huraian setiap atribut nod content_scripts manifes.json)
Manifest.json diperlukan, kandungan akhir adalah seperti berikut:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}Selain itu, letakkan imej icon.png dalam direktori yang sama Pada ketika ini, semua fail sudah sedia



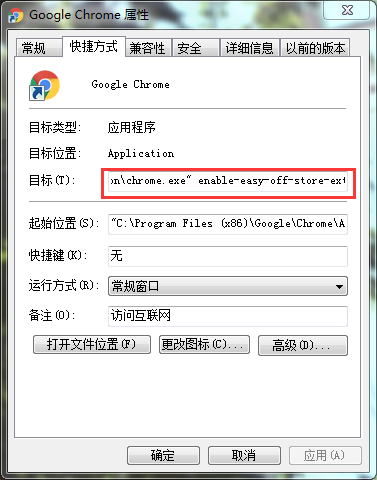
Nota: Jika mengklik butang tidak mencerminkan untuk masa yang lama, mungkin chrome anda tidak membenarkan sambungan tidak diperakui pihak ketiga Penyelesaiannya adalah dengan mengklik kanan pintasan krom > Properties > tambahkan "dayakan " selepas kotak input sasaran -mudah-luar-stor-sambungan-pasang", perhatikan ruang sebelumnya.

Langkah 3: Halang Chrome daripada menyekat sambungan tidak rasmi Tetapan
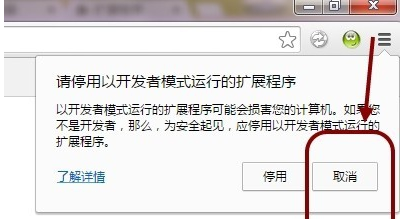
Chrome akan menggesa untuk menggantung sambungan tidak rasmi Gesaan akan muncul setiap kali ia dimulakan, yang sangat menjengkelkan.

http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Tutorial tentang menghalang Chrome daripada menyekat sambungan tidak rasmi)
Mengikut maklumat di atas, masalah ini boleh diselesaikan dengan mudah.
Pada ketika ini, program berskala selesai, dan hasilnya adalah seperti berikut:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Setiap aplikasi yang anda jalankan pada Windows mempunyai program komponen untuk mengemas kininya. Jadi jika anda menggunakan Google Chrome atau Google Earth, ia akan menjalankan aplikasi GoogleUpdate.exe, menyemak sama ada kemas kini tersedia, dan kemudian mengemas kininya berdasarkan tetapan. Walau bagaimanapun, jika anda tidak lagi melihatnya dan sebaliknya melihat proses updater.exe dalam Pengurus Tugas Windows 11/10, ada sebab untuk ini. Apakah Updater.exe dalam Windows 11/10? Google telah melancarkan kemas kini untuk semua aplnya seperti Google Earth, Google Drive, Chrome, dsb. Kemas kini ini membawa
 Apakah fail crdownload?
Mar 08, 2023 am 11:38 AM
Apakah fail crdownload?
Mar 08, 2023 am 11:38 AM
crdownload ialah fail cache muat turun pelayar chrome, iaitu fail yang belum dimuat turun fail crdownload ialah format fail sementara yang digunakan untuk menyimpan fail yang dimuat turun dari cakera keras Ia boleh membantu pengguna melindungi integriti fail semasa memuat turun fail dan mengelakkan daripada rosak . Gangguan atau pemberhentian yang tidak dijangka. Fail CRDownload juga boleh digunakan untuk membuat sandaran fail, membenarkan pengguna menyimpan salinan sementara fail jika ralat yang tidak dijangka berlaku semasa memuat turun, fail CRDownload boleh digunakan untuk memulihkan fail yang dimuat turun.
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Nov 06, 2023 pm 02:22 PM
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Nov 06, 2023 pm 02:22 PM
Ketidakupayaan Chrome untuk memuatkan pemalam boleh diselesaikan dengan menyemak sama ada pemalam dipasang dengan betul, melumpuhkan dan mendayakan pemalam, mengosongkan cache pemalam, mengemas kini penyemak imbas dan pemalam, menyemak sambungan rangkaian dan cuba memuatkan pemalam dalam mod inkognito. Penyelesaiannya adalah seperti berikut: 1. Periksa sama ada pemalam telah dipasang dengan betul dan pasangkannya semula 2. Lumpuhkan dan dayakan pemalam, klik butang Lumpuhkan, dan kemudian klik butang Dayakan semula; -dalam cache, pilih Pilihan Lanjutan > Kosongkan Data Penyemakan Imbas, semak imej dan fail cache dan kosongkan semua kuki, klik Kosongkan Data.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Apakah yang perlu saya lakukan jika halaman web Google Chrome tidak boleh dibuka? Ramai rakan suka menggunakan Google Chrome Sudah tentu, sesetengah rakan mendapati bahawa mereka tidak boleh membuka halaman web secara normal atau halaman web dibuka dengan sangat perlahan semasa digunakan. Jadi apa yang perlu anda lakukan jika anda menghadapi situasi ini? Mari kita lihat penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka dengan editor. Penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka Kaedah 1. Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Mula-mula, klik kanan ikon rangkaian di penjuru kanan sebelah bawah dan pilih "Tetapan Rangkaian dan Internet." 2. Klik "Ethernet" dan kemudian klik "Tukar Pilihan Penyesuai". 3. Klik butang "Properties". 4. Klik dua kali untuk membuka i
 apakah maksud chrome
Aug 07, 2023 pm 01:18 PM
apakah maksud chrome
Aug 07, 2023 pm 01:18 PM
Chrome bermaksud penyemak imbas, pelayar web yang dibangunkan oleh Google Ia pertama kali dikeluarkan pada tahun 2008 dan dengan cepat menjadi salah satu penyemak imbas paling popular di dunia Namanya berasal dari reka bentuk antara muka pelayar kerana cirinya yang ikonik bahagian atas tetingkap, dan penampilan bar tab ini sangat serupa dengan logam krom.
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Apakah perisian chromesetup?
Mar 03, 2023 pm 02:58 PM
Apakah perisian chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup ialah program pemasangan penyemak imbas Google; Google Chrome ialah alat penyemakan imbas web yang ringkas dan cekap yang dibangunkan oleh Google Ia dicirikan oleh kesederhanaan dan kelajuan Chrome menyokong penyemakan imbas berbilang tab, dan setiap halaman tab berjalan dalam "kotak pasir" yang bebas keselamatan, dan ranap satu halaman tab tidak akan menyebabkan halaman tab lain ditutup.



