可视化框架设计-序
数据可视化与G2
目录
- 目的
- 什么是数据可视化
- 数据可视化的阶段
- G2的定位和规划
目的
从事数据可视化有2,3年的时间了,发现大多数人对数据可视化的认知就是绘制图表。因此我想写一些可视化框架设计的文章,这些文章,提供了一整套可视化框架的设计思路和实现细节,希望能让大家对可视化有更多的理解,更好的在业务中使用可视化。
什么是数据可视化
数据可视化使用数据和图形技术将信息从数据空间映射到视觉空间,是一门跨越了计算机图形学、数据科学、自然科学和人机交互等领域的交叉学科。

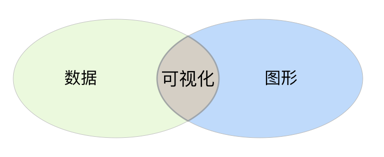
上面的领域模型过于复杂,我们在数据可视化的工作中更关注数据和图形,由此对数据可视化的领域模型进行了简化:

- 数据:聚焦于解决数据的采集,清理,预处理,分析,挖掘。
- 图形:聚焦于解决对光学图像进行接收、提取信息、加工变换、模式识别及存储显示。
- 可视化:聚焦于解决将数据转换成图形,并进行交互处理
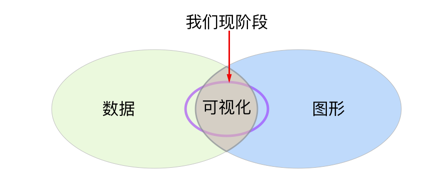
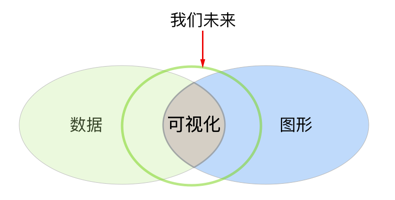
当前掌握的知识和一个数据可视化工作者需要掌握的知识领域:


数据可视化阶段
从市场上的数据可视化工具来看,数据可视化分为这么几个阶段:
- 数据统计图表化
- 数据结果展示化
- 数据分析过程可视化
- VR/AR 阶段的虚拟现实的可视化
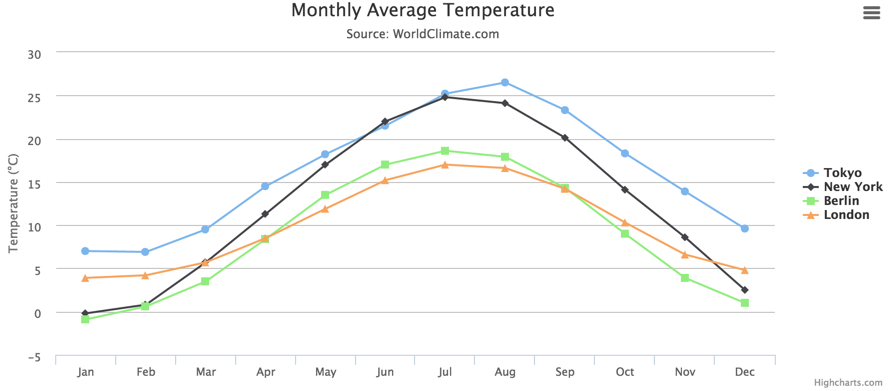
数据统计图表化


这个阶段是使用传统的统计性图表来展示数据,其中的代表作是highcharts,echarts 等图表库,这些框架的优点在于:
- 最成熟的可视化工具,包含的图表都是常见图表,易于用户理解和开发人员使用
- 开发成本低,对图形技术和数据知识的要求不高
缺点同样明显:
- 配置项复杂、扩展性差、图表表现单一
- 适用范围窄,对树状、网状结构支持差;数据维度和数据量的展示都受限
数据结果展示化工具

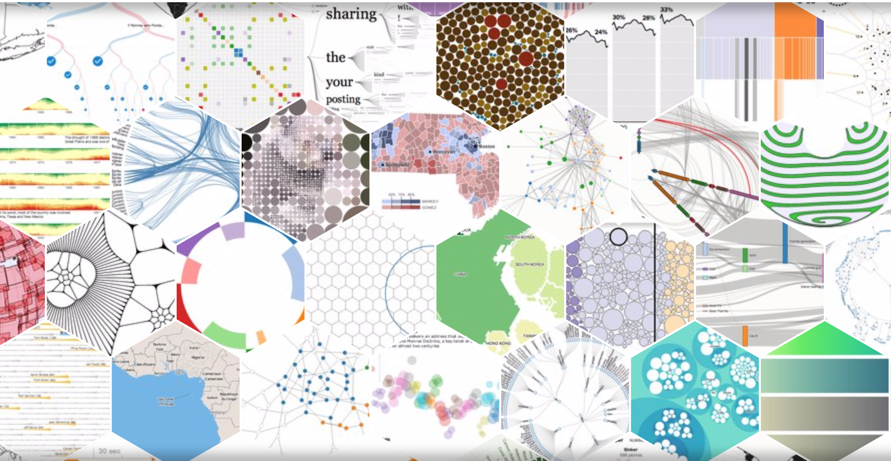
随着数据业务对可视化需求的要求越来越高,可视化的范围已经不仅仅限制于统计性图表,业务上需要显示更多维度的数据、更多样的图形展示数据。这就需要能够业务方根据自己的需求定制图表,这个阶段的工具主要有 d3.js,rapheal等框架,这些框架提供了更加细力度的图形工具,更多的图形算法,这类框架的优点:
- 功能强大、交互性强、适用范围广
- 集成了大量的图形算法、可视化算法,降低复杂的图表的成本
- 社区力量强大、大量示例
同样存在一些共性的问题:
- 需要细粒度的操作图形,学习、开发成本高
- 个性化需求多,复用性差
数据分析可视化工具
前面的工具都是基于先验模型,已与检测已知模式和规律,对复杂、异构、大尺度数据的自动处理经常会失效,所以需要对数据的分析过程进行可视化,更好的探索规律、查找问题。数据分析的可视化工具,目前市场上做的最好的是tableau、R语言中的ggplot2等,这些产品优点:
- 跟数据分析密切关联,集成了大量数据相关的算法
- 可以对数据分析的中间环节进行可视化展示
缺点:
- 专业度强,不宜入门
VR/AR 阶段的虚拟现实的可视化
正在探索中
G2
当前支持业务的特点,决定了我们数据数据可视化的工作内容:
- 基本的统计性图表依然占可视化的很大比例,但是开发受困于各种图表库的不完整性、数据的输入输出不一致、语法的繁琐,导致体验差,开发效率低。
- 越来越多的业务开始有更多维度的数据展示需求,传统的统计性图表已经不能满足需求,越来越多的可视化定制需求
- 在线的数据分析业务开始兴起,传统的PC版工具不能满足需求
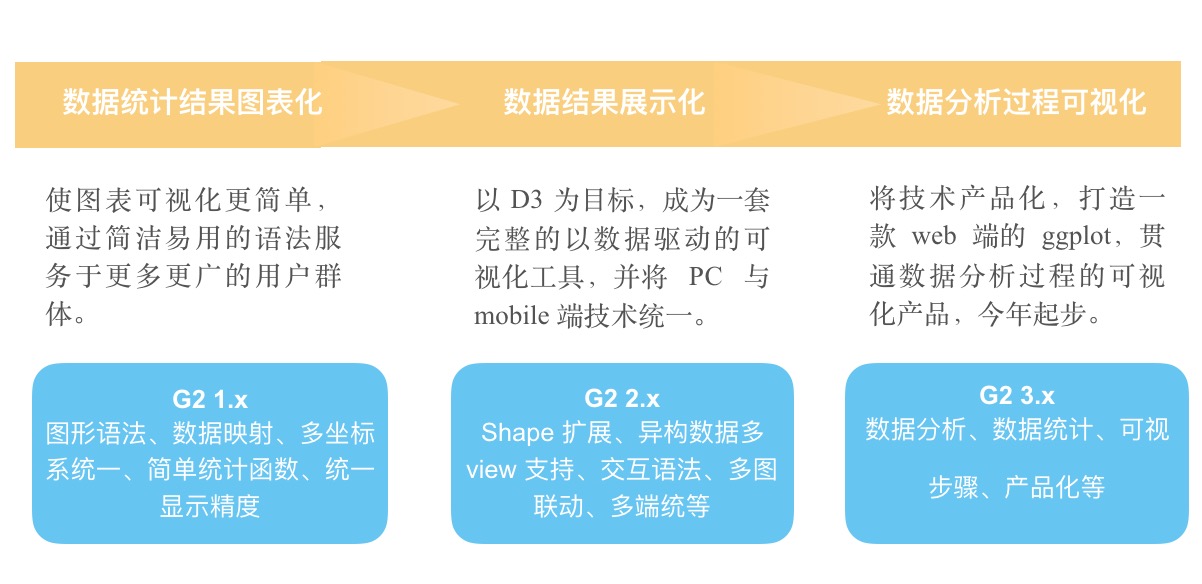
我们2年前开始了G2的开发,G2的定位:
- 满足现有的统计性图表需求,提供一套极为简单的图形语法,完成数据从数据空间映射到图形空间。
- 提供各种图形的扩展语法,支持异构复杂的数据类型,是一套强大的可视化工具
- 探索在数据技术在可视化上的应用,以在线数据分析为入口,提供数据分析的可视化能力
G2的roadmap
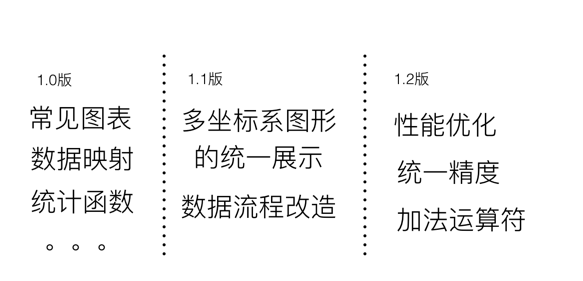
G2已经完成了 1.0,1.1,1.2的开发,前几个版本完成了以下内容:

整体的roadMap:

- antV 是一套我们在支持可视化业务中的实践规范,用于帮助用户在合适的场景使用合适的图表
- G 绘图库,是我们数据可视化的绘图底层,需要在3D、动画、交互上做扩展
- G2 1.x已经开发完毕,实现了一套简单易用的图形化语法,满足统计图表的需求。
- G2 2.x正在开发中,希望能够用数据和图形映射的方式,屏蔽图形绘制的细节,使用户能够定制个性化的可视化需求,D3能绘制的图形,都应该能够使用简单的语法实现。
- G2 3.x的功能,之前仅仅尝试过简单的回归、拟合等数据算法,后期需要跟数据部门结合,构造在线版的数据分析工具。
结语
几个网站地址:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
后续我们会发布一系列可视化框架设计方面的文章,讲述G2的整体设计思路的和各种语法元素的设计细节,欢迎大家参与我们的可视化工作。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.




