随笔之各大热门网站search 搜索框的写法,浅析!
关于搜索框,写法有很多种,搜索框这一块是一个比较细的活,要先计算好他的高、宽;
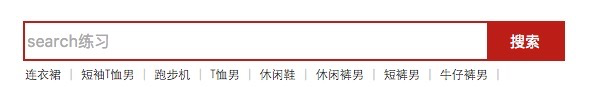
下面我就以京东搜索框为例,给大家浅析一下。

上面就是最终search框效果图。
先送出代码>>>>>>
<span style="color: #ff00ff; font-size: 18pt;"><strong>HTML 标签:</strong></span>
<span style="font-size: 16px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center_child1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="search"</span><span style="color: #ff0000;"> placeholder</span><span style="color: #0000ff;">="search练习"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>搜索<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span><span style="color: #000000;"> -------像京东是用的button标签,其他网站,
如百度:是用的</span><span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">=""</span> <span style="color: #0000ff;">></span><span style="color: #000000;"> 标签。
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">form</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="color: #800000;"><strong><span style="color: #ff00ff; font-size: 18pt;">CSS 样式:</span></strong><br /><br /><strong><span style="font-size: 14pt;">.center_child1</span></strong></span><strong><span style="font-size: 14pt;">{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">538px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<br /><span style="color: #ff0000;"> overflow:hidden;
border</span>:<span style="color: #0000ff;">2px solid #BD1D17</span>;
}<span style="color: #800000;">
.center_child1 input</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">456px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">24px</span>;<br /></span></strong><strong><span style="color: #888888; font-size: 18px;"> float:left; </span><span style="font-size: 14pt;"><span style="color: #888888;"> <br /> <span style="color: #ff6600;">padding</span></span>:<span style="color: #0000ff;">6px 2px</span>; ----------------对 input 内补白,使其字体不紧贴 border 边框,增加美感。</span></strong>
<em id="__mceDel"><strong><span style="font-size: 14pt;"><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">transparent</span>; -------让 input 标签的背景颜色为透明色。<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>; -----------------去 input 标签,原有的边框属性。<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">16px</span>;
}<span style="color: #800000;">
.center_child1 button</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">76px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">36px</span>;<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;">right</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#BD1D17</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">none</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;">15px</span>;
}</span></strong></em>总结:一个搜索框主要有三部分,一个是输入框部分(左边的),另一个是搜索按钮部分(右边的),还有就是一个包含它们两个大的 div ;
1、先对大的 div 设置宽高、边框颜色,这个要根据个人需求事先计算好。
2、分别对 input(输入框部分)左浮动;对 button(按钮部分)右浮动,记得对大的div使用overflow:hidden;属性;
3、调整 input 的高度,宽度,记得用 padding 撑起它的高度值,这样不至于输入字体时紧贴边框,增加美感 ;宽度值,左边可稍微加点 padding 值,为了美感。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.




