
Terdapat dua cara untuk mengisytiharkan fungsi dalam JavaScript: pengisytiharan fungsi dan ungkapan fungsi.
Perbezaannya adalah seperti berikut:
1). Untuk fungsi yang ditakrifkan oleh pengisytiharan fungsi, nama fungsi diperlukan, manakala nama fungsi ungkapan fungsi adalah pilihan.
2). Untuk fungsi yang ditakrifkan oleh pengisytiharan fungsi, fungsi boleh dipanggil sebelum pengisytiharan fungsi, manakala fungsi ungkapan fungsi hanya boleh dipanggil selepas pengisytiharan.
3). Fungsi yang ditakrifkan oleh pengisytiharan fungsi bukan pengisytiharan sebenar Ia hanya boleh muncul secara global atau bersarang dalam fungsi lain, tetapi ia tidak boleh muncul dalam gelung, keadaan atau cuba/tangkap/ akhirnya masuk, dan
Ungkapan fungsi boleh diisytiharkan di mana-mana sahaja.
Fungsi ditakrifkan dalam dua cara di bawah:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
Javascript yang menarik di bawah:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
Apa yang akan menjadi output? Reaksi pertama seharusnya "Saya di luar". .
Hasil keluaran oleh krom jelas mencerminkan ciri-ciri fungsi yang diisytiharkan menggunakan pengisytiharan fungsi-fungsi boleh dipanggil sebelum ia diisytiharkan.
Ralat IE menunjukkan bahawa objek hilang kerana fungsi diisytiharkan dalam keadaan, yang melanggar prinsip pengisytiharan fungsi.
Skop ungkapan fungsi:
Jika fungsi yang diisytiharkan oleh ungkapan fungsi mempunyai nama fungsi, maka nama fungsi adalah bersamaan dengan pembolehubah tempatan fungsi dan hanya boleh dipanggil di dalam fungsi tersebut
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fakta
Pengisytiharan fungsi
Kod contoh pengisytiharan fungsiKod adalah seperti berikut:
function fn () {
console.log('fn 函数执行..');
// code..
}
Kod adalah seperti berikut: fn(); // Panggil fungsi fn yang kami nyatakan sebelum fungsi fn () { console.log('fn function execution..'); // code..}
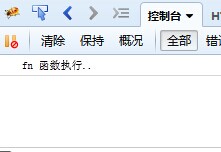
Output konsol:

Ringkasan:
1: Pada masa ini, fungsi fn ialah hasil pembolehubah, yang disimpan dalam pembolehubah konteks global secara lalai (boleh disahkan melalui nama window.function)
2: Kaedah ini ialah pengisytiharan fungsi, yang dibuat apabila memasuki peringkat konteks global Ia sudah tersedia semasa peringkat pelaksanaan kod. ps: javaScript akan memulakan persekitaran konteks (dari global → tempatan) setiap kali ia memasuki kaedah
3: Ia boleh menjejaskan objek berubah (hanya pembolehubah yang disimpan dalam konteks)
Ekspresi fungsi
Kod contoh ungkapan fungsiKod adalah seperti berikut:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
fn?
Panggil fungsi yang diisytiharkan oleh ungkapan sekali lagi di atas dan di bawah untuk melihat output pada konsol.Kod adalah seperti berikut:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');

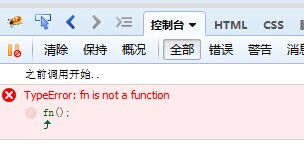
Ini menunjukkan bahawa apabila fn() dipanggil buat kali pertama, pembolehubah var fn tidak wujud sebagai atribut objek global, dan konteks fungsi tanpa nama yang dirujuk oleh fn belum dimulakan, jadi panggilan sebelumnya gagal .
Kod adalah seperti berikut:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');

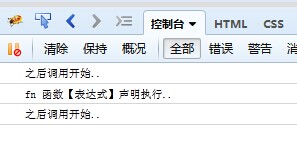
Ringkasan:
1: Pertama sekali, pembolehubah itu sendiri tidak wujud sebagai fungsi, tetapi rujukan kepada fungsi tanpa nama (jenis nilai bukan rujukan)
2: Semasa fasa pelaksanaan kod, apabila konteks global dimulakan, ia tidak wujud sebagai atribut global, jadi ia tidak akan menyebabkan pencemaran objek berubah
3: Jenis pengisytiharan ini biasanya biasa dalam pembangunan pemalam, dan juga boleh digunakan sebagai panggilan ke fungsi panggil balik dalam penutupan
Jadi fungsi fn () {} tidak sama dengan var fn = function () {}.
Di atas adalah keseluruhan kandungan artikel ini. Idea ini sangat jelas dan perbandingannya juga sangat bagus Kawan-kawan, anda mesti membacanya dengan teliti




