 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci muktamad prototaip JavaScript dan kemahiran chains_javascript prototaip
Penjelasan terperinci muktamad prototaip JavaScript dan kemahiran chains_javascript prototaip
Penjelasan terperinci muktamad prototaip JavaScript dan kemahiran chains_javascript prototaip
Penjelasan terperinci muktamad prototaip JavaScript dan rantai prototaip
1. Objek biasa dan objek fungsi
Dalam JavaScript, semuanya adalah objek! Tetapi objeknya juga berbeza. Ia dibahagikan kepada objek biasa dan objek fungsi dan Fungsi adalah objek fungsi yang disertakan dengan JS. Berikut ialah beberapa contoh
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function Dalam contoh di atas, o1 o2 o3 ialah objek biasa, dan f1 f2 f3 ialah objek fungsi. Cara membezakannya sebenarnya sangat mudah Semua objek yang dicipta melalui Function() baru adalah objek fungsi, dan yang lain adalah objek biasa. f1, f2, semuanya dicipta melalui Function() baharu dalam analisis akhir. Objek Fungsi juga dicipta melalui Fungsi Baharu().
2. Objek prototaip
Dalam JavaScript, setiap kali objek (fungsi) ditakrifkan, objek itu akan mengandungi beberapa sifat yang dipratentukan. Salah satu sifat objek fungsi ialah objek prototaip. Nota: Objek biasa tidak mempunyai prototaip, tetapi mempunyai atribut __proto__.
Objek prototaip sebenarnya adalah objek biasa (kecuali Function.prototype, iaitu objek fungsi, tetapi ia sangat istimewa. Ia tidak mempunyai atribut prototaip (seperti yang dinyatakan sebelum ini, semua objek fungsi mempunyai atribut prototaip)). Lihat contoh di bawah:
function f1(){};
console.log(f1. prototype) //f1 {}
console.log(typeof f1. prototype) //Object
console.log(typeof Function. prototype) // Function
console.log(typeof Object. prototype) // Object
console.log(typeof Function. prototype. prototype) //undefinedDaripada keluaran konsol ayat ini.log(f1. prototaip) //f1 {}, kita dapat melihat bahawa prototaip ialah objek contoh bagi f1. Apabila f1 dicipta, objek contoh dicipta dan diberikan kepada prototaipnya Proses asas adalah seperti berikut:
var temp = new f1(); f1. prototype = temp;
Jadi, mudah untuk memahami mengapa Function.prototype ialah objek fungsi Seperti yang dinyatakan di atas, semua objek yang dijana oleh Function () baharu ialah objek fungsi, jadi temp ialah objek fungsi.
var temp = new Function (); Function. prototype = temp;
Untuk apa objek prototaip digunakan? Terutamanya digunakan untuk warisan. Berikan contoh:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zjh = new person(‘zhangjiahao');
zjh.getName(); //zhangjiahao从这个例子可以看出,通过给person.prototype设置了一个函数对象的属性,那有person实例(例中:zjh)出来的普通对象就继承了这个属性。具体是怎么实现的继承,就要讲到下面的原型链了。
三.原型链
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。以上面的例子为例:
console.log(zjh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
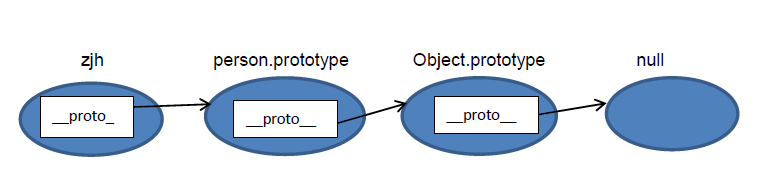
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。如下图:

四.内存结构图
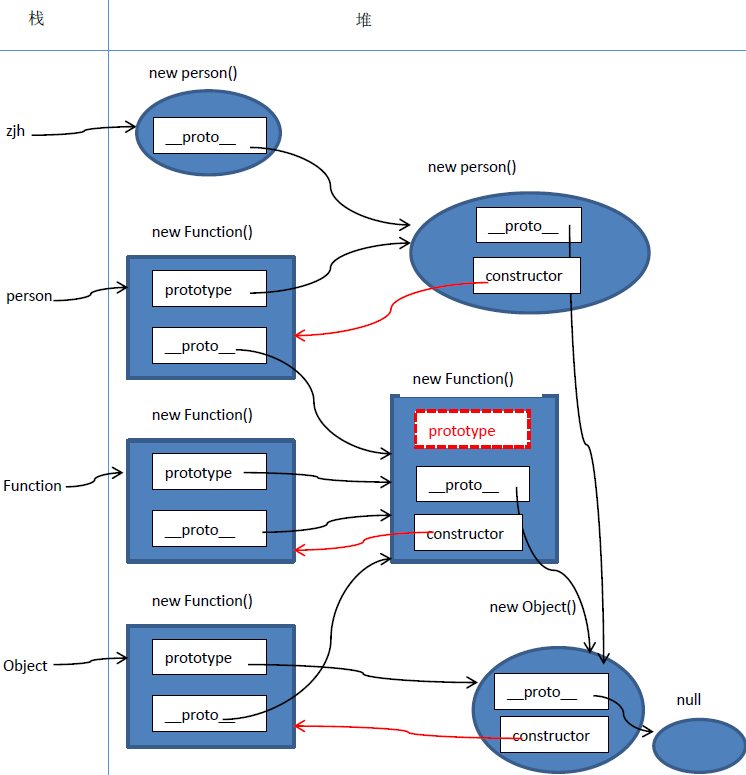
为了更加深入和直观的进行理解,下面我们画一下上面的内存结构图:

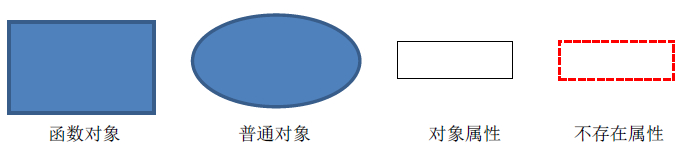
画图约定:

疑点解释:
1.Object.__proto__ === Function.prototype // true
Object是函数对象,是通过new Function()创建,所以Object.__proto__指向Function. prototype。
2.Function.__proto__ === Function.prototype // true
Function 也是对象函数,也是通过new Function()创建,所以Function.__proto__指向Function. prototype。
自己是由自己创建的,好像不符合逻辑,但仔细想想,现实世界也有些类似,你是怎么来的,你妈生的,你妈怎么来的,你姥姥生的,……类人猿进化来的,那类人猿从哪来,一直追溯下去……,就是无,(NULL生万物)
正如《道德经》里所说“无,名天地之始”。
3.Function.prototype.__proto__ === Object.prototype //true
其实这一点我也有点困惑,不过也可以试着解释一下。
Function.prototype是个函数对象,理论上他的__proto__应该指向 Function.prototype,就是他自己,自己指向自己,没有意义。
JS一直强调万物皆对象,函数对象也是对象,给他认个祖宗,指向Object. prototype。Object. prototype.__proto__ === null,保证原型链能够正常结束。
五.constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
person.prototype. constructor === person //true Function.prototype.constructor === Function //true Object.prototype.constructor === Object //true
完善下上面的内存结构图:

有两点需要注意:
1.注意Object.constructor===Function;//true 本身Object就是Function函数构造出来的
2.如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象
六.总结
1.原型和原型链是JS实现继承的一种模型。
2.原型链的形成是真正是靠__proto__ 而非prototype
要深入理解这句话,我们再举个例子,看看前面你真的理解了吗?
var animal = function(){};
var dog = function(){};
animal.price = 2000;//
dog.prototype = animal;
var tidy = new dog();
console.log(dog. price) //undefined
console.log(tidy.price) // 2000Kenapa? Lukis gambarajah ingatan:

Apakah maksud ini? Apabila melaksanakan dog.price, didapati bahawa tiada atribut harga Walaupun haiwan yang ditunjukkan oleh prototaip mempunyai atribut ini, ia tidak mencari di sepanjang "rantai" ini. Begitu juga, apabila tidy.price dilaksanakan, tiada atribut sedemikian, tetapi __proto__ menunjuk ke haiwan, dan ia akan mencari di sepanjang rantai ini Animal mempunyai atribut harga, jadi tidy.price mengeluarkan 2000. Ini berikutan bahawa pembentukan sebenar rantaian prototaip bergantung pada __proro__, bukan prototaip.
Jadi jika anjing.__proto__ = haiwan dinyatakan seperti ini. Anjing itu.harga = 2000.
1
Akhir sekali, izinkan saya memberikan metafora kepada anda Walaupun ia tidak begitu tepat, ia mungkin berguna untuk memahami prototaip.

Bapa (objek fungsi) melahirkan anak lelaki sulung (prototaip), iaitu abang sulung kamu, ayah kamu membeli banyak mainan untuk abang sulung kamu, ikatan kekeluargaan antara kamu (__proto__). jadikan Anda memiliki mainan abang anda secara automatik. Begitu juga, jika anda mempunyai anak lelaki yang lebih tua dahulu dan membelikan dia banyak mainan, apabila anda mempunyai seorang lagi anak lelaki, anak lelaki anda secara semula jadi akan mempunyai semua mainan anak sulung anda. Sama ada mereka akan melawan atau tidak, itu bukan urusan kita.
Jadi, anda mewarisinya daripada abang sulung anda, yang membuktikan pepatah "Abang seperti bapa"

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



