一个js加css加html完成的HTML
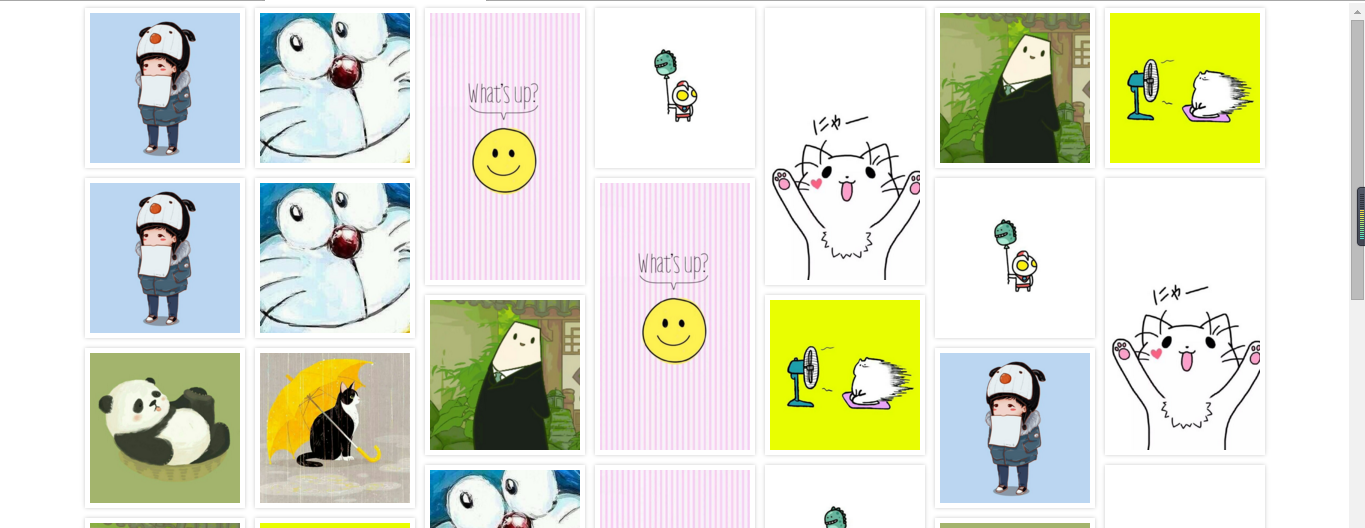
效果图:

代码:
HTML:





































css:
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
}
#container{
position:relative;
}
.box{
padding:5px;
float:left;
}
.box-img{
padding:5px;
boder:1px solid #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius:5px;
}
.box-img img{
width:150px;
height:auto;
}
js:
// JavaScript Document
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"IMG_20160718_161944.jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i var ccontent=document.createElement("div");
var ccontent=document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight
}
}
//获得屏幕图片数量
function imgLocation(parent,content){
//父级parent的内容全部取出(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content);
//console.log(ccontent);盒子个数
var imgWidth=ccontent[0].offsetWidth;//图片的宽度
var m=document.documentElement.clientWidth;//屏幕的有效宽度
var cols=Math.floor(m/imgWidth);//屏幕宽度除以图片宽度
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";//container一行的宽度
var BoxHeightArr=[];
for(var i=0;i
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute";//绝对
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
//通过父得到子集
var allcontent=parent.getElementsByTagName("*");
//className与“box相同”,堆加
for(var i=0;i
contentArr.push(allcontent[i]);
}
}
return contentArr;
}

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit






