html基础大全(经典)
HTML教程
一、HTML基础(人)
1、基础概念:
1.1、自动闭合标签和闭合标签(如出错html编写时不会报错)
自闭合:
闭合:
1.2、注释:
1.3、标签属性(name):
2、整体页面设置
Doctype:告诉浏览器使用什么html规范来解析html。现在使用
Meta:提供有关页面的元信息,例:页面编码、刷新等.
<meta http-equiv="Refresh" CONTENT="2"> <!--刷新--> <meta http-equiv="Refresh" content="2 ;url=http://www.baidu.com"/> <!--跳转--> <meta charset="UTF-8"> <!--设置编码-->
关键字和描述:
<!--关键字(用于在百度中搜索关键字)--> < meta name="keywords" content="你好,博客园,飞机" > <!--描述--> < meta name="keywords" content="你好欢迎你,你也可以来博客园" >
2、HTML中头部(head)的应用
2.1网页名标签
Title:网页头部信息
<title>Titletitle>
2.2引用标签:
Link:引用外部资源
<link rel="stylesheet" type="text/css" href="css/com.css"> <!--CSS--> <link rel="shortcut icon" href="i_name%20(1).jpg"> <!--图片-->
2.3样式标签
Style:引用页面中的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的样式</title>
<style>
.color{
background-color: black;
color: aliceblue;
}
</style>
</head>
<body>
<!--最常使用且可重复使用-->
<div class="color">引用样式</div>
<div class="color">不错</div>
<div class="color">还是这个样式</div>
</body>
</html>
2.4脚本标签(后续更新)
3、HTML中主体(body)的应用
2.1标签分为2类(对写CSS样式有用):
块级标签:p、fieldset、h1、hr、p、ol、ul.
内联标签:a、img、lable、span、select、input.
内联标签和块级标签的区别:内联是根据内容有多少就占多少,快级标签是不管多少都会占一行。
2.2常用标签应用:
表单中的标签:form、input、select、lable、textarea
用于格式的标签:
、
、
列表标签:ul、li、ol、dl、dt、dd
表格标签:table(、
、布局标签:div、span
引用、跳转外部标签:a(文字跳转)、meta(页面跳转)、link(引用外部资源)
2.3各种符号:
网址查看:http://www.cnblogs.com/webd/archive/2010/04/16/1713298.html 例:<a >
2.4标签的应用(id可以在任何标签内且唯一):
1、Div:p用于布局
<body> <div> <div name="upper"> <div name="top"> </div> <div upper_nav> </div> </div> <div name="middle"> </div> <div name="lower"> </div> </div> </body>
2、a:引用和跳转
(1)、超链接
<!--超链接-->
<a href="http://www.baidu.com">本页面跳转百度</a>
<a href="http://www.baidu.com" target="_blank">新页面跳转百度</a>
(2)、锚:定位到id的位置,id位置将会在页面的顶部。id不能重复,可以不写id。
<!--锚--> <a href="#i1">1章</a> <a href="#i2">2章</a> <div id="i1" style="height: 500px">1章内容</div> <div id="i2" style="height: 500px">2章内容</div>
3、p:是段落标签,每一个p标签后都会被认为是段落。
<!--p段落标签--> <p>dddddddddddddddddd<br /> </p> <p>dddddddddddddddddd</p>
4、H:h1到h6是从大到小的的字号。
<!--H标签--> <h1>a</h1> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6>
5、列表标签:
<!--无序列表(没有排列限制可以随意加li):--> <ul> <li>无序无序</li> <li>无序无序</li> </ul> <!--有序列表(会按照你写的li前后依次排列):--> <ol> <li>有序有序</li> <li>有序有序</li> </ol> <!--定义列表(默认前后层级关系):--> <dl> <dt>北京</dt> <dd>海淀区</dd> <dd>朝阳区</dd> <dt>重庆</dt> <dd>万州区</dd> <dd>南岸区</dd> </dl>
6、Lable标签:用于鼠标点击文字后跳到文本框中
<!--label标签--> <div> <label for="name2"> 姓名: <input type="text"id="name2"/> </label> <label for="hun"> 婚否: <input type="checkbox"id="hun" /> </label> </div>
7、表格:
7.1、新建表格:
表格由
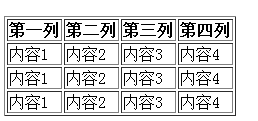
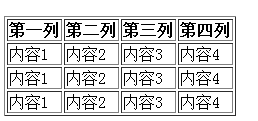
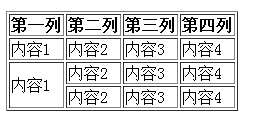
| 标签定义)字母 td 指表格数据(table data,第一行标题行则通常用 | 来显示。即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。<!--新建表格:--> <table border="1"> <!--border为显示边框--> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> Salin selepas log masuk 7.2、表格合并: 使用colspan(横向合并)和rowspan(纵向合并)合并表格 (1)横向合并 原图如下: 代码: <table border="1"> <thead> <tr> <th colspan="2">第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> Salin selepas log masuk 执行代码后: (2)纵向合并 原图如下: 代码: <table border="1"> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td rowspan="2">内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> Salin selepas log masuk 执行代码后: 8、ifname标签:一般用来包含网站 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的百度</title> </head> <body> <h1>我的百度</h1> <iframe style="width: 100%;height: 2000px"src=" </body> </html> Salin selepas log masuk 9、表单标签: Form标签:用于为用户输入创建 HTML 表单 Input标签:用于搜集用户信息 intup标签中的type属性:
<form> 2 <p style="border: 1px solid red"> 3 <p>用户名<input type="text"/>p> 4 <p>密码:<input type="password" />p> 5 <p>邮箱:<input type="email"/>p> 6 <p>性别: 7 男<input type="radio" name="ee"> 8 女<input type="radio" name="ee"> 9 p> 10 <p>爱好: 11 篮球<input type="checkbox" /> 12 游泳<input type="checkbox" /> 13 p> 14 <p>城市: 15 选择下拉菜单--> 16 <select> 17 <option>上海option> 18 <option>北京option> 19 select> 20 展示所有城市(可以利用size,默认显示10个)--> 21 <select multiple size="10"> 22 <option>上海option> 23 <option>北京option> 24 select> 25 下拉框展示中可以分组查看--> 26 <select> 27 <optgroup label="北京市"> 28 <option>海淀区option> 29 <option>朝阳区option> 30 optgroup> 31 select> 32 p> 33 <p>文件上传:<input type="file" />p> 34 <p>备注:<textarea>textarea>p> 35 <p><input type="button" />p> 36 <p><input type="submit" />p> 37 <p><input type="reset" />p> 38 p> 39 form> Salin selepas log masuk 例子
10、Form标签生产中应用: 在生产中你的服务器会从表单中去获取你输入的信息,来处理后返还给你处理的结果。你可以用get或post方式来发送。 发送到服务器中是以字典的方式保存的。而服务器取,只需要在字典中取即可。 例1: <!--利用搜狗搜索框定义的name来让搜狗服务器获取-->
<form action="http://www.sogou.com/web?" method="get">
<!--默认用get方式提交-->
<input type="text" name="query"/>
<!--get和post只是格式不同-->
<input type="submit" value="提交">
</form>
<!--
后台:{
'query'="abc"
}
取:dic[query]=query的内容
-->Salin selepas log masuk 例2: <!--上传到服务器--> <form action="公司服务器ip" method="get" enctype="multipart/form-data"> 用户: <input type="text" name="user"/> 密码:<input type="password" name="pwd"/> <p>性别: 男<input type="radio" name="gender" value="1"/> <!--在服务器中获取到的信息会是空,需要定义value来确认值--> 女<input type="radio" name="gender" value="0"/> </p> <p>爱好: 游泳<input type="checkbox" name="favor" value="1"/> 篮球<input type="checkbox" name="favor" value="2"/> 羽毛球<input type="checkbox" name="favor" value="3"/> </p> <p>文件: <input type="file"/> <!--文件上传需要"enctype="multipart/form-data""才能上传到服务器--> </p> <p>城市: <select name="city"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</option> </select> <p>备注: <textarea name="extra"></textarea> </p> <input type="submit" value="提交" > <input type="reset" value="取消"> </form> Salin selepas log masuk 以上就是html基础大全(经典)的内容,更多相关内容请关注PHP中文网(www.php.cn)! Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot
Undresser.AI UndressApl berkuasa AI untuk mencipta foto bogel yang realistik 
AI Clothes RemoverAlat AI dalam talian untuk mengeluarkan pakaian daripada foto. 
Undress AI ToolGambar buka pakaian secara percuma 
Clothoff.ioPenyingkiran pakaian AI 
Video Face SwapTukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami! 
Artikel Panas
Bagaimana untuk memperbaiki KB5055523 gagal dipasang di Windows 11?
3 minggu yang lalu
By DDD
Bagaimana untuk memperbaiki KB5055518 gagal dipasang di Windows 10?
3 minggu yang lalu
By DDD
<🎜>: Tumbuh Taman - Panduan Mutasi Lengkap
2 minggu yang lalu
By DDD
<🎜>: Bubble Gum Simulator Infinity - Cara Mendapatkan dan Menggunakan Kekunci Diraja
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Bagaimana untuk memperbaiki KB5055612 gagal dipasang di Windows 10?
3 minggu yang lalu
By DDD

Alat panas
Notepad++7.3.1Editor kod yang mudah digunakan dan percuma 
SublimeText3 versi CinaVersi Cina, sangat mudah digunakan 
Hantar Studio 13.0.1Persekitaran pembangunan bersepadu PHP yang berkuasa 
Dreamweaver CS6Alat pembangunan web visual 
SublimeText3 versi MacPerisian penyuntingan kod peringkat Tuhan (SublimeText3) 
Topik panas
Tutorial Java
 1662
1662
 14
14
Tutorial CakePHP
 1419
1419
 52
52
Tutorial Laravel
 1313
1313
 25
25
Tutorial PHP
 1262
1262
 29
29
Tutorial C#
 1236
1236
 24
24
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.  Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.  HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.  HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.  Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.  Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Trend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.  HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.  HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll. 
|
|---|