 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kemahiran fon Bootstrap glyphicons icon_javascript
Penjelasan terperinci tentang kemahiran fon Bootstrap glyphicons icon_javascript
Penjelasan terperinci tentang kemahiran fon Bootstrap glyphicons icon_javascript
Bab ini akan menerangkan ikon fon (Glyphicons) dan memahami penggunaannya melalui beberapa contoh. Bootstrap disertakan dengan glyph dalam lebih 200 format fon. Mula-mula, mari kita fahami apa itu ikon fon.
Pertama sekali, izinkan saya memperkenalkan kepada anda apa itu ikon fon:
Ikon Fon ialah fon ikon yang digunakan dalam projek web. Ikon fon berada dalam folder fon Bootstrap yang dimuat turun.
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}Kelas.glyphicon mengisytiharkan kedudukan relatif mengimbangi 1px dari atas, menjadikannya sebagai blok sebaris, mengisytiharkan fon, menentukan gaya fon dan berat fon seperti biasa dan menetapkan ketinggian garisan kepada 1. Jika tidak, gunakan -webkit-font-smoothing: antialiased dan -moz-osx-font-smoothing: skala kelabu untuk konsistensi silang penyemak imbas.
Mengenai -webkit-font-smoothing dan -moz-osx-font-smoothing:
-webkit-font-smoothing attribute. Atribut ini boleh menjadikan fon pada halaman anti-alias Selepas menggunakannya, fon akan kelihatan lebih jelas dan selesa.
tiada
subpiksel-antialiased ------Nilai lalai
antialiased .
auto
Warisi ------ Warisi elemen induk
permulaan
-moz-osx-font-smoothing attribute, di mana -osx- menunjukkan bahawa ini adalah peningkatan ciri yang jarang dilancarkan oleh mozilla untuk sistem pengendalian tertentu Disebabkan kekurangan dokumentasi, nilai yang diketahui pada masa ini ialah:
skala kelabu — anti-alias yang sangat baik
Mewarisi ------ Warisan
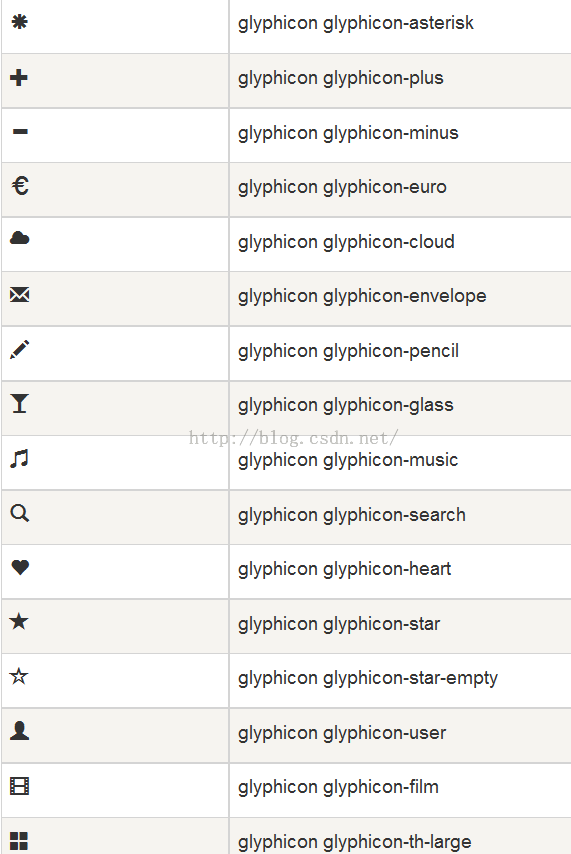
Bootstrap menyediakan 200 ikon fon, setiap ikon sepadan dengan kelas Apabila menggunakannya, kita hanya perlu memasukkan glyphicon dan kelas yang sepadan.
Penggunaan:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>demo</title>
<link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{padding: 20px;}
</style>
</head>
<body>
<span class = "glyphicon glyphicon-lock"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span>
</body>
</html>

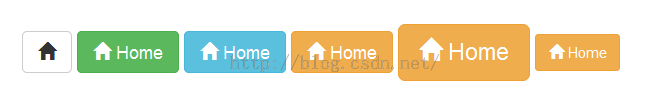
<body>
<button class="btn btn-default">
<span class = "glyphicon glyphicon-home"></span>
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-info">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-lg">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-sm">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
</body>

Ikon fon tersuai Dalam contoh sebelumnya, kami sebenarnya telah menyesuaikan saiz dan warna ikon fon, yang akan diterangkan dengan lebih lanjut di sini.
Anda boleh menukar saiz ikon fon dengan menukar saiz fon atau saiz butang.
Dengan menetapkan warna, anda boleh menukar warna ikon fon, seperti berikut:
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success" style="color:#FF0000;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home
</button>
</body>
 Ia boleh dilihat bahawa warna ikon fon boleh ditukar dengan menukar warna elemen induknya atau rentang itu sendiri.
Ia boleh dilihat bahawa warna ikon fon boleh ditukar dengan menukar warna elemen induknya atau rentang itu sendiri.
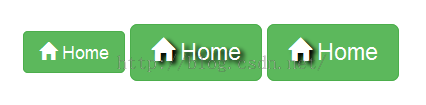
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg">
<span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home
</button>
</body>
 Untuk maklumat lanjut, sila lihat ikon fon dan dokumentasi rasmi bootstrap:
Untuk maklumat lanjut, sila lihat ikon fon dan dokumentasi rasmi bootstrap:

Kandungan di atas memperkenalkan anda kepada pengetahuan yang berkaitan tentang ikon fon Bootstrap glyphicons saya harap anda menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



