
本文是一些作者在长期写代码中总结的常用css查询,写在本博客中,方便以后查询。
1. 颜色属性:
color
transparent
opacity
2. 字体属性:
font-style: 用于规定斜体文本
font-weight: 设置文本的粗细
font-size: 设置字体的大小
font-family:字体名称
font:简写属性
3. 文本属性:
white-space: 设置元素中空白的处理方式
direction: 规定文本的方向
text-align: 文本的水平对齐方式
line-height: 文本行高
vertical-align: 文本所在行高的垂直对齐方式
text-indent: 文本缩进
letter-spacing: 添加字母之间的空白
word-spacing: 添加每个单词之间的空白
text-transform: 属性控制文本的大小写
text-overflow: 文本溢出样式
text-decoration: 文本的装饰
text-shadow:文本阴影
word-wrap:自动换行
4. 背景属性
背景颜色
background-image 设置图像为背景
background-position 设置背景图像的位置坐标
background-repeat 设置背景图像不重复平铺
round 自动缩放直到适应并填充满整个容器
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background 简写
background: url("o_ns.png") no-repeat center bottom 15px;
background: url("o_ns.png") no-repeat left 30px bottom 15px;
5. 列表属性
list-style-type: 列表项标志的类型
list-style-image:将图象设置为列表项标志
list-style-position:列表项标志的位置
list-style:缩写
1. 边框
border-style:边框样式
border-color:边框颜色
border-width:边框宽度
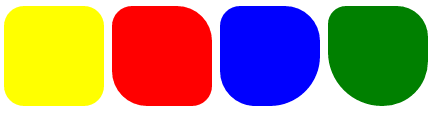
border-radius:圆角
border: 简写
box-shadow:边框阴影
一些边框的实现案例:


代码:


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.radius1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.radius4 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> green</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px 35px 50px 60px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius3"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="radius4"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span>边框实现各种三角符号:





<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-one </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-two </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-stree </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-four </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 green solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px blue solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-five </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-six </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-seven </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 60px red solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.triangle-eight </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px transparent solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px yellow solid</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-one"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-two"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-stree"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-four"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-five"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-six"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-seven"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="triangle-eight"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.back </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #ddd</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-in </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1020px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 45px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #2F4F4F</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-img </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid transparent</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px solid dimgrey</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> inline-block</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 95px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.back-font </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 9px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 30px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> white</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>
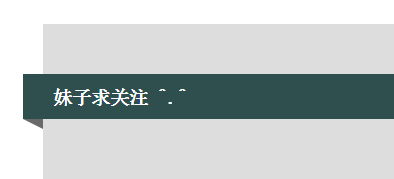
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-in"</span><span style="color: #0000ff;">><span style="color: #800000;">h3 </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-font"</span><span style="color: #0000ff;">></span>妹子求关注 ^.^<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back-img"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
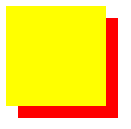
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span>z-index 元素层叠顺序


代码:


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.z-index1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> yellow</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.z-index2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
z-index</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="z-index2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span>outline 边框轮廓

zoom 缩放比例


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.zoom1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 150%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.zoom3 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200%</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom1"</span><span style="color: #0000ff;">></span>Nick 100%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom2"</span><span style="color: #0000ff;">></span>Nick 200%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="zoom3"</span><span style="color: #0000ff;">></span>Nick 300%<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span>cursor 鼠标的类型形状
鼠标放在以下单词上,There will be a miracle:
url: 自定义光标
Auto: 默认
Default: 默认
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
Crosshair
Pointer
Move
text
wait
help


<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Title<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"><link href="cc2.css" rel="stylesheet" type="text/css"></span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
body </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
cursor</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url("mouse.png"), auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">图片地址:http://images.cnblogs.com/cnblogs_com/suoning/845162/o_mouse.png</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png"</span><span style="color: #ff0000;"> height</span><span style="color: #0000ff;">="100%"</span><span style="color: #ff0000;"> width</span><span style="color: #0000ff;">="100%"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span><span style="color: #000000;">
自定义光标实例</span></span></span></span></span></span></span></span></span></span>transform、transition 动画效果
transform 转换,变形
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah mata wang MULTI?
Apakah mata wang MULTI?
 Bagaimana untuk mengubah suai nama fail dalam linux
Bagaimana untuk mengubah suai nama fail dalam linux
 Kaedah analisis data
Kaedah analisis data
 laman web rasmi notepad++
laman web rasmi notepad++
 Peranan kad rangkaian pelayan
Peranan kad rangkaian pelayan
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Pengenalan kepada peralatan pemantauan stesen cuaca
Pengenalan kepada peralatan pemantauan stesen cuaca




