CSS3之3D变换实例详解
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果。首先看效果和源代码,文末是文绉绉的总结部分^_^
以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gulp-autoprefixer插件,因为本人更喜欢gulp #_#)
还有w3school上面的这句话早已经过时:

目前为止,现代浏览器基本都支持无前缀的3D变换的相关属性(除了IE,以及Safari9的backface-visibility仍需加前缀-webkit,还有其他浏览器的一些小问题)
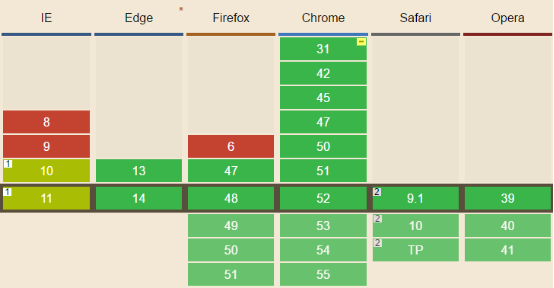
可以通过Can I use网站查看各浏览器对该CSS3属性的支持情况:


听说现在流行先看效果和代码再解释?
(1)效果一


HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='front'</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='back'</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span></span></span></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159262h572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(2)效果二

效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:


<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>帅气的胡歌<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>美腻的赵丽颖<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="stage"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="front"</span><span style="color: #0000ff;">><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg"</span> <span style="color: #0000ff;">/></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="back"</span><span style="color: #0000ff;">></span>清纯的刘亦菲<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>CSS代码:


<span style="color: #800000;">*</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 2000px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform-style</span>:<span style="color: #0000ff;"> preserve-3d</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;
}<span style="color: #800000;">
.front</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
.front img</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.back</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> block</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(90deg) translateZ(50px)</span>;<span style="color: #ff0000;">
backface-visibility</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
li:nth-child(1) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> skyblue</span>;
}<span style="color: #800000;">
li:nth-child(2) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
li:nth-child(3) .back</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightyellow</span>;
}<span style="color: #800000;">
.container:hover</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(-90deg)</span>;
}
总结:
上面的示例代码中注意几个类名: 类名stage表明舞台元素,类名container表明父容器,还有container里面的变换子元素。
这是标准的嵌套3D变换结构:
舞台(perspective,perspective-origin)
父容器(transform-style: preserve3d)(各种变换)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
还有无嵌套的3D变换结构:
舞台(perspective,perspective-origin)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
可以先看上方结构有个直观的认识,下面详细讲解。
CSS3变换主要的属性如下:
(1)perspective(参考以上类名stage中的使用)
用法:应用于舞台元素,为元素定义perspective属性时,其子元素会获得透视效果。
作用:定义3D 元素距视图的距离(视距),单位是像素。可以理解为距物体多远进行观察,因此这个值越小,距离元素物体更近,3D效果越明显;该值越大,距离元素物体越远,3D效果越不明显,因为远远看的只见一坨东西。
注意:在实际应用中,可以通过设置多个舞台元素,使子元素的变换相对于各自的舞台实现,那么每一个舞台下的元素变换所产生的视觉效果都是一致的(参考我上面的第二个例子)。
(2)perspective-origin(参考以上类名stage中的使用)
用法:应用于舞台元素,与perspective配合使用,子元素会获得透视效果
作用:可以理解为眼睛所看的位置,默认舞台中心点
注意:几种设置方法,如
perspective-origin: 0px 100px; (使用具体数值)
perspective-origin: 0% 50%; (使用百分比)
perspective-origin: left center; (共3种: left/center/right)
(3)transform-style: preserve-3d(参考以上类名container中的使用)
用法:用于动画子元素的父元素,也就是容器
作用:具有两个作用,首先使子元素具有透视效果,其次使子元素保留父元素的3D位置。
注意:这个属性究竟有什么用?和perspective有什么干系?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:

HTML代码:


<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='stage'</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">='container'</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>CSS代码:


<span style="font-size: 15px;"><span style="color: #800000;">.stage</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 800px</span>;
}<span style="color: #800000;">
.container</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 140px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg')</span>;<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> cover</span>;
}<span style="color: #800000;">
.stage:hover .container</span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(180deg)</span>;
}</span>
(4)backface-visibility: hidden(参考以上做3D变换的子元素中的使用)
用法:用于动画子元素
作用:3D透视下,默认是可以透过背面看到正面的内容(参见第三点的效果),可根据需要设置为不可见。
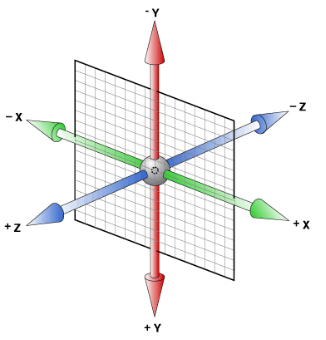
(5)最后一点——变换坐标说明
下面盗图一张

坐标系是相对的!相对的!相对的!
坐标系会跟着当前元素的变换而变换。
例如当前div应用了rotateY(60deg),那么整个坐标系也会跟着rotateY(60deg),因此对这个div使用translateZ()始终是和正面垂直的方向。
(6)Last but not least,祝开心愉悦每一天,如果发现我有任何错误的地方,请狠狠地告诉我吧!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.




