
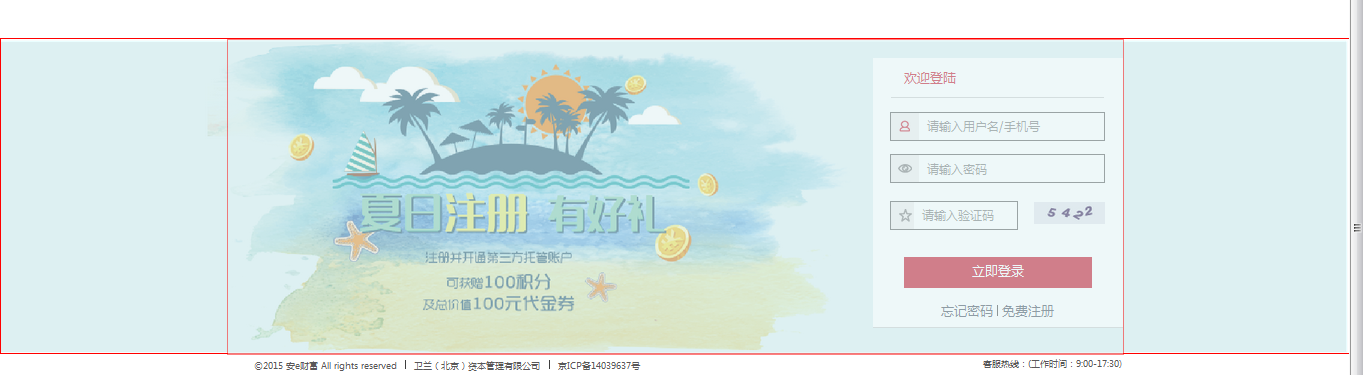
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响。
兼容所有浏览器的背景颜色半透明CSS代码:
background-color: rgba(<span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, <span style="color: #800080;">0</span>, .<span style="color: #800080;">25</span><span style="color: #000000;">); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr</span>=#<span style="color: #800080;">40000000</span>,endColorStr=#<span style="color: #800080;">40000000</span>);
注意:startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
2位透明度的换算方法:x=alpha*255 ,将计算的结果 x 转换成十六进制即可。
js换算16进制方法: x.toString(16)
例如:上面的 0.25 透明度,换算为IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
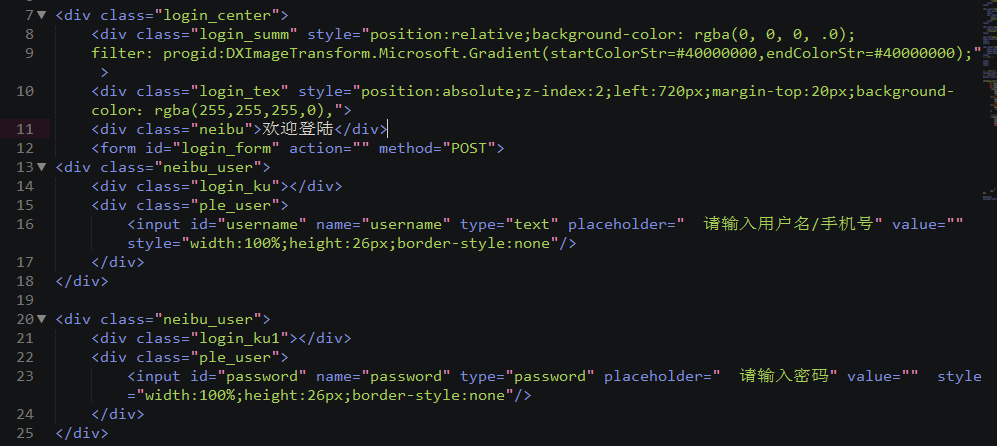
Demo示例:
<style type="<span" style="color: #800000;">"<span style="color: #800000;">text/css<span style="color: #800000;">"><span style="color: #000000;">
.menu-nav-<span style="color: #000000;">bg {
background-color: rgba(<span style="color: #800080;">0, <span style="color: #800080;">0, <span style="color: #800080;">0, .<span style="color: #800080;">25<span style="color: #000000;">);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#<span style="color: #800080;">40000000,endColorStr=#<span style="color: #800080;">40000000<span style="color: #000000;">);
}
<span style="color: #008000;">/*<span style="color: #008000;"> css hack: rgba background with IE filter alternative: IE9 renders both! <span style="color: #008000;">*/<span style="color: #000000;">
.menu-nav-<span style="color: #000000;">bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled=<span style="color: #800000;">'<span style="color: #800000;">false<span style="color: #800000;">'<span style="color: #000000;">);
}
<span style="color: #008000;">/*<span style="color: #008000;"> 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
<span style="color: #008000;">*/<span style="color: #000000;">
:root .menu-nav-<span style="color: #000000;">bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled=<span style="color: #800000;">'<span style="color: #800000;">false<span style="color: #800000;">'<span style="color: #000000;">);
}
</style>
<div style="color: #0000ff;">class=<span style="color: #800000;">"</span><span style="color: #800000;">menu-nav-bg</span><span style="color: #800000;">"</span>>
<a href="<span" style="color: #800000;">"<span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的首页</a>
|
<a href="<span" style="color: #800000;">"<span style="color: #800000;">#</span><span style="color: #800000;">"</span>>我的微博</a>
</div>思想:现代浏览器使用 CSS3 RGBA 实现半透明背景色,IE使用 渐变滤镜 filter: progid:DXImageTransform.Microsoft.Gradient 实现半透明。
注意:不能使用 opacity:0.5 属性或是 IE filter:alpha(opacity=50) 半透明滤镜,因为这种半透明属性会让子元素也跟着半透明。


 Apakah peti mel antarabangsa?
Apakah peti mel antarabangsa?
 Apakah maksud kembar digital?
Apakah maksud kembar digital?
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Apakah perdagangan mata wang digital
Apakah perdagangan mata wang digital
 Perkataan hilang selepas menaip
Perkataan hilang selepas menaip
 Penjelasan terperinci tentang arahan imp dalam oracle
Penjelasan terperinci tentang arahan imp dalam oracle
 Penggunaan #include dalam bahasa C
Penggunaan #include dalam bahasa C
 Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
 Perbezaan antara permintaan dapatkan dan permintaan pos
Perbezaan antara permintaan dapatkan dan permintaan pos




