
1、转换属性:transform:取值:transform-function(转换函数);
2、转换原点:默认元素的中心处;更改转换原点:transform-origin:取值:数字/百分比/关键字;
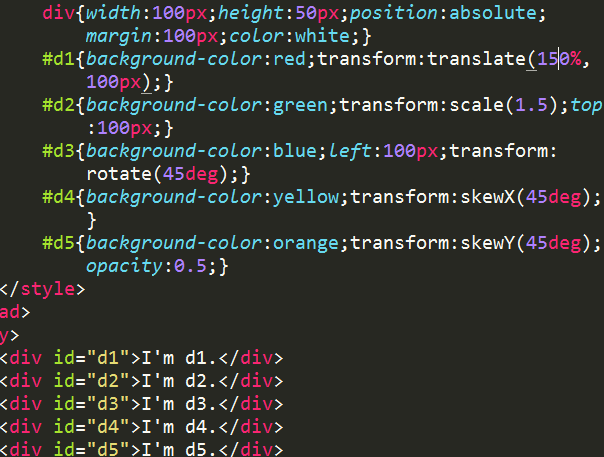
3、2D转换:属性:transform:取值:①位移:translate X(x)/translate Y(y)/translate(x,y);(* 位移函数,数值或百分比,x正右移,y正下移;);②缩放:scale(value)/scale(x,y)/scale X(x)/scale Y(y);(* 缩放函数,0~1缩小,>1放大;);③旋转:rotate(n deg);(* n正顺时针,旋转后坐标轴改变;);④倾斜:skew(x deg,y deg)/skew X(x deg)/skew Y(y deg);


4、3D转换之父属性:perspective:取值:px;(* 人眼到投射平面的距离,作用于父元素以及空间元素,使子元素获得3D透视效果;);
5、3D转换:属性:transform:取值:①3D旋转:a、rotate X(x deg)/rotate Y(y deg)/rotate Z(z deg);b、rotate3d(x,y,z,n deg);(* x,y,z取值0或1;);②3D位移:translate Z(z)/translate3d(x,y,z);③3D显示:transform-style:取值:a、flat(默认,2D形状;);b、preserve-3d(转换为3D元素状态;)(* 使用于空间元素);


6、过渡:①过渡属性:transition-property:取值:property(css属性名称,多个逗号分隔;);②过渡时间:transition-duration:取值:s/ms;③过渡时间速度曲线函数:transition-timing-function:取值:a、ease(默认,慢快慢;);b、linear(匀速;);c、ease-in(慢快;);d、ease-out(快慢;);e、ease-in-out(慢快慢慢;);④过渡延迟时间:transition-delay:取值:s/ms;⑤简写:transition:property duration timing-function delay;


7、动画:①声明动画:@keyframes 名称{ 0%{动画开始的状态}……50%{}……100%{动画结束的状态}}(* 兼容性:@-webkit-keyframes 名称{});②调用动画:a、调用动画名称属性:animation-name:;b、动画执行时长属性:animation-duration:;c、动画速度时间曲线函数:animation-timing-function:;d、动画延迟:animation-delay:;动画播放次数:animation-iteration-count:取值:数值/infinite(无限次);e、动画播放方向:animation-direction:取值:normal(正向)/reverse(逆向)/alternate(奇正偶逆);③动画综合:animation:name duration timing-function delay iteration-count direction;④动画播放前后填充状态:animation-fill-mode:取值:none/forwards(完成后保持最后一个状态)/backwards(延迟时间保持第一个状态)/both;⑤动画播放状态:animation-play-state:取值:paused(暂停)/running(播放);




 Ciri-ciri sistem maklumat pengurusan
Ciri-ciri sistem maklumat pengurusan
 fungsi direct3d tidak tersedia
fungsi direct3d tidak tersedia
 Perbezaan antara mui dan vue
Perbezaan antara mui dan vue
 proses paparan linux
proses paparan linux
 Bagaimana untuk menukar warna fon dalam dreamweaver
Bagaimana untuk menukar warna fon dalam dreamweaver
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 Apakah perbezaan antara menyekat dan memadam pada WeChat?
Apakah perbezaan antara menyekat dan memadam pada WeChat?
 Apakah perisian untuk belajar python?
Apakah perisian untuk belajar python?




