HTML · 图片热点,网页划区,拼接,表单
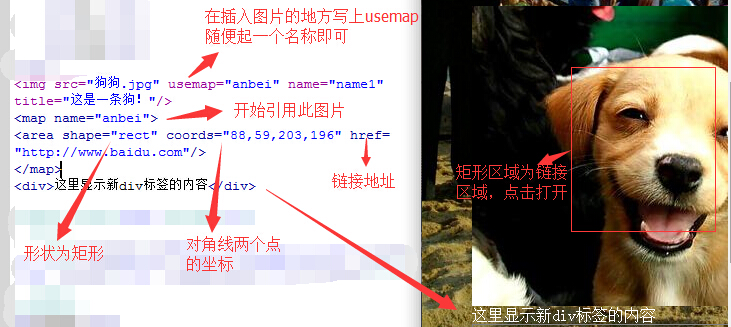
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

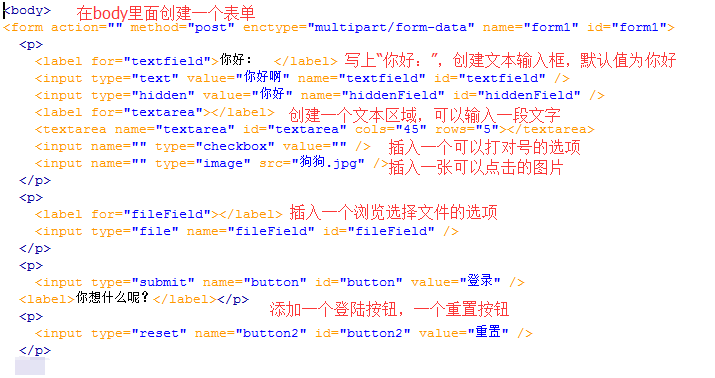
表单:
1.文本输入
文本框
密码框
文本域
隐藏域
2.按钮
提交按钮点击后转到form内的提交服务器的地址
重置按钮
普通按钮
图片按钮图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组
文件上传
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
--size为1时,为菜单;>1时,为列表。multiple为多选。
--selected,设为默认
5.标签
字段集 (一堆label)
表单当中语句的使用示例:


以上语句呈现出的效果为:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk melaksanakan lompat halaman selepas penyerahan borang PHP
Aug 12, 2023 am 11:30 AM
Bagaimana untuk melaksanakan lompat halaman selepas penyerahan borang PHP
Aug 12, 2023 am 11:30 AM
Cara melaksanakan lompat halaman selepas penyerahan borang PHP [Pengenalan] Dalam pembangunan web, penyerahan borang adalah keperluan fungsian biasa. Selepas pengguna mengisi borang dan mengklik butang hantar, data borang biasanya perlu dihantar ke pelayan untuk diproses, dan pengguna dialihkan ke halaman lain selepas diproses. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan lompatan halaman selepas penyerahan borang. [Langkah 1: Borang HTML] Pertama, kita perlu menulis halaman yang mengandungi borang dalam halaman HTML supaya pengguna boleh mengisi data yang perlu dihantar.
 Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang?
Oct 20, 2023 pm 04:01 PM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang?
Oct 20, 2023 pm 04:01 PM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang? Pengenalan: Fungsi gesaan automatik kandungan kotak input borang adalah sangat biasa dalam aplikasi web Ia boleh membantu pengguna memasukkan kandungan yang betul dengan cepat. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kotak input dan senarai cadangan automatik. Anda boleh menggunakan kod berikut: <!DOCTYP
 Cara mengendalikan pengurusan hak pengguna dalam borang PHP
Aug 10, 2023 pm 01:06 PM
Cara mengendalikan pengurusan hak pengguna dalam borang PHP
Aug 10, 2023 pm 01:06 PM
Cara mengendalikan pengurusan hak pengguna dalam bentuk PHP Dengan pembangunan berterusan aplikasi web, pengurusan hak pengguna adalah salah satu fungsi penting. Pengurusan hak pengguna boleh mengawal hak operasi pengguna dalam aplikasi dan memastikan keselamatan dan kesahihan data. Dalam bentuk PHP, pengurusan hak pengguna boleh dilaksanakan melalui beberapa kod mudah. Artikel ini akan memperkenalkan cara mengendalikan pengurusan hak pengguna dalam borang PHP dan memberikan contoh kod yang sepadan. 1. Definisi dan pengurusan peranan pengguna Pertama sekali, mentakrif dan mengurus peranan pengguna adalah soal hak pengguna.
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
Oct 18, 2023 am 08:47 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
Oct 18, 2023 am 08:47 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang? Dalam kebanyakan aplikasi web, borang ialah cara interaksi yang paling biasa antara pengguna dan sistem. Walau bagaimanapun, kandungan yang dimasukkan oleh pengguna selalunya perlu disahkan untuk memastikan ketepatan dan kesempurnaan data. Dalam artikel ini, kami akan mempelajari cara menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang dan memberikan contoh kod khusus. Mencipta borang Mula-mula kita perlu mencipta jadual ringkas dalam HTML
 Cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan untuk menyimpan borang secara automatik
Oct 28, 2023 am 08:20 AM
Cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan untuk menyimpan borang secara automatik
Oct 28, 2023 am 08:20 AM
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan untuk menyimpan borang secara automatik adalah salah satu elemen yang paling biasa dalam aplikasi web moden. Apabila pengguna memasukkan data borang, bagaimana untuk melaksanakan fungsi penjimatan automatik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga memastikan keselamatan data. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi penjimatan automatik borang, dan melampirkan contoh kod tertentu. 1. Struktur bentuk HTML Mari kita buat satu bentuk HTML yang mudah.
 Pemprosesan borang PHP: pertanyaan dan penapisan data borang
Aug 07, 2023 pm 06:17 PM
Pemprosesan borang PHP: pertanyaan dan penapisan data borang
Aug 07, 2023 pm 06:17 PM
Pemprosesan borang PHP: pertanyaan dan penapisan data borang Pengenalan Dalam pembangunan Web, borang adalah cara interaksi yang penting Pengguna boleh menghantar data kepada pelayan melalui borang untuk pemprosesan selanjutnya. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memproses pertanyaan dan fungsi penapis data borang. Reka bentuk dan penyerahan borang Pertama, kita perlu mereka bentuk borang yang merangkumi fungsi pertanyaan dan penapis. Elemen bentuk biasa termasuk kotak input, senarai juntai bawah, butang radio, kotak semak, dsb., yang boleh direka bentuk mengikut keperluan khusus. Apabila pengguna menyerahkan borang, data akan dihantar ke POS
 Petua untuk menggunakan kelas borang Laravel: cara untuk meningkatkan kecekapan
Mar 11, 2024 pm 12:51 PM
Petua untuk menggunakan kelas borang Laravel: cara untuk meningkatkan kecekapan
Mar 11, 2024 pm 12:51 PM
Borang adalah bahagian penting dalam menulis laman web atau aplikasi. Laravel, sebagai rangka kerja PHP yang popular, menyediakan kelas bentuk yang kaya dan berkuasa, menjadikan pemprosesan borang lebih mudah dan lebih cekap. Artikel ini akan memperkenalkan beberapa petua tentang menggunakan kelas borang Laravel untuk membantu anda meningkatkan kecekapan pembangunan. Yang berikut menerangkan secara terperinci melalui contoh kod tertentu. Mencipta borang Untuk mencipta borang dalam Laravel, anda perlu menulis borang HTML yang sepadan dalam paparan terlebih dahulu. Apabila bekerja dengan borang, anda boleh menggunakan Laravel
 Apakah perbandingan prestasi dan amalan terbaik untuk kaedah pemotongan dan penyambungan rentetan dalam Python?
Oct 18, 2023 am 08:58 AM
Apakah perbandingan prestasi dan amalan terbaik untuk kaedah pemotongan dan penyambungan rentetan dalam Python?
Oct 18, 2023 am 08:58 AM
Apakah perbandingan prestasi dan amalan terbaik untuk kaedah pemotongan dan penyambungan rentetan dalam Python? Dalam pengaturcaraan Python, rentetan ialah jenis data yang penting. Apabila memproses rentetan, kita selalunya perlu memotong dan menyambung rentetan. Walau bagaimanapun, kaedah pemotongan dan penyambungan yang berbeza mungkin mempunyai ciri prestasi yang berbeza. Untuk meningkatkan kecekapan program, kita perlu memilih kaedah terbaik untuk memproses rentetan. Mula-mula, mari kita bandingkan kaedah pemotongan rentetan yang biasa digunakan dalam Python: split() dan pemotongan rentetan.




