flex布局浅谈和实例
阿基米德曾说给我一个支点我可以撬动地球,而拥有flex基本可以撬动所有的布局。
1.flex布局基本介绍及效果展示
工欲善其事必先利其器,来来来,一起看下基础知识先(呵~,老掉牙,但是有用啊)。
**flex-direction
direction(方向),布局方向,顾名思义就是设置元素排列顺序。排队嘛,不外乎横着排和竖着排,猜到了吧。(夸你)
想象一下哈,现在有一个班主任(父元素)要组织学生(子元素)跳第三套中小学生广播体操。
我们默认设置从低到高的方向。
好啦,排队啦。班主任说从低到高站一个横排:felx-direction:row
像这样:

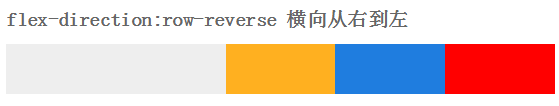
站在队伍末尾的一米二班主任感觉鸭梨很大,so,他灵机一动:从高到低排felx-direction:row-reverse
被你猜到了,就是和刚开始的顺序相反嘛(机智如你)

班主任喜欢班级里个子最小的那个吕孩子,可是横排的话看不到她...
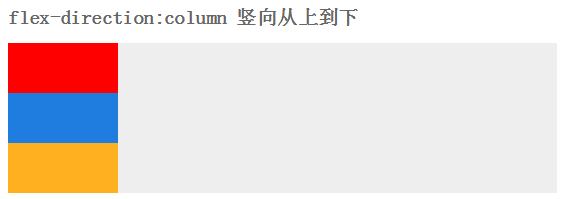
于是他就命令大家竖着从低到高排:flex-direction:column

呃,大概是这样了,但是第一排的妹子说太阳好晒想到后面去
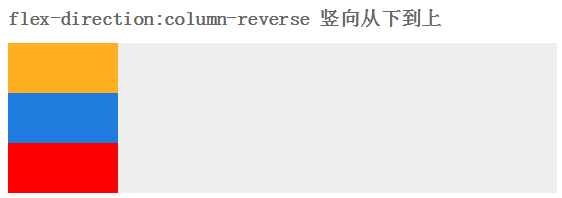
班主任于是又让学生竖着从高到低排:flex-direction:column-reverse

排好了,开始跳操,齐步走。。。
**flex-wrap
好不容易跳完了,班主任眼尖的发现有一个男孩子穿了拖鞋,这怎可以,简直班级流动红旗不保的节奏
“把拖鞋自己拿去扔了”,这个拖鞋男孩纸只好出队。最近的垃圾桶在学校外面两公里(夸张手法,很远的意思)
拖鞋男走了,队伍就不整齐了,领导要来查看
对,就是补位(机智如我)。
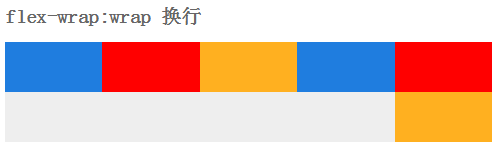
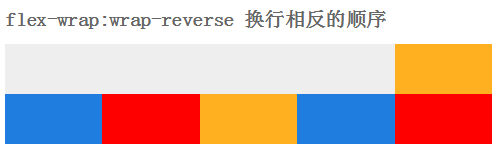
班主任限定了一排最多人数,超出的移到下一排,换行flex-wrap:wrap


这是校长发话了:我们要团结一致,换行可耻。so ,大家只好挤在一起flex-wrap:no-wrap

大家已经再次站好了,基本上可以听着校长简单讲几句就可以回教室了。这时一阵大风来了。
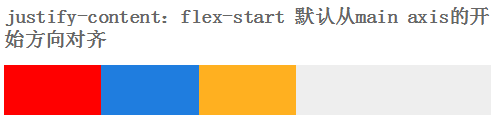
风正着吹,justify-content:flex-start

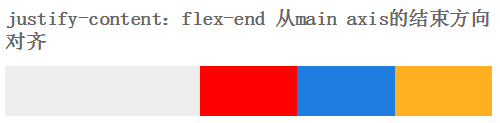
呀,风又反着吹justify-content:flex-end

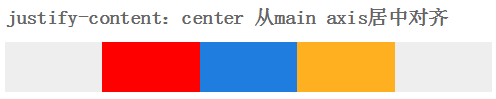
可怕,风居然从两边吹justify-content:center

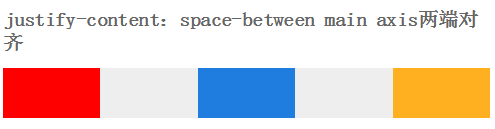
最后风从上往下吹,justify-content:space-between

本来风还有一种吹法的,justify-content:space-around。
但是同学们已经累得站不稳,所以我们自己想象
竖向的同理。
这阵风把校长的演讲稿也吹跑了,校长机智的说了句:就这么简单,大家散会。。
同学们就回教室了。
2.felx应用
2.1垂直居中
在这之前我们做垂直居中可以用margin: 50vh auto 0;transform:translateY(-50%);当然也可以用定位。
但是有了flex,哈哈哈哈哈哈哈哈哈(其实我并笑不了这么久,夸张手法)
你猜,该怎么实现呢?
我猜你不会猜。因为我写了答案。机智如你
我们给父元素加上display: flex;align-items:center; justify-content:center;
给子元素加上display: inline-flex;
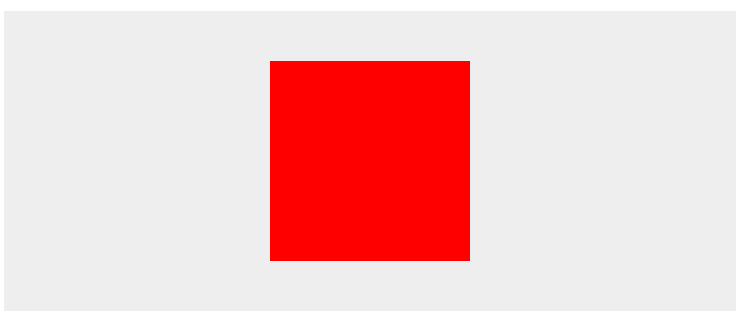
效果就像下面这样了:

对,你木有看错,奏是这么简单(抢了校长的台词,罪过罪过)
2.2布局的应用
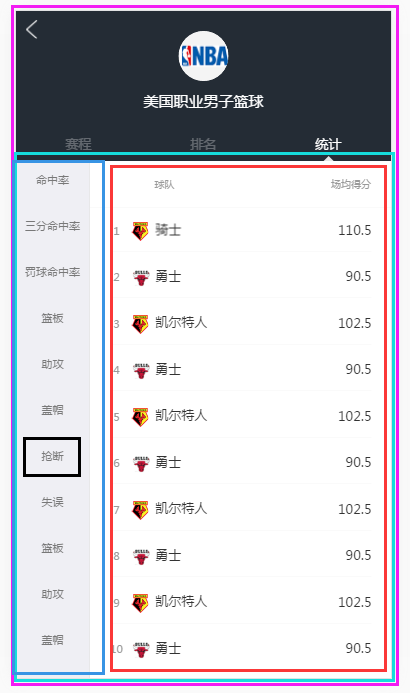
以下面这个页面为例子

这个页面要实现天蓝色框里内容滑动时,头部固定;
左边深蓝色和右边红色框里的内容都可以单独滑动。
我们一起想想,外面枚红色里面的元素应该是竖着排队的,你觉得呢,如果你觉得是,夸你
.l-flex-column{ display:-webkit-box; -webkit-box-orient: vertical; display:flex; flex-flow: column;height: 100% }
然后捏,深蓝色和大红色的子元素四不四在天蓝色元素里横向排队的呢。是吧,你又对了
.l-flex-row{ display:-webkit-box; -webkit-box-orient: horizontal; display:flex; flex-flow: row; width: 100%}
其次捏,深蓝色里面的子项目,以及大红色里面的子项目好像也是竖着排队捏,眼神真好。
最后,深蓝色和大红色部分内部都要自由滑动,加一个滚动,你又猜到了吧(崇拜你)
.l-scroll-y{overflow: auto;-webkit-overflow-scrolling:touch;}
查看详细可以点击:我是详细
有没有稍微的get到一点呢,如果有,夸你。
没有的话,那就没有了。。O(∩_∩)O
******结束了******

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Trend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan Perbandingan
Apr 16, 2025 am 12:04 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML: Membina struktur laman web
Apr 14, 2025 am 12:14 AM
HTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 HTML vs CSS dan JavaScript: Membandingkan Teknologi Web
Apr 23, 2025 am 12:05 AM
HTML vs CSS dan JavaScript: Membandingkan Teknologi Web
Apr 23, 2025 am 12:05 AM
HTML, CSS dan JavaScript adalah teknologi teras untuk membina laman web moden: 1. HTML mentakrifkan struktur laman web, 2. CSS bertanggungjawab untuk kemunculan laman web, 3.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?
Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?
Apr 15, 2025 am 12:13 AM
Htmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 Dari teks ke laman web: Kekuatan HTML
Apr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTML
Apr 13, 2025 am 12:07 AM
HTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.




