CSS完成三角形
通过设置div的border属性,来实现!
将div的height和width属性分别设置为0px,将4边的border值设置为一样的宽度,通过调节边框的颜色课看到效果。
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
div</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> <span style="color: #888888;">20px</span> solid red</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid gray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border-bottom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px solid pink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span>即可得到一个由4个三角形组成的正方形。如下图:

接下去,只要设置将另外3边的颜色去掉就可以得到三角形,此时设置border-color为transparent,此时就能得到三角形。
<span style="color: #000000;">div{height: 0px;width: 0px;
border-top: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
}</span>得到如下图:

另外,transparent为颜色值,等同于rgba(0,0,0,0),透明度为0。然而在IE6中不支持,会默认显示如下图:

==================后续添加=====================
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 100px solid red</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;
}偶尔百度的时候看到,这样的设置会形成2个三角形,是之前没想到的,所以记录下来,嘿嘿,效果如下图:

==================后续添加(伪类)=====================
伪类(::before和::after)做三角形和对话框三角border
<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 100px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
}首先设置将伪类元素全部不可见,border的大小取决于height和width的大小,若是top和bottom的边框,则是height的一半。并且通过定位控制位置。效果如下图:

此处情况 after和before均可。
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 20px auto 0</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 500px</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> red</span>}<span style="color: #800000;">
div::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 250px solid transparent</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> -200px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0px</span>;
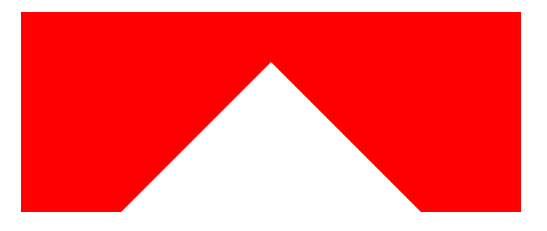
}当父元素的height和width大小不同时,以bottom部分为例,将border大小设置为父级元素width的一半,此时,三角形的顶部尖角会刚好处于父元素的中央,再通过调节top,让三角上移,注意此时top应设为负值。效果如下:

还有经常看到的微信对话框内的三角图形 ,佩服大神的思维,利用重叠两个元素来实现,类似于下图

代码如下:
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">border</span>:<span style="color: #0000ff;"> 1px solid #ccc</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">position</span>:<span style="color: #0000ff;"> relative</span>;}<span style="color: #800000;">
div:before</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #ccc</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 40px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}<span style="color: #800000;">
div:after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 9px solid transparent</span>;<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 41px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 100px</span>;
}此处可以合并很多代码,为了更直观就先这样先放着。
原理:通过设置两个伪元素,通过分别定位,相互重叠,留出1px的非重叠区域,从而达到效果。当然,可以调节top、left、right、bottom来控制三角的方向。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Cache kemas kini laman web akaun rasmi, perkara ini mudah dan mudah, dan ia cukup rumit untuk minum periuknya. Anda bekerja keras untuk mengemas kini artikel akaun rasmi, tetapi pengguna masih membuka versi lama. Dalam artikel ini, mari kita lihat kelainan dan bertukar di belakang ini dan bagaimana menyelesaikan masalah ini dengan anggun. Selepas membacanya, anda boleh dengan mudah menangani pelbagai masalah caching, yang membolehkan pengguna anda sentiasa mengalami kandungan segar. Mari kita bincangkan asas -asas terlebih dahulu. Untuk meletakkannya secara terang -terangan, untuk meningkatkan kelajuan akses, penyemak imbas atau pelayan menyimpan beberapa sumber statik (seperti gambar, CSS, JS) atau kandungan halaman. Kali seterusnya anda mengaksesnya, anda boleh mengambilnya secara langsung dari cache tanpa perlu memuat turunnya lagi, dan ia secara semula jadi cepat. Tetapi perkara ini juga pedang bermata dua. Versi baru dalam talian,
 Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Artikel ini menunjukkan penambahan sempadan PNG yang cekap ke halaman web menggunakan CSS. Ia berpendapat bahawa CSS menawarkan prestasi unggul berbanding dengan JavaScript atau perpustakaan, memperincikan cara menyesuaikan lebar sempadan, gaya, dan warna untuk kesan halus atau menonjol
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit






