sass+require实现侧边栏
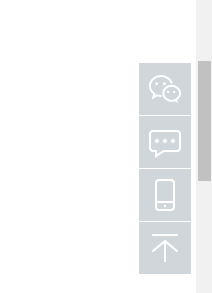
一、效果图(如下)及使用的技术

实现用sass实现页面中右侧固定侧边栏的样式,用require.js实现返回顶部的功能
二、sass
具体的sass的介绍就不多说了,大家可以参考sass官网介绍,下面说一下sass的两种编译方法;
a、koala编译
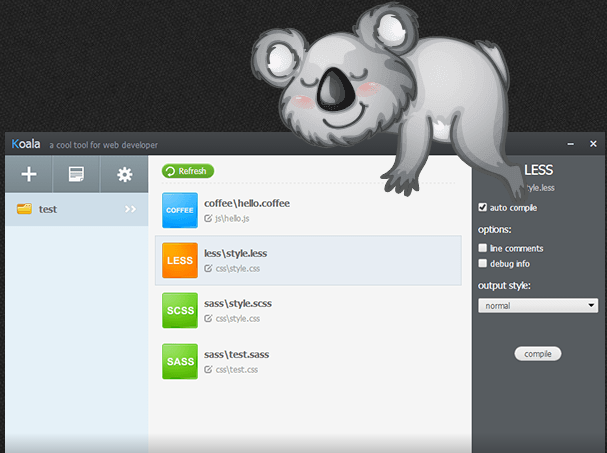
koala 是一款桌面程序,支持 less 、 sass 、 coffeescript 即时编译。下载地址:http://koala-app.com/

koala可以直接对scss进行编译,不需要敲命令,并且可以对scss进行监控,具体使用方法见:http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html
注:此种编译方法比较方便,只要下载koalo即可,新建*.scss文件,拖进工作区点击”完成“,即可,并且可以监控添加到工作区的文件,不用每次点击编译;
b、sass命令编译(推荐)
此方法需要进行以下步骤:
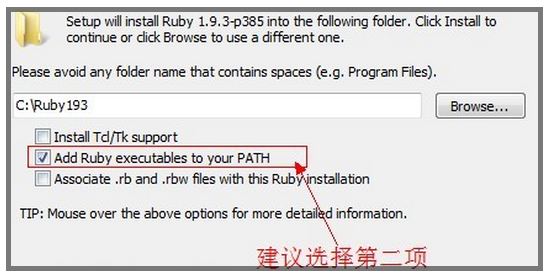
(1)因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。官网下载:ruby;
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

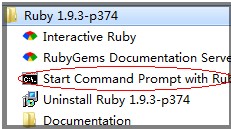
(2)安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后在命令行中直接输入:
<span style="color: #008080;"> gem install sass</span>
按回车安装,如果安装不成功,可以直接在http://www.w3cplus.com/sassguide/install.html 中下载图中的“sass安装文件”

下载之后放到ruby的安装目录下的gems文件夹中即可(如下图)

安装完成后可以在命令行中输入命令:
* 查看sass版本的命令行为
sass -v
* 你也可以运行帮助命令行来查看你需要的命令
sass -h
* 单文件转换命令
sass style.scss style.css
* 单文件监听命令
sass --watch style.scss:style.css
* 文件夹监听命令
sass --watch sassFileDirectory:cssFileDirectory
三、require.js使用基础
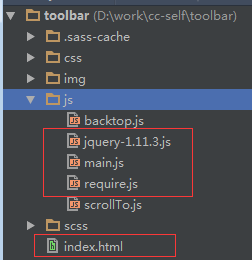
新建一个目录,结构如下

目录toolbar下有index.html、jquery-1.11.3js、main.js、require.js。require.js和jquery-1.11.3.js去各自官网下载即可。
index.html如下:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">doctype html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>requirejs<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> </span></span></span></span></span></span></span>
使用requirejs很简单,只需要在head中通过script标签引入它(实际上除了require.js,其它文件模块都不再使用script标签引入)。
细心的同学会发现script标签上了多了一个自定义属性:data-main="main",等号右边的main指的main.js。当然可以使用任意的名称。
这个main指主模块或入口模块,好比c或java的主函数main。
main.js如下
<span style="color: #008080;">1</span> <span style="color: #000000;">require.config({
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> paths: {
</span><span style="color: #008080;">3</span> jquery: 'jquery-1.11.3'<span style="color: #008000;">//</span><span style="color: #008000;">此处用不用添加.js后缀,否则执行的时候会报错</span>
<span style="color: #008080;">4</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">5</span> <span style="color: #000000;">});
</span><span style="color: #008080;">6</span>
<span style="color: #008080;">7</span> require(['jquery'], <span style="color: #0000ff;">function</span><span style="color: #000000;">($) {
</span><span style="color: #008080;">8</span> <span style="color: #000000;"> alert($().jquery);
</span><span style="color: #008080;">9</span> });
main.js中就两个函数调用require.config和require。
require.config用来配置一些参数,它将影响到requirejs库的一些行为。
require.config的参数是一个JS对象,常用的配置有baseUrl,paths等。
这里配置了paths参数,使用模块名“jquery”,其实际文件路径jquery-1.11.3.js(后缀.js可以省略)。
注:有些同学习惯用npm 来下载相关文件,在这里有一点需要注意的是:
下载require.js的命令是:
npm install requirejs
而不是( 注 意 )
npm install require.js
四、功能实现
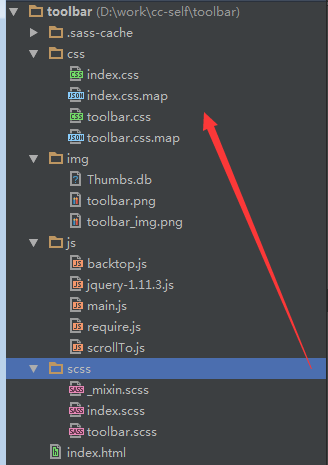
项目目录结构如下:

在命令行输入命令如下,对scss文件夹进行监听并将scss中的scss文件编译到css文件夹中;

1、html部分:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>toolbar<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 10</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 11</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-weixin"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 12</span> <span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 13</span> <span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 14</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-feedback"</span><span style="color: #0000ff;">></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 15</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-app"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 16</span> <span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-layout"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 17</span> <span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 18</span> <span style="color: #0000ff;"><span style="color: #800000;">a </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="backTop"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="javascript:;"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="toolbar-item toolbar-item-top"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 19</span> <span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="toolbar-btn"</span><span style="color: #0000ff;">></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 20</span> <span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 21</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 22</span> <span style="color: #008000;"><!--</span><span style="color: #008000;">下面部分是为了使页面出现滚动条,方便测试</span><span style="color: #008000;">--></span> <span style="color: #008080;"> 23</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 24</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 25</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 26</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> ...</span> <span style="color: #008080;">119</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">120</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">121</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">122</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>测试<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">123</span> <span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="js/require.js"</span><span style="color: #ff0000;"> data-main</span><span style="color: #0000ff;">="js/main"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span> <span style="color: #008080;">124</span> <span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">125</span> <span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
2、css & scss部分:
scss文件夹中的:
(1) _mixin.scss: scss可以像js一样,将一些公共的样式封装成函数,便于重复利用
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@mixin opacity($opacity)</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> opacity</span>:<span style="color: #0000ff;"> $opacity</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> filter</span>:<span style="color: #0000ff;"> opacity($opacity * 100)</span>;
<span style="color: #008080;"> 4</span> }
<span style="color: #008080;"> 5</span> <span style="color: #800000;">@mixin transform-origin ($transform-origin)</span>{
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> -webkit-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> -o-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> -ms-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> -moz-transform-origin</span>:<span style="color: #0000ff;"> $transform-origin</span>;
<span style="color: #008080;">11</span> }
<span style="color: #008080;">12</span> <span style="color: #800000;">@mixin scale($scale)</span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> -webkit-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> -o-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> -ms-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> -moz-transform</span>:<span style="color: #0000ff;"> scale($scale)</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;">@mixin transition($transition)</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> -webkit-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> -o-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> -ms-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> -moz-transition</span>:<span style="color: #0000ff;"> $transition</span>;
<span style="color: #008080;">25</span> }(2) toobar.scss : 该模块中的自有样式(只在自个模块中使用的)
<span style="color: #008080;"> 1</span> <span style="color: #800000;">@import "mixin";
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">@mixin toolbar-item($pos,$hoverPos)</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 $pos</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;"> 5</span> <span style="color: #0000ff;"> background-position: 0 $hoverPos</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #800000;">}
</span><span style="color: #008080;"> 9</span> <span style="color: #800000;">$toolbar-size: 52px;
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> <span style="color: #800000;">.toolbar-item, .toolbar-layout </span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> background-image</span>:<span style="color: #0000ff;"> url(../img/toolbar.png)</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-repeat</span>:<span style="color: #0000ff;"> no-repeat</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;">.toolbar </span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> fixed</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 100px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;"> -$toolbar-size / 2</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">.toolbar-item </span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> $toolbar-size</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> margin-top</span>:<span style="color: #0000ff;"> 1px</span>;
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> @include transition(background-position 1s);
</span><span style="color: #008080;">29</span> <span style="color: #ff0000;"> &</span>:<span style="color: #0000ff;">hover {
</span><span style="color: #008080;">30</span> <span style="color: #0000ff;"> .toolbar-layout {
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;"> @include opacity(1)</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> @include scale(1);
</span><span style="color: #008080;">33</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> }
</span><span style="color: #008080;">36</span>
<span style="color: #008080;">37</span> <span style="color: #800000;">}
</span><span style="color: #008080;">38</span> <span style="color: #800000;">.toolbar-layout </span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> $toolbar-size - 5</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> bottom</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 172px</span>;
<span style="color: #008080;">43</span> <span style="color: #ff0000;"> @include transform-origin(95% 95%);
</span><span style="color: #008080;">44</span> <span style="color: #ff0000;"> @include opacity(0);
</span><span style="color: #008080;">45</span> <span style="color: #ff0000;"> @include scale(0.01);
</span><span style="color: #008080;">46</span> <span style="color: #ff0000;"> @include transition(all 1s);
</span><span style="color: #008080;">47</span>
<span style="color: #008080;">48</span> }
<span style="color: #008080;">49</span> <span style="color: #800000;">.toolbar-item-weixin </span>{
<span style="color: #008080;">50</span> <span style="color: #ff0000;"> @include toolbar-item(-798px, -860px);
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">53</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 212px</span>;
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 0</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;">}
</span><span style="color: #008080;">57</span>
<span style="color: #008080;">58</span> <span style="color: #800000;">.toolbar-item-feedback </span>{
<span style="color: #008080;">59</span> <span style="color: #ff0000;"> @include toolbar-item(-426px,-488px);
</span><span style="color: #008080;">60</span>
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;">.toolbar-item-app </span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> @include toolbar-item(-550px,-612px);
</span><span style="color: #008080;">64</span>
<span style="color: #008080;">65</span> <span style="color: #ff0000;"> .toolbar-layout {
</span><span style="color: #008080;">66</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 194px</span>;
<span style="color: #008080;">67</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> 0 -222</span>;
<span style="color: #008080;">68</span> }
<span style="color: #008080;">69</span> <span style="color: #800000;">}
</span><span style="color: #008080;">70</span> <span style="color: #800000;">.toolbar-item-top </span>{
<span style="color: #008080;">71</span> <span style="color: #ff0000;"> @include toolbar-item(-674px,-736px);
</span><span style="color: #008080;">72</span>
<span style="color: #008080;">73</span> }(3) index.scss: 该项目引入的样式文件,编译后为index.css,在html中只引入index.css,便于文件管理
<span style="color: #008080;">1</span> <span style="color: #800000;">@import "toolbar";</span>
3、js部分:
(1)jquery-1.11.3.js和require.js是该项目的依赖,可从各自官网下载,也可以通过npm下载,html中只引入require.js即可
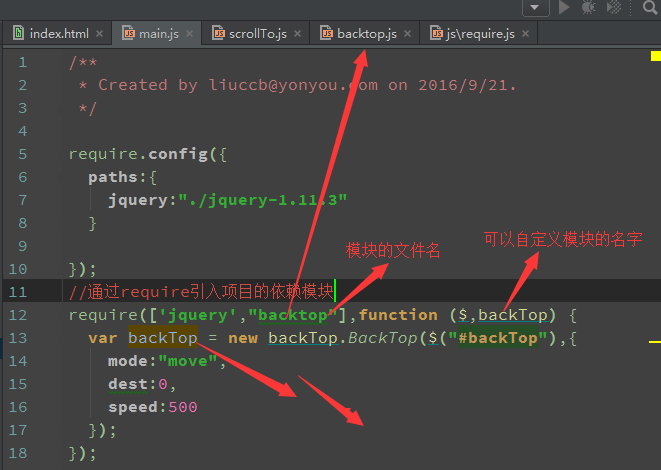
(2)main.js是项目的入口文件
<span style="color: #000000;">require.config({
paths:{
jquery:</span>"./jquery-1.11.3"<span style="color: #000000;">
}
});
require([</span>'jquery',"backtop"],<span style="color: #0000ff;">function</span><span style="color: #000000;"> ($,backTop) {
</span><span style="color: #0000ff;">var</span> backTop = <span style="color: #0000ff;">new</span> backTop.BackTop($("#backTop"<span style="color: #000000;">),{//构造函数实例化
mode:</span>"move"<span style="color: #000000;">,
dest:</span>0<span style="color: #000000;">,
speed:</span>500<span style="color: #000000;">
});
});</span>
(3)backtop.js:
<span style="color: #008080;"> 1</span> define(["jquery","scrollTo"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($,scrollTo){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> BackTop(el,opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},BackTop.defaults,opts);
</span><span style="color: #008080;"> 6</span> <span style="color: #0000ff;">this</span>.$el =<span style="color: #000000;">$(el);
</span><span style="color: #008080;"> 7</span>
<span style="color: #008080;"> 8</span> <span style="color: #0000ff;">this</span>.scroll = <span style="color: #0000ff;">new</span><span style="color: #000000;"> scrollTo.ScrollTo({
</span><span style="color: #008080;"> 9</span> dest: 0<span style="color: #000000;">,
</span><span style="color: #008080;">10</span> speed:<span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.speed
</span><span style="color: #008080;">11</span> <span style="color: #000000;"> });
</span><span style="color: #008080;">12</span>
<span style="color: #008080;">13</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">this</span>.opts.mode === "move"<span style="color: #000000;">){
</span><span style="color: #008080;">14</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._move,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">17</span> <span style="color: #0000ff;">this</span>.$el.on("click", $.proxy(<span style="color: #0000ff;">this</span>._go,<span style="color: #0000ff;">this</span>));<span style="color: #008000;">//</span><span style="color: #008000;">改变this指向</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">20</span>
<span style="color: #008080;">21</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">._checkPosition();
</span><span style="color: #008080;">22</span> $(window).on("scroll",$.proxy(<span style="color: #0000ff;">this</span>._checkPosition,<span style="color: #0000ff;">this</span><span style="color: #000000;">));
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> BackTop.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">29</span> mode:'move',<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部的方式,直接返回还是动画返回</span>
<span style="color: #008080;">30</span> pos:$(window).height(),<span style="color: #008000;">//</span><span style="color: #008000;">返回顶部按钮显示隐藏的初始值</span>
<span style="color: #008080;">31</span> speed:800
<span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> BackTop.prototype._move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">35</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.move();
</span><span style="color: #008080;">36</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">37</span> BackTop.prototype._go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">38</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.scroll.go();
</span><span style="color: #008080;">39</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">40</span> BackTop.prototype._checkPosition = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">41</span>
<span style="color: #008080;">42</span> <span style="color: #0000ff;">var</span> $el = <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el;
</span><span style="color: #008080;">43</span>
<span style="color: #008080;">44</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() > <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.pos){
</span><span style="color: #008080;">45</span>
<span style="color: #008080;">46</span> <span style="color: #000000;"> $el.fadeIn();
</span><span style="color: #008080;">47</span> }<span style="color: #0000ff;">else</span><span style="color: #000000;"> {
</span><span style="color: #008080;">48</span> <span style="color: #000000;"> $el.fadeOut();
</span><span style="color: #008080;">49</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">50</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {BackTop:BackTop}
</span><span style="color: #008080;">53</span>
<span style="color: #008080;">54</span> });(4)scrollTo.js
<span style="color: #008080;"> 1</span> define(["jquery"],<span style="color: #0000ff;">function</span><span style="color: #000000;">($){
</span><span style="color: #008080;"> 2</span>
<span style="color: #008080;"> 3</span> <span style="color: #0000ff;">function</span><span style="color: #000000;"> ScrollTo(opts){
</span><span style="color: #008080;"> 4</span>
<span style="color: #008080;"> 5</span> <span style="color: #0000ff;">this</span>.opts =<span style="color: #000000;"> $.extend({},ScrollTo.defaults,opts);
</span><span style="color: #008080;"> 6</span>
<span style="color: #008080;"> 7</span> <span style="color: #0000ff;">this</span>.$el = $("html,body"<span style="color: #000000;">);
</span><span style="color: #008080;"> 8</span>
<span style="color: #008080;"> 9</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">10</span>
<span style="color: #008080;">11</span> ScrollTo.prototype.move = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">12</span> <span style="color: #0000ff;">var</span> opts = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts;
</span><span style="color: #008080;">13</span> <span style="color: #0000ff;">var</span> dest =<span style="color: #000000;"> opts.dest;
</span><span style="color: #008080;">14</span> <span style="color: #008000;">//</span><span style="color: #008000;">防止动画未结束多次执行动画</span>
<span style="color: #008080;">15</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() != dest){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否到达目的地</span>
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #0000ff;">if</span>(!<span style="color: #0000ff;">this</span>.$el.is(":animated")){<span style="color: #008000;">//</span><span style="color: #008000;">判断是否在运动</span>
<span style="color: #008080;">18</span>
<span style="color: #008080;">19</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.animate({
</span><span style="color: #008080;">20</span> <span style="color: #000000;"> scrollTop:dest
</span><span style="color: #008080;">21</span> <span style="color: #000000;"> },opts.speed);
</span><span style="color: #008080;">22</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">23</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">24</span>
<span style="color: #008080;">25</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">26</span> ScrollTo.prototype.go = <span style="color: #0000ff;">function</span><span style="color: #000000;">(){
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #0000ff;">var</span> dest = <span style="color: #0000ff;">this</span><span style="color: #000000;">.opts.dest;
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #0000ff;">if</span>($(window).scrollTop() !=<span style="color: #000000;"> dest){
</span><span style="color: #008080;">31</span> <span style="color: #0000ff;">this</span><span style="color: #000000;">.$el.scrollTop(dest);
</span><span style="color: #008080;">32</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">33</span>
<span style="color: #008080;">34</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">35</span> ScrollTo.defaults =<span style="color: #000000;"> {
</span><span style="color: #008080;">36</span> dest: 0,<span style="color: #008000;">//</span><span style="color: #008000;">目的地</span>
<span style="color: #008080;">37</span> speed:800<span style="color: #008000;">//</span><span style="color: #008000;">滚动速度</span>
<span style="color: #008080;">38</span> <span style="color: #000000;"> };
</span><span style="color: #008080;">39</span> <span style="color: #0000ff;">return</span><span style="color: #000000;"> {
</span><span style="color: #008080;">40</span> <span style="color: #000000;"> ScrollTo:ScrollTo
</span><span style="color: #008080;">41</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">42</span> });

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
GITEE PAGES PENYEDIAAN LAMAN WEB STATIC Gagal: Bagaimana menyelesaikan masalah dan menyelesaikan kesilapan fail tunggal 404?
Apr 04, 2025 pm 11:54 PM
Giteepages Statik Laman Web Penggunaan Gagal: 404 Penyelesaian Masalah dan Resolusi Ralat Semasa Menggunakan Gitee ...
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Bagaimana menggunakan CSS3 dan JavaScript untuk mencapai kesan penyebaran dan membesarkan gambar -gambar sekitarnya selepas mengklik?
Apr 05, 2025 am 06:15 AM
Untuk mencapai kesan penyebaran dan membesarkan imej sekitarnya selepas mengklik pada imej, banyak reka bentuk web perlu mencapai kesan interaktif: klik pada imej tertentu untuk membuat sekitar ...
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju web
Apr 09, 2025 am 12:12 AM
HTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.




