未学习JS也可以通过bootstrap做出轮播图的实际应用
由于本人新手 还没学JS
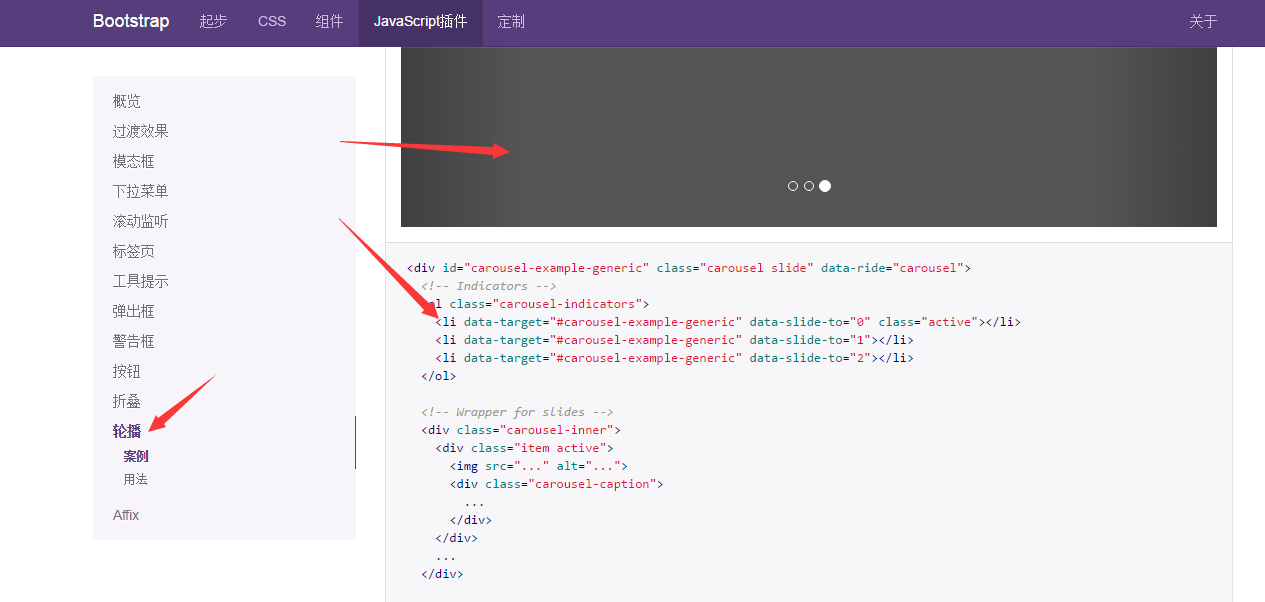
我是用bootstrap来做的 很简单  直接把那坨代码复制到 webstorm里面
直接把那坨代码复制到 webstorm里面
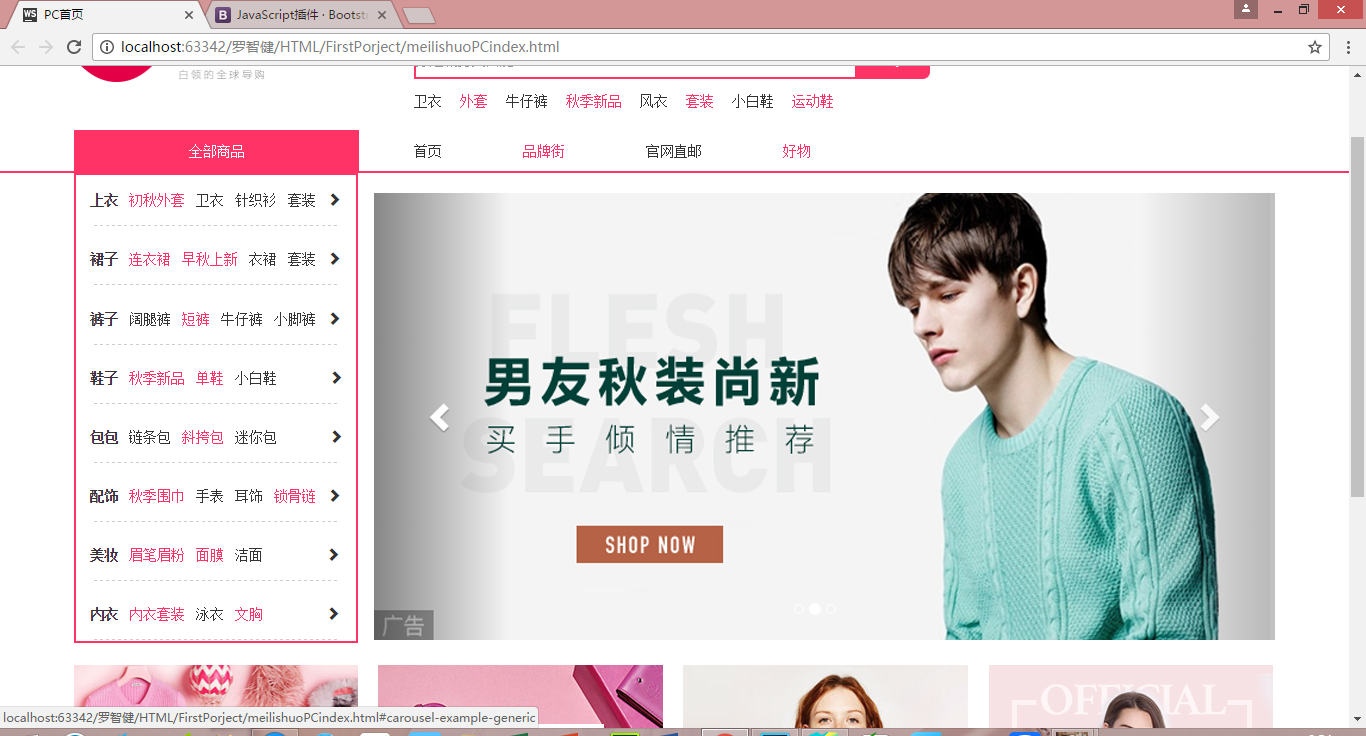
下面我会用我的某一次作业 来做实际解释里面的某部分各代表什么意思
(由于这个代码到底什么意思 老师没有教过 我自行理解 有错的地方 望海涵) “男友秋装上新”这个地方 就是个轮播 一共3个小点 也就是三张图 可通过左右的箭头 左右翻动
“男友秋装上新”这个地方 就是个轮播 一共3个小点 也就是三张图 可通过左右的箭头 左右翻动
接下来 奉上源代码:并在代码后给各部分做出解释
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo1.jpg" class="lazy" alt="..." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo2.jpg" class="lazy" alt="..." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="/static/imghw/default1.png" data-src="三组项目/PC/PC首页/lunbo3.jpg" class="lazy" alt="..." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>
如果只需两个图 那么就自己改代码 删除一个图片 一个圆点 并改好圆点那里
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断
即可

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Cache kemas kini laman web akaun rasmi, perkara ini mudah dan mudah, dan ia cukup rumit untuk minum periuknya. Anda bekerja keras untuk mengemas kini artikel akaun rasmi, tetapi pengguna masih membuka versi lama. Dalam artikel ini, mari kita lihat kelainan dan bertukar di belakang ini dan bagaimana menyelesaikan masalah ini dengan anggun. Selepas membacanya, anda boleh dengan mudah menangani pelbagai masalah caching, yang membolehkan pengguna anda sentiasa mengalami kandungan segar. Mari kita bincangkan asas -asas terlebih dahulu. Untuk meletakkannya secara terang -terangan, untuk meningkatkan kelajuan akses, penyemak imbas atau pelayan menyimpan beberapa sumber statik (seperti gambar, CSS, JS) atau kandungan halaman. Kali seterusnya anda mengaksesnya, anda boleh mengambilnya secara langsung dari cache tanpa perlu memuat turunnya lagi, dan ia secara semula jadi cepat. Tetapi perkara ini juga pedang bermata dua. Versi baru dalam talian,
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Artikel ini menunjukkan penambahan sempadan PNG yang cekap ke halaman web menggunakan CSS. Ia berpendapat bahawa CSS menawarkan prestasi unggul berbanding dengan JavaScript atau perpustakaan, memperincikan cara menyesuaikan lebar sempadan, gaya, dan warna untuk kesan halus atau menonjol
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex






