微信小程序(原名微信应用号)开发工具0.9版安装教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号)

声明
- 微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版;
- 本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用;
- 由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用。
特别注意
- 由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先下载安装无需验证的0.7版进行微信扫码登录,然后关闭0.7版,再下载安装0.9版(需要先覆盖三个破解文件,后面有详细说明)用于开发;目前暂时只能在本地编译,不能上传。
资源
- QQ群:120431613 微信小程序开发高手群;
- 微信小程序开发工具0.7版、0.9版、破解文件、Demo源码、README说明文件:在上述QQ群的群文件中下载。
安装步骤(下面以Windows7(64位)系统为准,Mac系统步骤大同小异)
- 首先请安装0.7版;
- 点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
- 微信扫码登录,然后关闭;
- 再安装0.9版本;
- 进入安装目录,用解压缩出来的对应的破解文件替换以下文件进行破解:
- Windows:
- \package.nw\app\dist\components\create\createstep.js
- \package.nw\app\dist\stroes\projectStores.js
- \package.nw\app\dist\weapp\appservice\asdebug.js
- Mac:
- /Resources/app.nw/app/dist/components/create/createstep.js
- /Resources/app.nw/app/dist/stroes/projectStores.js
- /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特别注意:上述第二个文件projectStores.js所在的文件夹名stroes是微信官方工程师的笔误,实际应该为stores,后续第8步会涉及到这个问题!
- 再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
- 启动过程中可能会自动从当前的0.9.092100版本升级为0.9.092300版本;
- 自动更新到0.9.092300版之后,再启动会报40013错误(见下图),这是因为微信官方在0.9.092300版本中已经将文件夹名stroes改为stores了,此时需要先关闭登录窗口,然后再次用解压缩出来的破解文件projectStores.js替换掉stores文件夹下对应的文件。

- 再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动,应该就可以正常打开0.9.092300版了(如果还不行,再看下一步);
- 如果还不行,那就再用0.7版安装一遍,此时只覆盖安装,安装后不用再次扫码登录0.7版,直接再覆盖安装0.9版,然后进入安装目录,按上述第5步替换三个破解文件,此时可能会发现dist文件夹下同时有stroes文件夹和stores文件夹,这两个文件夹要同时保留,并都需要替换projectStores.js文件。
创建项目
- 启动“微信web开发者工具”,选择“添加项目”

- 创建项目
- AppID:随便填;
- 项目名称:随便填;
- 本地开发目录:选择一个目录。

- 点击右下角“添加项目”按钮
- 点击“添加项目”后,如果出错,先退出再试一次;
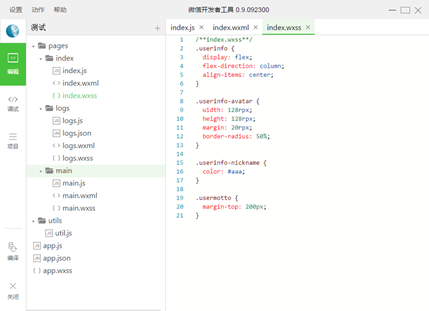
- 成功后,会自动打开该项目:

- 然后就可以爱咋整就咋整了~~~
参考
- https://github.com/justjavac/awesome-wechat-weapp
- https://github.com/Aufree/awesome-wechat-weapp

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.




