表单input项使用label,同时引用Bootstrap库,导致input点击效果区增大
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应Salin selepas log masuk
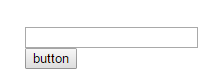
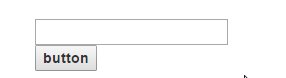
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域

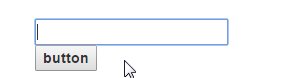
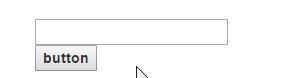
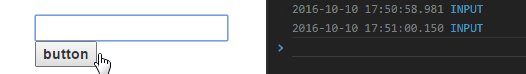
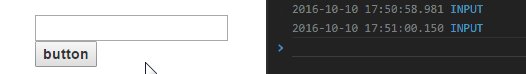
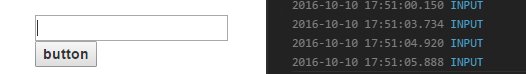
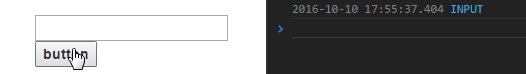
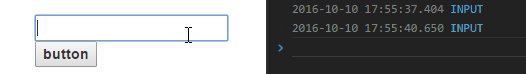
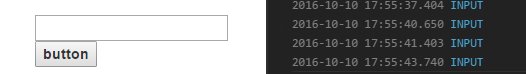
如上图所示,只是希望点击input项才产生效果,但点击label标签内的其他空区域就触发了(注意到点击button不会触发)
只是引入了Bootstrap的样式库
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
为了解决,尝试判断事件触发的对象。然而,无效,始终是INPUT标签,不科学呀
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})
这可咋办咧
想到了一种方法,再弄个监听点击label的,然后直接return false,OK~
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Bagaimana untuk memperkenalkan bootstrap ke dalam Eclipse
Apr 05, 2024 am 02:30 AM
Perkenalkan Bootstrap dalam Eclipse dalam lima langkah: Muat turun fail Bootstrap dan nyahzipnya. Import folder Bootstrap ke dalam projek. Tambah pergantungan Bootstrap. Muatkan Bootstrap CSS dan JS dalam fail HTML. Mula menggunakan Bootstrap untuk meningkatkan antara muka pengguna anda.
 Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Bagaimana untuk memperkenalkan idea ke dalam bootstrap
Apr 05, 2024 am 02:33 AM
Langkah-langkah untuk memperkenalkan Bootstrap dalam IntelliJ IDEA: Buat projek baharu dan pilih "Aplikasi Web". Tambah pergantungan Maven "Bootstrap". Buat fail HTML dan tambah rujukan Bootstrap. Gantikan dengan laluan sebenar ke fail CSS Bootstrap. Jalankan fail HTML untuk menggunakan gaya Bootstrap. Petua: Gunakan CDN untuk mengimport Bootstrap atau menyesuaikan templat fail HTML.
 750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
750,000 pusingan pertempuran satu lawan satu antara model besar, GPT-4 memenangi kejuaraan, dan Llama 3 menduduki tempat kelima
Apr 23, 2024 pm 03:28 PM
Mengenai Llama3, keputusan ujian baharu telah dikeluarkan - komuniti penilaian model besar LMSYS mengeluarkan senarai kedudukan model besar Llama3 menduduki tempat kelima, dan terikat untuk tempat pertama dengan GPT-4 dalam kategori Bahasa Inggeris. Gambar ini berbeza daripada Penanda Aras yang lain Senarai ini berdasarkan pertempuran satu lawan satu antara model, dan penilai dari seluruh rangkaian membuat cadangan dan skor mereka sendiri. Pada akhirnya, Llama3 menduduki tempat kelima dalam senarai, diikuti oleh tiga versi GPT-4 dan Claude3 Super Cup Opus yang berbeza. Dalam senarai tunggal Inggeris, Llama3 mengatasi Claude dan terikat dengan GPT-4. Mengenai keputusan ini, ketua saintis Meta LeCun sangat gembira, tweet semula dan
 Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Cara membaca keputusan ujian kesan pengantaraan bootstrap dalam stata
Apr 05, 2024 am 01:48 AM
Langkah tafsiran ujian kesan pengantaraan Bootstrap dalam Stata: Semak tanda pekali: Tentukan arah positif atau negatif kesan pengantaraan. Nilai p ujian: kurang daripada 0.05 menunjukkan bahawa kesan pengantaraan adalah signifikan. Semak selang keyakinan: tidak mengandungi sifar menunjukkan bahawa kesan pengantaraan adalah ketara. Membandingkan nilai p median: kurang daripada 0.05 menyokong lagi kepentingan kesan pengantaraan.
 Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Cara membaca keputusan ujian pengantaraan bootstrap
Apr 05, 2024 am 03:30 AM
Ujian pengantaraan Bootstrap menilai kesan pengantaraan dengan mengambil semula data beberapa kali: Selang keyakinan kesan tidak langsung: menunjukkan anggaran julat kesan pengantaraan Jika selang tidak mengandungi sifar, kesannya adalah ketara. p-value: Menilai kebarangkalian bahawa selang keyakinan tidak mengandungi sifar, dengan nilai kurang daripada 0.05 menunjukkan signifikan. Saiz sampel: Bilangan sampel data yang digunakan untuk analisis. Masa subsampling Bootstrap: bilangan persampelan berulang (500-2000 kali). Jika selang keyakinan tidak mengandungi sifar dan nilai p kurang daripada 0.05, kesan pengantaraan adalah signifikan, menunjukkan bahawa pembolehubah pengantara menerangkan hubungan antara pembolehubah bebas dan bersandar.
 Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Cara menggunakan bootstrap untuk menguji kesan pengantaraan
Apr 05, 2024 am 03:57 AM
Ujian Bootstrap menggunakan teknologi pensampelan semula untuk menilai kebolehpercayaan ujian statistik dan digunakan untuk membuktikan kepentingan kesan pengantaraan: pertama, hitung selang keyakinan kesan langsung, kesan tidak langsung dan kesan pengantaraan; jenis pengantaraan mengikut kaedah Baron dan Kenny atau Sobel dan akhirnya menganggarkan selang keyakinan untuk kesan tidak langsung semula jadi.
 Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Apakah perbezaan antara bootstrap dan springboot
Apr 05, 2024 am 04:00 AM
Perbezaan utama antara Bootstrap dan Spring Boot ialah Bootstrap ialah rangka kerja CSS yang ringan untuk penggayaan tapak web, manakala Spring Boot ialah rangka kerja belakang luar biasa yang berkuasa untuk pembangunan aplikasi web Java. Bootstrap adalah berdasarkan CSS dan HTML, manakala Spring Boot adalah berdasarkan Java dan rangka kerja Spring. Bootstrap memfokuskan pada mencipta rupa dan rasa tapak web, manakala Spring Boot memfokuskan pada fungsi bahagian belakang. Spring Boot boleh disepadukan dengan Bootstrap untuk mencipta berfungsi sepenuhnya, cantik
 Bagaimana untuk mengeksport keputusan perintah stata kesan pengantaraan ujian bootstrap
Apr 05, 2024 am 03:39 AM
Bagaimana untuk mengeksport keputusan perintah stata kesan pengantaraan ujian bootstrap
Apr 05, 2024 am 03:39 AM
Eksport keputusan ujian kesan pengantaraan Bootstrap dalam Stata: Simpan keputusan: siaran bootstrap Cipta senarai pembolehubah: vars tempatan: coef se ci Eksport keputusan (CSV): eksport hasil yang dibataskan.csv, varlist(`vars') gantikan nolabel koma






