
1、什么是语义化?
必应网典的解释
语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解. 语义化的(X)HTML文档有助于提升你的网站对访客的易用性,比如使用PDA、文字浏览器以及残障人士将从中受益。对于搜索引擎或者爬虫软件来说,则有助于它们建立索引,并可能给予一个较高的权值。 事实上SEO最有效的一种办法,就是对网页的HTML结构进行重构,实质上就是语义化。
简单来说,就是根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析,什么样的内容就用什么样的标签。
2、语义化的好处?
3、HTML5的语义化
最新的HTML5就网页结构化增加了一系统的结构化标签

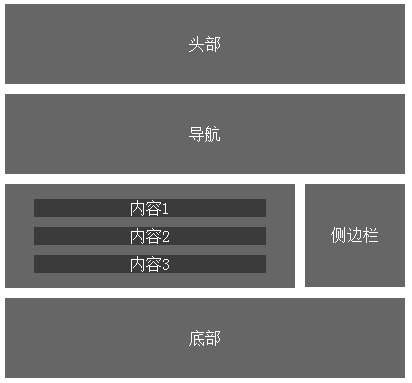
结构:
<span style="color: #0000ff;"><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>头部<span style="color: #0000ff;"></span><span style="color: #800000;">header</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>导航<span style="color: #0000ff;"></span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容1<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容2<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>内容3<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">article</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>侧边栏<span style="color: #0000ff;"></span><span style="color: #800000;">aside</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span>底部<span style="color: #0000ff;"></span><span style="color: #800000;">footer</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>
4、写HTML需要注意的点
区分段落,避免使用
换行;
5、关于SEO优化,HTML需要做些什么?
关于html网页是否符合标准,可以在这个网页检查,直接输入链接即可查看检查结果
https://validator.w3.org/nu/
 Senarai lengkap dns awam yang biasa digunakan
Senarai lengkap dns awam yang biasa digunakan
 kekunci pintasan komen python
kekunci pintasan komen python
 Apakah perbezaan antara hibernate dan mybatis
Apakah perbezaan antara hibernate dan mybatis
 Cara menggunakan left join
Cara menggunakan left join
 vcruntime140.dll tidak dapat ditemui dan pelaksanaan kod tidak dapat diteruskan
vcruntime140.dll tidak dapat ditemui dan pelaksanaan kod tidak dapat diteruskan
 Bagaimana untuk memasukkan nombor halaman dalam ppt
Bagaimana untuk memasukkan nombor halaman dalam ppt
 Bagaimana untuk mencari median tatasusunan dalam php
Bagaimana untuk mencari median tatasusunan dalam php
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail




