基于html5,父级块中添加video,不能全屏播放的问题解决。
使用video标签,视频总不能占满父级全屏,本来预算的10分钟工程,结果卡在video这里了,勤奋的小果,还是打算记下来,共勉。。。
代码(css内容):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>代码(body内容)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
我们按照常规给video标签设置:height:100%;width:100%;
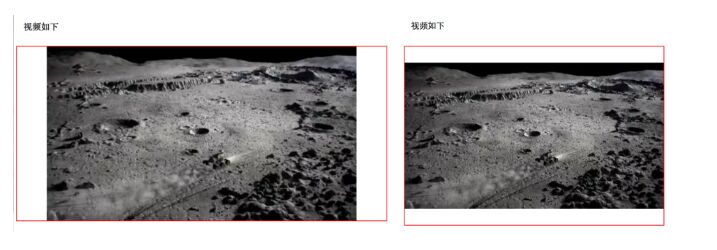
结果如下:
左图:(Google Chrome)高度达到100%;而宽度不能达到100%; 右图:(Firefox)高度不能达到100%;而宽度达到100%;

左图:(Safari)高度达到100%;而宽度不能达到100%; 右图:(Opera)高度不能达到100%;而宽度达到100%;

接着小果就尝试使用:
1.使用js获取父级的宽高,赋给video;结果:失败。
2.使用:-webkit-full-screen{}方法,没有起作用。
3.使用兼容...
。。。累趴
之后小果就发现了简单易操作的方法:
css代码:(父级高度为0;设置padding-bottom;)
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
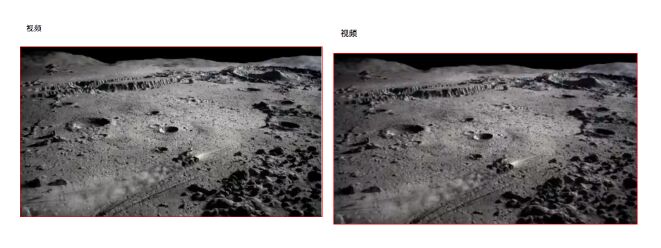
</style>结果如下:
左图:(Google Chrome) 右图:(Firefox)

左图:(Safari) 右图:(Opera)

完美解决啊~
那么还有一个问题,padding-bottom的值是怎么得到的呢?
videoH:video的高
videoW:video的宽
videoTiW:父级的width ,使用的是百分比
padBotRes:padding-bottom的值
式子:
padBotRes = (videoH / videoW) * videoTiW

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.




