







phpinfo();//读取的是pbp的配置文件php.ini
?>
然后运行一下,如果出现下面的页面就是搭建好了。
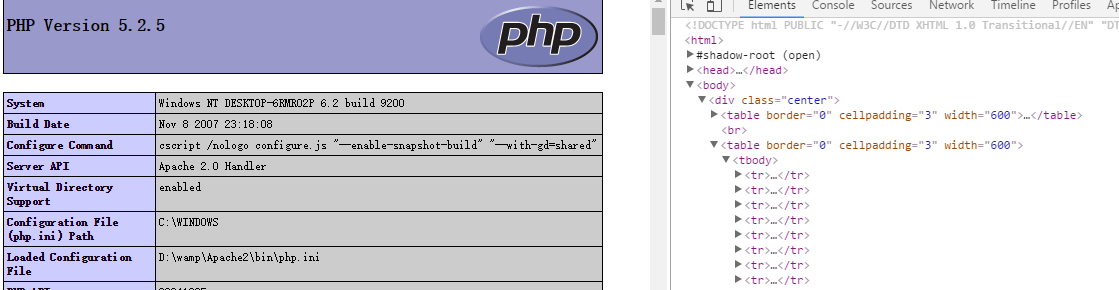
我们可以看一下页面的html结构,可以看见,我们的test.php就一行代码,结果我们的html就有那么多,就可以知道,我们的浏览器是不能解析php的,test.php必须经过php解析之后,才能展现出来。源代码和经过翻译以后的代码是完全不一样的,这样做是为了安全。如图所示



header("content-type:text/html;charset=utf-8");
echo"哈哈,一个php页面";
?>
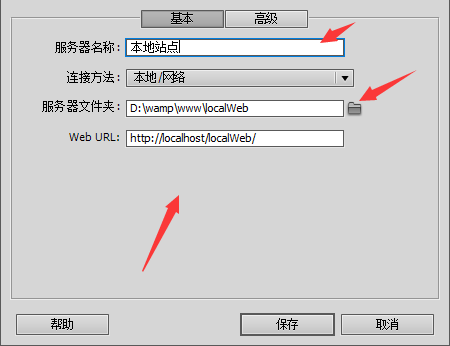
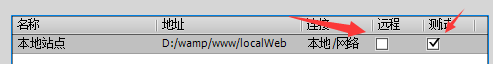
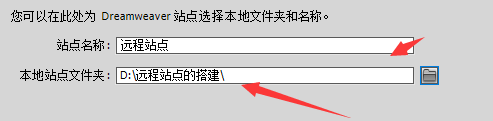
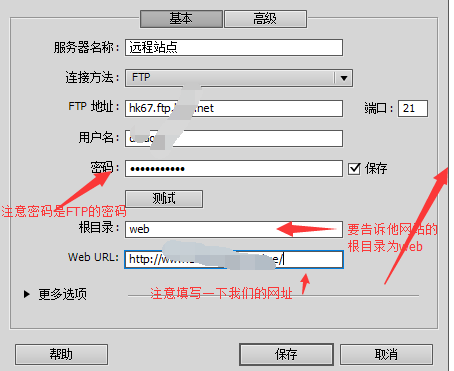
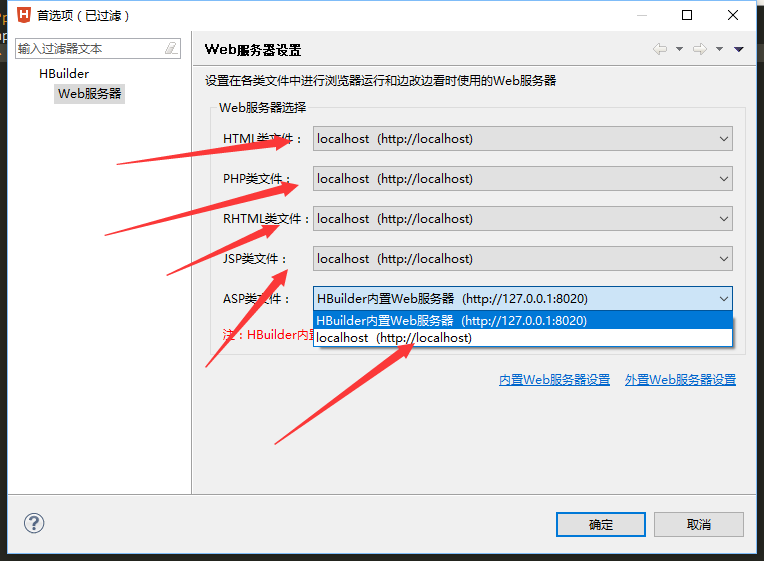
写完以后,用浏览器运行一下,注意!!!这个文件必须先上传到服务器,才能预览,并且是在与空间绑定的域名下面。
















 Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
 Apakah pangkalan data dalam memori?
Apakah pangkalan data dalam memori?
 Bagaimana untuk menyelesaikan masalah semasa menghuraikan pakej
Bagaimana untuk menyelesaikan masalah semasa menghuraikan pakej
 Bagaimana untuk menyemak rekod panggilan yang dipadamkan
Bagaimana untuk menyemak rekod panggilan yang dipadamkan
 masukkan ke dalam pilih
masukkan ke dalam pilih
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Java mengekalkan dua tempat perpuluhan
Java mengekalkan dua tempat perpuluhan
 Penggunaan sementara
Penggunaan sementara




