 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kata kunci Jsonp dan perbezaan antara json dan jsonp, perbezaan antara kemahiran ajax dan jsonp_javascript
Penjelasan terperinci tentang kata kunci Jsonp dan perbezaan antara json dan jsonp, perbezaan antara kemahiran ajax dan jsonp_javascript
Penjelasan terperinci tentang kata kunci Jsonp dan perbezaan antara json dan jsonp, perbezaan antara kemahiran ajax dan jsonp_javascript
Kata Pengantar
Kali pertama saya mendengar tentang jsonp sebenarnya 2 tahun lalu. Pada masa itu, saya sedang mengerjakan modul loteri untuk halaman acara. Saya perlu mendapatkan kebarangkalian daripada pelayan saya tidak faham apa-apa pada masa itu berkata bahawa dataType harus ditukar kepada jsonp, jadi saya menukarnya kepada jsonp. Jadi halaman aktiviti telah selesai, dan saya tidak pernah menemui jsonp lagi Sepanjang tempoh ini, saya selalu berfikir bahawa jsonp berkait rapat dengan ajax, dan ia adalah bentuk merentas domain khas bagi xhr... Sehingga temu bual sebulan yang lalu, Saya bertanya tentang jsonp saya telah diseksa sehingga mati, jadi saya memutuskan untuk melihat jsonp Nah, ternyata jsonp tidak sukar.
Mengapa menggunakan jsonp?
Saya percaya bahawa semua orang biasa dengan merentas domain dan sama-sama biasa dengan strategi asal yang sama. Apa, anda tidak pernah mendengarnya? Tidak mengapa, kerana kita menerangkannya secara ringkas, mari kita mulakan dari awal.
Katakan saya menulis halaman indeks, dan terdapat permintaan dalam halaman Permintaan adalah untuk data json (saya tidak tahu pengenalan JSON dan ringkasan penggunaan data json). kod berikut:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
} Poster meletakkan kedua-dua fail dalam folder www di bawah wamp Permintaan ajax tidak merentas domain dan hasilnya diperoleh dengan sempurna:

Tetapi bagaimana jika fail json dan fail indeks saya tidak berada dalam domain yang sama, iaitu domain silang (jika anda tidak memahami domain silang, sila rujuk dasar asal yang sama JavaScript)?
Cuba buka port apache baharu di bawah wamp (jika anda tidak tahu cara membukanya, anda boleh merujuk menggunakan akses berbilang port di bawah WampServer), dan letakkan fail json dalam folder port perkhidmatan ( nombor port yang ditetapkan oleh poster ialah 8080, Lalai ialah port 80), cuba hantar permintaan:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script> 
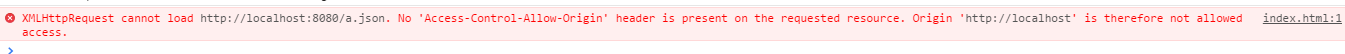
Jelas sekali, gesaan adalah merentas domain! Apa yang perlu dilakukan? Pada masa ini jsonp akan mengambil tindakan!
Tag skrip ajaib
Berkait rapat dengan jsonp ialah teg skrip, tetapi xhr atau ajax dalam erti kata tradisional tiada kaitan dengannya!
Seterusnya, melihat kod index.html di atas, kita melihat bahawa halaman itu merujuk laluan jquery cdn Baidu Kita nampaknya sudah biasa dengan kaedah ini, tetapi jika kita memikirkannya dengan teliti, tag skrip adalah bersilang sepenuhnya -domain..Ya, teras pelaksanaan jsonp adalah menggunakan keupayaan rentas domain bagi teg skrip! Jadi kami mempunyai idea dan nampaknya kami boleh melakukan ini, menjana teg skrip secara dinamik, menetapkan url json kepada atribut src skrip, dan kemudian memasukkan teg skrip ke dalam dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body> Kami mencipta teg skrip, dan kandungan yang dibalut dalam teg ialah data json yang diperlukan, tetapi ralatnya adalah seperti berikut:

Sebabnya ialah data json bukan pernyataan js yang sah Meletakkan data json di atas dalam fungsi panggil balik ialah cara paling mudah:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
}); 
Sudah tentu, fail a.json tidak perlu dinamakan dengan cara ini, dan tidak akan ada masalah jika ia ditukar kepada a.js.
Perkara yang sama berlaku jika anda berinteraksi dengan pelayan, seperti dengan php:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> Perlu diingat bahawa tidak kira apa bentuk URL yang disediakan oleh jsonp (iaitu, src teg skrip yang dijana secara dinamik) kelihatan, pulangan akhir yang dijana ialah sekeping kod js.
Ekapsulasi JQuery bagi jsonp
Untuk memudahkan pembangunan, jq juga merangkum jsonp dalam kaedah ajax.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
}); Kod di atas adalah untuk kes di mana nama fungsi panggil balik ditulis keras dalam fail permintaan. Oleh kerana permintaan adalah fail json, json bukan bahasa dinamik bahagian pelayan dan tidak boleh dihuraikan Jika ia adalah php atau bahasa bahagian pelayan lain, tidak perlu mengekodkan nama fungsi dengan keras, seperti yang berikut:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> Sudah tentu terdapat beberapa kaedah enkapsulasi yang serupa:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp'); Perlu diingatkan bahawa url alamat permintaan kaedah getJSON perlu membawa panggilan balik=?, kerana apabila jq merangkum kaedah ini, tiada pembolehubah fungsi panggil balik lalai bernama panggil balik, jadi $_GET['panggilan balik'] dalam php Nilai pembolehubah tidak dapat ditemui.
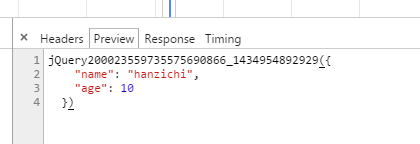
Tidak perlu menentukan parameter panggil balik dalam url kaedah jq umum. Untuk jsonp dalam jQuery, parameter panggil balik ditambah secara automatik. Secara lalai, parameter panggil balik dalam permintaan jsonp yang dijana oleh jQuery adalah dalam bentuk panggilan balik=jQuery200023559735575690866_1434954892929 Nama yang kelihatan rawak ini sepadan dengan fungsi pemprosesan kejayaan, jadi secara umumnya tidak perlu menanganinya secara khusus. 2. Jika anda ingin menulis nama panggilan balik, anda boleh merujuk perkara di atas.

Ringkasan
Disebabkan oleh sekatan dasar asal yang sama, XmlHttpRequest hanya membenarkan permintaan untuk sumber daripada sumber semasa (nama domain, protokol, port Untuk melaksanakan permintaan merentas domain, anda boleh melaksanakan permintaan merentas domain). teg skrip, dan kemudian mengeluarkan data JSON pada pelayan dan melaksanakannya Fungsi panggil balik menyelesaikan permintaan data merentas domain, yang merupakan teras jsonp.
prinsip jsonp:
1. Mula-mula daftarkan panggilan balik pada klien, dan kemudian hantar nama panggilan balik kepada pelayan.
2. Pelayan mula-mula menjana data json. Kemudian jana fungsi menggunakan sintaks javascript, dan nama fungsi ialah parameter yang diluluskan jsonp Akhirnya, data json diletakkan terus ke dalam fungsi sebagai parameter, dengan itu menghasilkan dokumen sintaks js dan mengembalikannya kepada klien.
3. Penyemak imbas klien menghuraikan teg skrip dan melaksanakan dokumen javascript yang dikembalikan Pada masa ini, data dihantar sebagai parameter kepada fungsi panggil balik yang dipratakrifkan oleh klien (Pelaksanaan dinamik fungsi panggil balik)
Perbezaan antara json dan jsonp, perbezaan antara ajax dan jsonp
Walaupun terdapat hanya satu perbezaan huruf antara json dan jsonp, mereka tidak berkaitan antara satu sama lain.
json ialah format pertukaran data yang ringan.
jsonp ialah protokol pertukaran data merentas domain.
Kelebihan json: (1) Ia sangat mudah untuk dihantar berdasarkan teks biasa, (2) Format data yang ringan sesuai untuk penghantaran Internet, (3) Ia mudah untuk menulis dan menghuraikan.
Perbezaan antara ajax dan jsonp:
Perkara yang sama: mereka berdua meminta url
Perbezaan: Inti ajax adalah untuk mendapatkan kandungan melalui xmlHttpRequest
Teras jsonp adalah untuk menambahkan teg

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.



