两列定宽

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列布局</title>
<style type="text/css">
html,body,.body,.main,.side{
margin: 0;
padding: 0;
height: 100%;
}
.body{
width: 960px;
margin: 0 auto;
}
.main{
background-color: pink;
}
.side{
background-color: #bebebe;
}
.main{
float: left;
width: 660px;
}
.side{
float: right;
width: 300px;
}
.clearfix:after{
content: '.';
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
</style>
</head>
<body>
<div class="body clearfix">
<div class="side">side</div>
<div class="main">main</div>
</div>
</body>
</html>
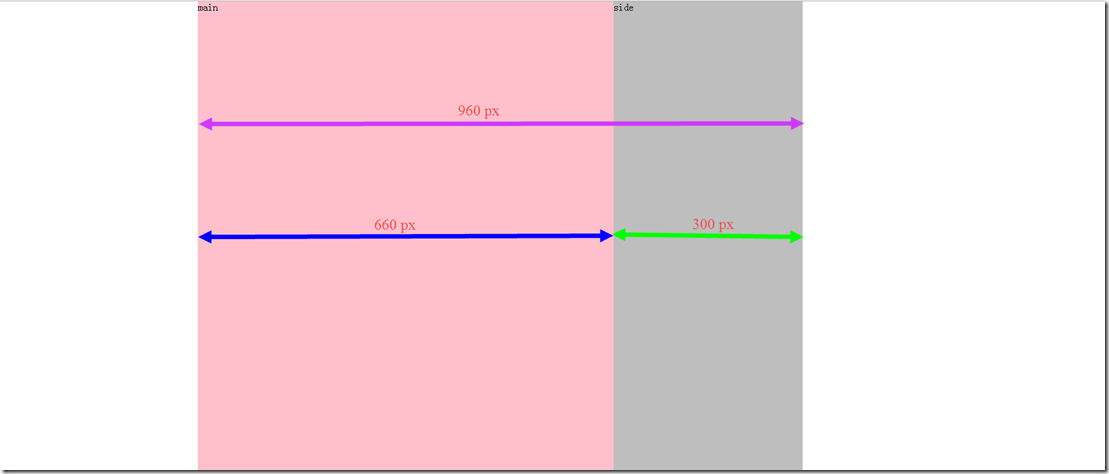
main向 左浮动 ,side向右浮动。
main定宽660px, side定宽300px
在main和side 元素的父元素上加 clearfix,用来『清除浮动』,这样后续的元素就不会受到 main和side『浮动动作』的影响。
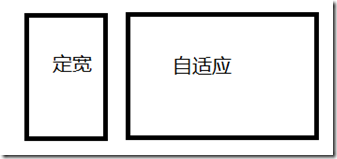
定宽+自适应

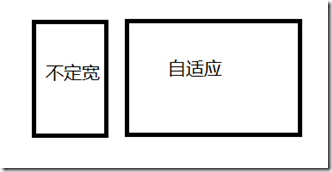
不定宽+自适应

多列不定宽

等宽