

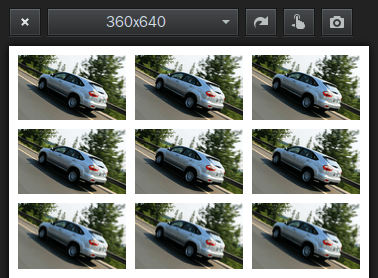
每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" >
<img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" >
<img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" ><img src="byd.jpg" / alt="CSS实现三列图片等宽等间距布局" >
</div>
</body>
</html>简单实用的百分比布局 还是很适合手机WAP页面布局的:
min-width:320px; max-width:420px; width:100%; overflow-x: hidden; margin: 0 auto;
最小宽度320px,最大宽度420px,在320px和420px之间自动适应宽度,看起来还行.
在标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.
 Penjelasan terperinci tentang arahan imp dalam oracle
Penjelasan terperinci tentang arahan imp dalam oracle
 arahan telnet
arahan telnet
 Pengenalan kepada arahan biasa postgresql
Pengenalan kepada arahan biasa postgresql
 Persekitaran berjalan program java
Persekitaran berjalan program java
 Penyelesaian kepada gmail disekat
Penyelesaian kepada gmail disekat
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 Bagaimana untuk menyelesaikan status http 404
Bagaimana untuk menyelesaikan status http 404
 Apakah yang perlu saya lakukan jika imej CAD tidak boleh dialihkan?
Apakah yang perlu saya lakukan jika imej CAD tidak boleh dialihkan?




