WordPress4分页
入门菜鸟,希望能给和菜鸟相互取暖
最近在改造wordpress,自己写代码做了个分页
1,在自己主题下的style.css中增加如下css
Js代码
.pagination {
width: auto;
display: block;
text-align: center;
margin: 30px;
}
.pagination a {
background-color: #eee;
text-decoration: none;
color: #999;
font-size: 18px;
padding: 0px 10px;
line-height: 32px;
height: 32px;
margin: 0px 0.5px;
}
.pagination a.page-btn {
width: 40px;
}
.pagination a.page-btn .icon-prev {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a.page-btn .icon-next {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a:hover {
color: #fff;
}
.pagination a:hover .icon-prev {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #fff;
}
.pagination a:hover .icon-next {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #fff;
}
.pagination span {
display: inline-block;
margin: 0px 1px;
color: #adadad;
font-size: 18px;
}2, 将如下代码copy到自己theme的functions.php中,
Php代码
/**
/**
* @param int $total_pages
* 总页数
* @param int $paged
* 当前页数从1计
* @param int $visible_count
* 可见的页码数,接受自定义,如果自定义小于1或者大于max,置为max
*
*@author shandaiwang
*/
define('MAX_VISIBLE_PAGE_COUNT', 20);
function pagination($total_pages = 0, $current_page = 1, $visible_count = MAX_VISIBLE_PAGE_COUNT){
// 入参适配
if($total_pages <= 1) {
return;
}
if($current_page <= 0) {
$current_page = 1;
}
if($visible_count <= 0 || $visible_count > MAX_VISIBLE_PAGE_COUNT) {
$visible_count = MAX_VISIBLE_PAGE_COUNT;
}
// 入参适配结束
// 页码列表适配
$range = ceil(($visible_count + 1) / 2);
$start = $current_page - $range + 1;
if($start < 1) {
$start = 1;
}
$end = $start + $visible_count - 1;
if ($end > $total_pages) {
$end = $total_pages;
// 向前反推,尽可能使显示个数为$visible_count
$start = $end - $visible_count + 1;
if($start < 1) {
$start = 1;
}
}
// 页码列表适配结束
// 渲染
echo "<div class='pagination'>";
if($current_page > 1) { // pre
echo('<a href="'.get_pagenum_link($current_page - 1).'" class="common-btn page-btn"> <div class="icon-prev"></div></a>');
}
if($start != 1) { // first[...]
echo('<a href="'.get_pagenum_link(1).'" class="common-btn">1</a>');
if ($start != 2) {
echo('<span>...</span>');
}
}
for ($i=$start; $i <= $end; $i++){ // list
if ($i == $current_page) {
echo('<a href="javascript:;" class="common-btn active">'.$i.'</a>');
} else {
echo('<a href="'.get_pagenum_link($i).'" class="common-btn">'.$i.'</a>');
}
}
if($end < $total_pages) { //[...]last
if ($end + 1 < $total_pages) {
echo('<span>...</span>');
}
echo('<a href="'.get_pagenum_link($total_pages).'" class="common-btn">'.$total_pages.'</a>');
}
if($current_page < $total_pages) { // next
echo('<a href="'.get_pagenum_link($current_page + 1).'" class="common-btn page-btn"> <div class="icon-next"></div></a>');
}
echo "</div>\n";
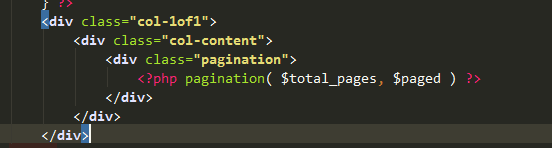
}3,在需要的地方引用即可,形如

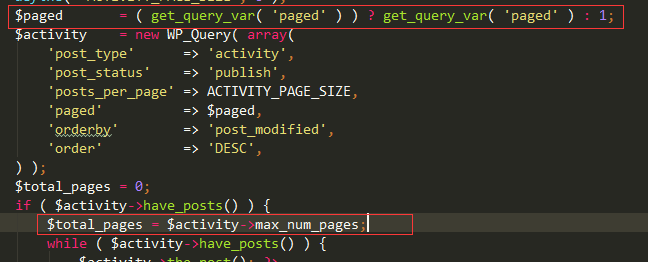
至于如何获得$total_pages, $current_page,我用的WP query,形如


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.




