
客户端技术,如 JavaScript,有很多有用的特性,正因为如此,它成为了世界上最流行的语言之一。它有很多优点,即时解析就是其一。即时解析有不少优点,比如可以在浏览器下载代码并立即执行。然而,自由度越高,责任越大。
我们会在这篇文章中深入 JavaScript 的安全隐患,不过范围仅限于浏览器中运行的前端代码。我们会关注一些将来产生的其它类型。
现在发挥你的想像,浏览器总是要执行代码的,它首先下载页面并进行解析。浏览器有着下载和解析同时进行的能力,所以它不会等待所有东西下载完成。那么,它遇到 JavaScript 的时候会发生什么事情?
JavaScript会阻塞渲染,这在它执行的时候是个巨大的优势。但这意味着浏览器将停止解析,直到执行完 JavaScript 后才会继续。这一特点给于这种编程语言极大的灵活性,它可以打开任意数量的代码。
但问题在于,这个特性会带来什么样的影响?
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>这段代码为 HTML 绑定事件,当你点击按钮的时候,触发回调。
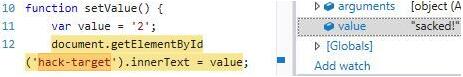
对于客户端的 JavaScript,你可以在设置值的地方设置一个断点。这个断点会在事件触发的时候击中。var value = '2'; 用于设置值,而且可以修改。调试器会在这里暂停并允许篡改页面。这一功能非常有用,而且当它发生的时候,浏览器不会对它进行标记。
既然调试器暂停了执行代码,它同时也暂停了渲染。调试器本身是浏览器提供的工具之一,任何人都可以使用。这就是 Web Developer Tools(开发者工具)。
在 Code Pen 上可以看到这种技术的应用。下面是关于这个特性的截图:

这一特性对调试 JavaScript 十分有用,但是它的安全性如何呢?
这个特性意味着攻击者可以在运行时改变 JavaScript。攻击者可以通过断点暂时执行,然后修改 DOM 并在控制台输入任意 JavaScript 代码。这类功能可以利用客户端的漏洞,更改数据,支持会话并在页面内用 JavaScript 作出任意改动。
例如,打开开发者工具,进入控制台页面,并输入:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`下次这个事件再触发的时候,它会执行修改后的 JavaScript 代码。
为什么是 JavaScript?
你可能想问,这一切从何而来?Netscape 在1995年发布JavaScript的时候,这种新语言就成为了 Web 的 “胶水语言”。
Netscape 把 JavaScript 标准提交给Ecma国际组织之后,他们的版本就成为了标准,也就是大家所知的 ECMAScript。既然 ECMAScript 是一个标准,任何浏览器都被要求支持这个标准,这样在使用不同的浏览器时才会不发生冲突。也就是说,你可以为谷歌浏览器写一段代码,但它同时也能在 Opera、NetScape、Internet Explorer 和 Microsoft Edge 中运行。JavaScript 创建于灵活的环境,它有能力让你做你想做的事情。这些设计原则使用 JavaScript 自然具有了动态的天赋,也使它成为浏览器的语言。
这些都已经成为历史,但与 JavaScript 的安全性有什么关系?
客户端安全
为了防止恶意的 JavaScript 代码,最好的选择是添加运行时保护。运行时程序自我保护(Runtime Application Self-Protection,RASP)将在执行客户端代码的时候对它加以保护。随着 Web 灵活性和动态性的到来,攻击者通过客户端 JavaScript 进行攻击成为可能,运行时安全也成为必要。
RASP 是最为有效的客户端应用保护方式,总结起来如下所示:
运行时程序自我保护是一种安全技术,它创建或链接到应用程序或其运行环境,并控制应用程序执行,检测和防止实时攻击。
一旦JavaScript 在浏览器中执行,没有任何东西对其完全防护。RASP 会防范发生在运行时的高度和代码篡改攻击,包括在离线状态修改应用程序的攻击。一个好的 RASP 解决方案也会保护自身代码,使攻击者不能篡改解决方案本身,或者直接绕过它。这几层保护保证着开放网络的安全。
如果 RASP 不错,它会在攻击者尝试阻止代码的时候发出通知,以便用户知道并采取行动,比如取消用户会话。
Jscrambler提供了一个 RASP 解决方案来保证应用不受到运行时攻击。它会自我防御并检测篡改。它的自我防御能力会激活对 JavaScript 应用的保护。Jscrambler 使用反调试和反篡改技术——众所周知的应用程序保护概念——对 JavaScript 而言明确现实和局限。反调试功能检测调试工具(比如 DevTools, Firebug)的使用,并试图阻止逆向工程师使用它来调试应用。它包含一些预置的代码陷阱,使调试器停止工作,造成堆栈的增长,阻止用户探查应用的控制流。反篡改功能则会检查代码的变化,并做出反应。比如,你在自动防御所保护的一个函数中添加/删除一个分号,它会检测到变化,然后停止运行代码。两种技术与代码混淆结合会使得对应用程序的篡改寸步难行。
结论
实现 JavaScript 的安全性必须考虑在运行时会发生什么。它本质上来说是为 Web 的灵活性而生的动态语言。它是一柄双刃剑,使用的时候一定要注意到应尽的责任。
 Bagaimana untuk mendaftar di Matcha Exchange
Bagaimana untuk mendaftar di Matcha Exchange
 kaedah pemulihan pangkalan data oracle
kaedah pemulihan pangkalan data oracle
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
 Apakah perisian dreamweaver?
Apakah perisian dreamweaver?
 Bagaimana untuk menyemak IP komputer
Bagaimana untuk menyemak IP komputer
 Cara menggunakan transactionscope
Cara menggunakan transactionscope
 Apakah pernyataan kemas kini mysql?
Apakah pernyataan kemas kini mysql?
 Cara memadankan nombor dalam ungkapan biasa
Cara memadankan nombor dalam ungkapan biasa
 fail srt
fail srt




