
先看看看box-shadow的参数说明:

为了实现不同角度的投影,需要借助四个参数。核心原理是将模糊的距离加大,将阴影的尺寸减小
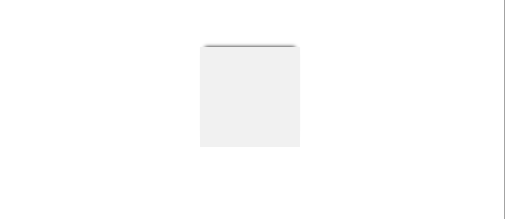
顶部投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 -5px 5px -5px;

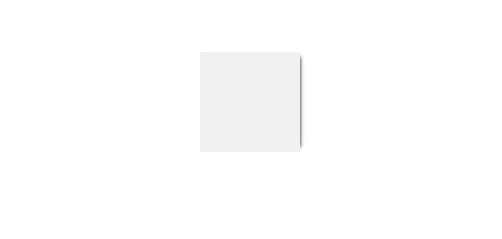
右侧投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 5px 0 5px -5px;

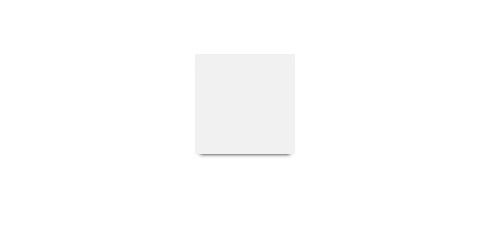
底部投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: #000 0 5px 5px -5px;

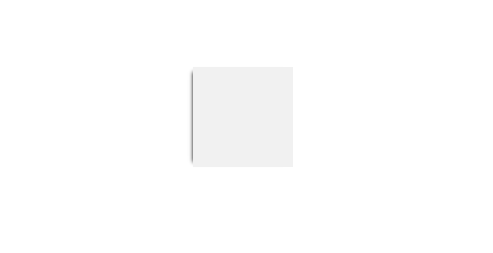
左侧投影
width: 100px; height: 100px; background: #f1f1f1; margin: 200px ; box-shadow: #000 -5px 0 5px -5px;

双边投影
width: 100px; height: 100px; background: #f1f1f1; margin: 20px ; box-shadow: 5px 0 5px -5px #000,-5px 0 5px -5px #000;

 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Kelebihan memuat turun laman web rasmi Yiou Exchange App
Kelebihan memuat turun laman web rasmi Yiou Exchange App
 lebar mengimbangi
lebar mengimbangi
 penggunaan kursor oracle
penggunaan kursor oracle
 Apakah perisian pemprosesan imej
Apakah perisian pemprosesan imej
 Apakah yang perlu saya lakukan jika spooler cetakan tidak boleh dimulakan?
Apakah yang perlu saya lakukan jika spooler cetakan tidak boleh dimulakan?




