AngularJS scope 学习
JavaScript原型继承简介
AngularJs中是双向数据绑定,但并不是每次修改都会产生相应的效果,有些时候传基础类型的值就有可能存在这种情况。JavaScript本身应该也会存在这种情况的,先挖个坑,待我好好学学JavaScript之后再来填。

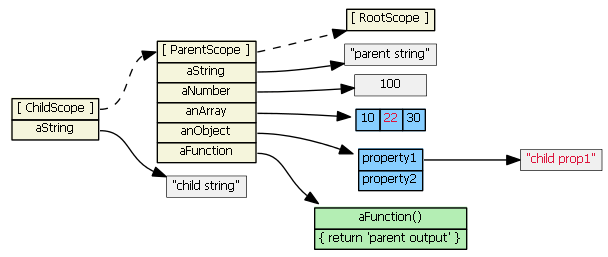
上图是JavaScript的原型继承图,子类会继承父类的属性,读子类从父类继承的属性的值时会去访问原型链,也就是一层一层向上直到找到父类中的属性。但是如果直接给子类中基础类型的属性赋值的话不会访问原型链,也就是会在子类中建一个同名的新属性,再次访问时父类中的属性就不会被访问到了。访问对象中从父类继承的对象时都会去访问原型链。
childScope.aString === 'parent string' //true 访问了原型链 childScope.aNumber === 100 //true 访问了原型链 childScope.aNumber = 20 //不访问原型链,子类中将增加一个新属性,值为20 childScope.aString = 'child string' //不访问原型链,子类中将增加一个新的属性,值为 child string childScope.anArray[2] = 100 //访问了原型链,父类中的anArray对象中第三个值被修改
AngularJS中ng-repeat、ng-switch和ng-include测试
<!DOCTYPE html>
<html ng-app="TestScopeModule">
<head>
<script src="**/angular.js"></script>
<script src="scopeTest.js"></script>
<script type="text/ng-template" id="login">
<button ng-click="login()">login</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout">
<button ng-click="logout()">logout</button>
<input type="checkbox" ng-model="loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="login1">
<button ng-click="login1()">login</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
<script type="text/ng-template" id="logout1">
<button ng-click="logout1()">logout</button>
<input type="checkbox" ng-model="parent.loginData"/>
<a href="#" ng-click="showScope($event)">switch's child scope,ng-include scope</a>
</script>
</head>
<body>
<div ng-controller="TestScopeCtrl">
<div ng-repeat="item in list1">
<label>Input {{$index+1}}</label>
<input type="text" ng-model="item"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list1}}
</div>
<hr/><hr/>
<div ng-repeat="item in list2">
<label>input{{$index+1}}</label>
<input type="text" ng-model="item.text"/>
<a href="#" ng-click="showScope($event)">parent scope's child scope</a>
</div>
<div>
{{list2}}
</div>
<hr/><hr/>
<div>
<a href="#" ng-click="showScope($event)">parent scope</a>
</div>
<hr/><hr/>
<div ng-switch on="loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout'">
</div>
<a href="#" ng-click="showScope($event)">parent scope, not switch scope</a>
</div>
<hr/><hr/>
<div ng-switch on="parent.loginData">
<div ng-switch-when="false"><a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope</a><div ng-include="'login1'"></div></div>
<div ng-switch-when="true">
<a href="#" ng-click="showScope($event)">switch's parent scope, parent scope's child scope, different with false case</a>
<div ng-include="'logout1'">
</div>
</div>
</div>
</body>
</html>
var TestScopeModule = angular.module('TestScopeModule', []);
TestScopeModule.controller('TestScopeCtrl',['$scope',function ($scope) {
$scope.list1 = ['value1','value2', 'value3'];
$scope.list2 = [{text : 'value1'},{text : 'value2'},{text : 'value3'}];
$scope.showScope = function (e) {
console.log(angular.element(e.srcElement).scope());
};
$scope.loginData = false;
$scope.parent = {};
$scope.parent.loginData = false;
$scope.login = function () {
$scope.loginData = true;
};
$scope.logout = function () {
$scope.loginData = false;
};
$scope.login1 = function () {
$scope.parent.loginData = true;
};
$scope.logout1 = function () {
$scope.parent.loginData = false;
};
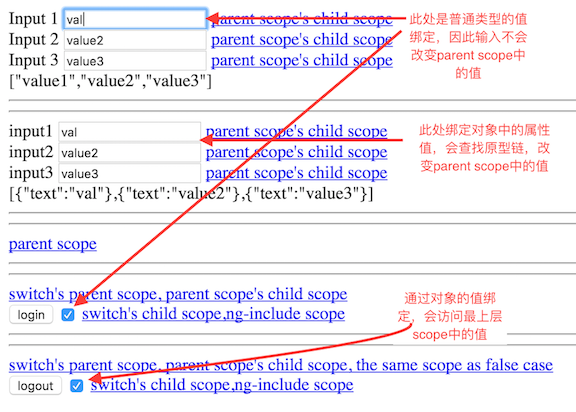
}])以上是一小段测试代码,分别测试了ng-repeat、ng-switch和ng-include,代码中标出了测试结果,也就是子scope和父scope的范围。


parent scope中的属性和值

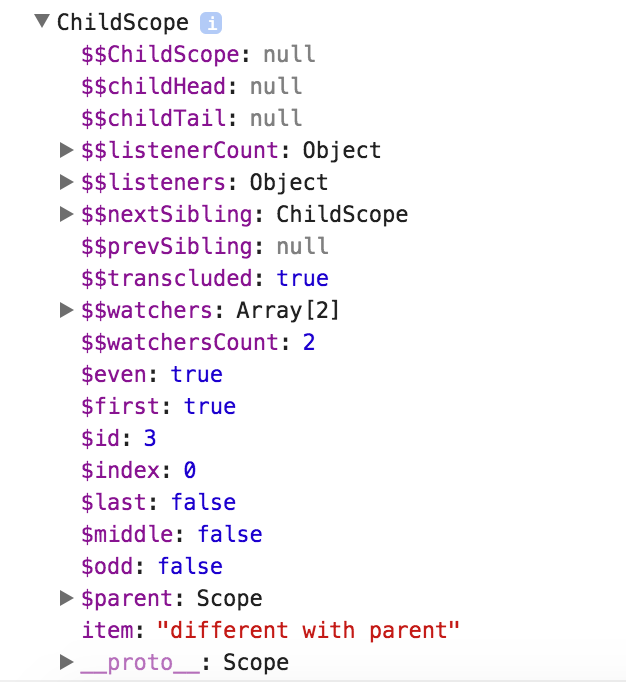
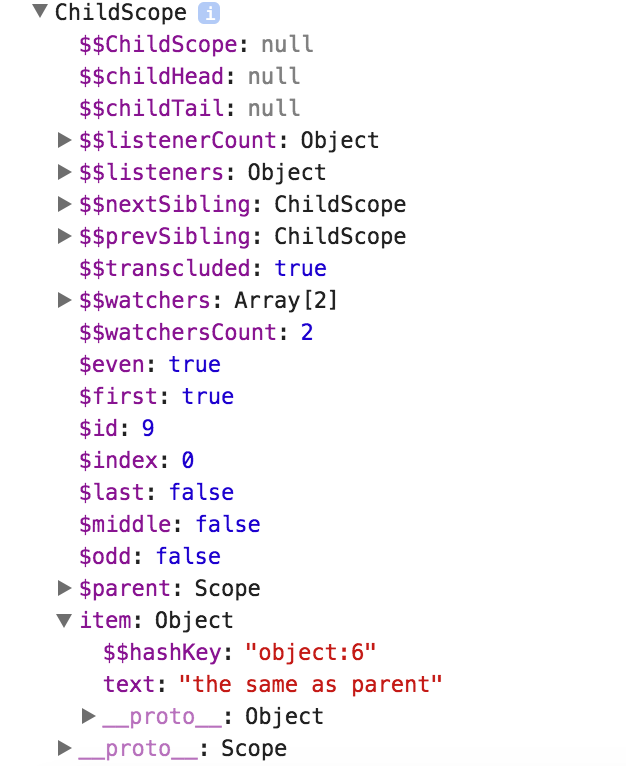
第一个ng-repeat中第一个child scope,scope中有自己的item属性和值,此处由于是基本的数据类型,改变值时不会访问原型链,因此和parent scope中的值不一样。ng-repeat会产生多个child scope,并且每个child scope中都会有自己的item属性。

第二个ng-repeat中第一个child scope,scope中有自己的item属性和值,此处item是对象,因此改变item对象中的value时会先去访问原型链,因此和parent scope中的值一样

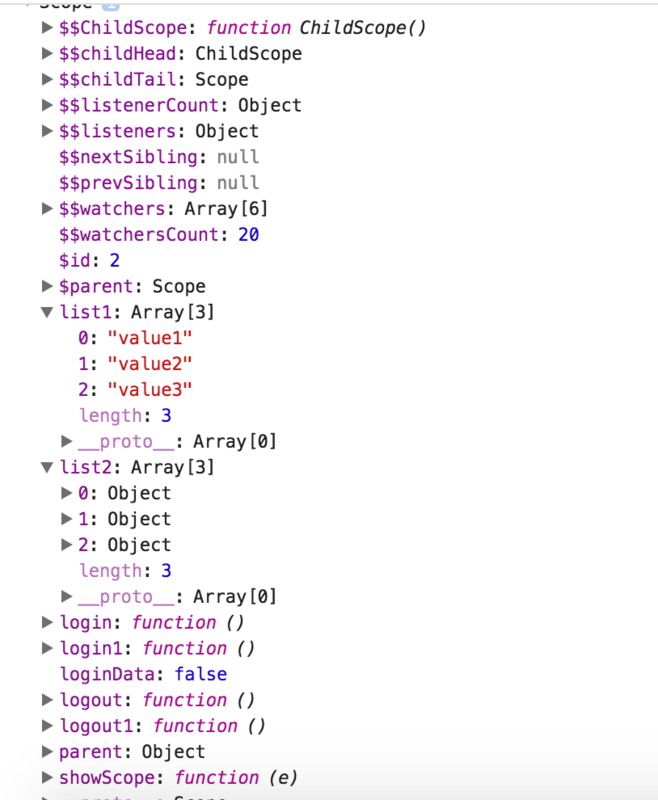
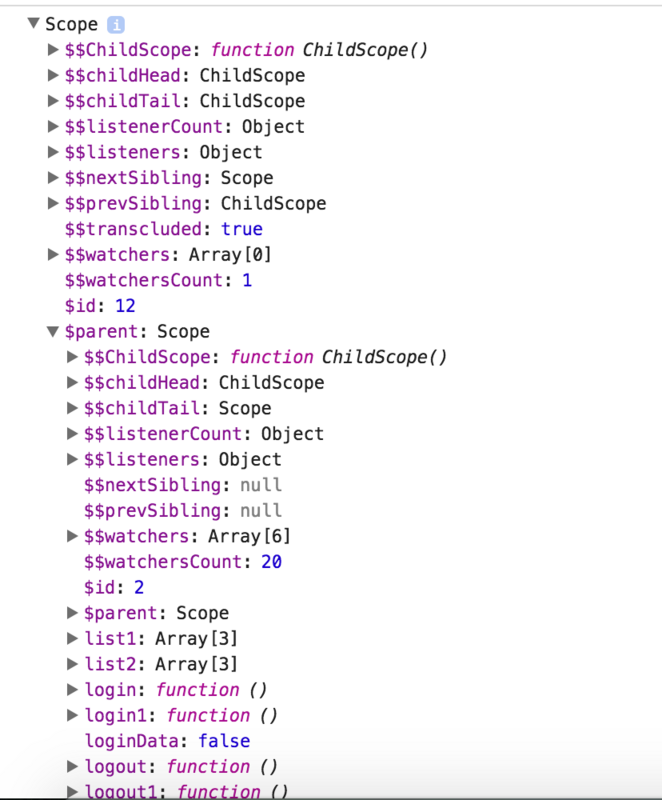
ngswitch 产生的child scope,可以看到$parent中是parent scope。因为此处ngswitch中混合用了nginclude,nginclude也会产生自己的scope,因此有childHead和childTail。ngswitch在true和false两种情况下会分别产生scope,是两个不同的scope,id号不同。

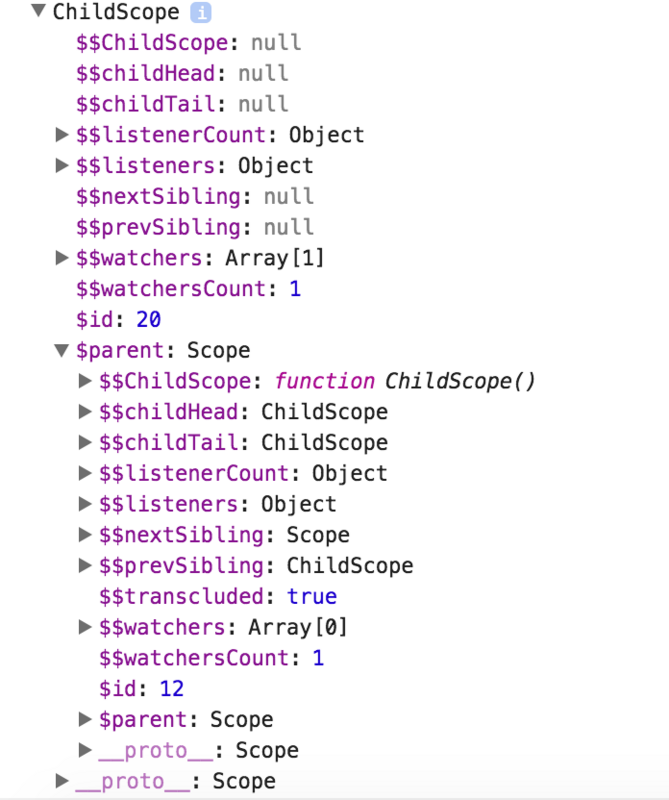
这是ngswitch中nginclude产生的child scope,可以看到$parent的$id是12,也就是ngswitch产生的scope的id。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan




