Asp.Net-css样式的使用方式
Css样式的使用大致分为三种
咱们先来看看一张总括图

1 使用连接的形式调用
有两种发方式调用:
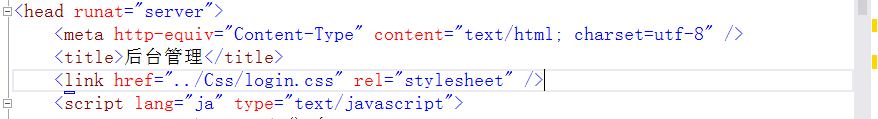
A 使用link标签
将样式规则写在.Css的样式文档中,再以标签引入
如法如下:
通常是直接将css文件拖拽到html页的方法
集中rel="stylesheet"指这个link和href之间的关联样式为样式表文件。 Type=“text/css”指的是文件类型是样式表
放置的位置通常是在网页的
部分之中。
B 使用@import导入
就如导入命名空间一样。放在zai中
STYLETYPE="text/css">
例如:
要注意的是,行末的分号是绝对不可少的!
2使用style属性
将style属性直接添加到个别的元素标签里或行内
调用方式如下:
<元素名称 style="属性1 : 属性值1;属性2 :属性值2;....">
样式的语法和独立的样式语法完全相同。例如
这种用法的优点是灵巧应用标签中,蛋松缺点则是没有整篇文件的统一性;
3使用style标签
将样式放在head元素中的style标签内,与body平级
语法如下:
[html]
下面我们来用一个示例演示一下。
下面我们来用一个示例演示一下。
通常是将整个的 结构写在网页的

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah peranan char dalam c strings
Apr 03, 2025 pm 03:15 PM
Apakah peranan char dalam c strings
Apr 03, 2025 pm 03:15 PM
Dalam C, jenis char digunakan dalam rentetan: 1. Simpan satu watak; 2. Gunakan array untuk mewakili rentetan dan berakhir dengan terminator null; 3. Beroperasi melalui fungsi operasi rentetan; 4. Baca atau output rentetan dari papan kekunci.
 Cara menggunakan pelbagai simbol dalam bahasa C
Apr 03, 2025 pm 04:48 PM
Cara menggunakan pelbagai simbol dalam bahasa C
Apr 03, 2025 pm 04:48 PM
Kaedah penggunaan simbol dalam bahasa C meliputi aritmetik, tugasan, syarat, logik, pengendali bit, dan lain-lain. Operator aritmetik digunakan untuk operasi matematik asas, pengendali tugasan digunakan untuk penugasan dan penambahan, penolakan, pendaraban dan tugasan pembahagian, pengendali keadaan digunakan untuk operasi yang digunakan untuk operasi yang digunakan untuk Operasi Bit untuk Penunjuk null, penanda akhir fail, dan nilai bukan angka.
 Cara Mengendalikan Watak Khas dalam Bahasa C
Apr 03, 2025 pm 03:18 PM
Cara Mengendalikan Watak Khas dalam Bahasa C
Apr 03, 2025 pm 03:18 PM
Dalam bahasa C, watak -watak khas diproses melalui urutan melarikan diri, seperti: \ n mewakili rehat garis. \ t bermaksud watak tab. Gunakan urutan melarikan diri atau pemalar watak untuk mewakili watak khas, seperti char c = '\ n'. Perhatikan bahawa backslash perlu melarikan diri dua kali. Platform dan penyusun yang berbeza mungkin mempunyai urutan melarikan diri yang berbeza, sila rujuk dokumentasi.
 Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous C#
Apr 03, 2025 pm 02:57 PM
Perbezaan antara multithreading dan asynchronous adalah bahawa multithreading melaksanakan pelbagai benang pada masa yang sama, sementara secara tidak sengaja melakukan operasi tanpa menyekat benang semasa. Multithreading digunakan untuk tugas-tugas yang berintensifkan, sementara asynchronously digunakan untuk interaksi pengguna. Kelebihan multi-threading adalah untuk meningkatkan prestasi pengkomputeran, sementara kelebihan asynchronous adalah untuk tidak menghalang benang UI. Memilih multithreading atau asynchronous bergantung kepada sifat tugas: tugas-tugas intensif pengiraan menggunakan multithreading, tugas yang berinteraksi dengan sumber luaran dan perlu menyimpan respons UI menggunakan asynchronous.
 Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Perbezaan antara char dan wchar_t dalam bahasa c
Apr 03, 2025 pm 03:09 PM
Dalam bahasa C, perbezaan utama antara char dan wchar_t adalah pengekodan aksara: char menggunakan ASCII atau memanjangkan ASCII, WCHAR_T menggunakan unicode; Char mengambil 1-2 bait, wchar_t mengambil 2-4 bait; Char sesuai untuk teks bahasa Inggeris, WCHAR_T sesuai untuk teks berbilang bahasa; CHAR disokong secara meluas, WCHAR_T bergantung kepada sama ada penyusun dan sistem operasi menyokong Unicode; Char adalah terhad dalam pelbagai watak, WCHAR_T mempunyai pelbagai watak yang lebih besar, dan fungsi khas digunakan untuk operasi aritmetik.
 Cara menukar char dalam bahasa c
Apr 03, 2025 pm 03:21 PM
Cara menukar char dalam bahasa c
Apr 03, 2025 pm 03:21 PM
Dalam bahasa C, penukaran jenis char boleh ditukar secara langsung kepada jenis lain dengan: Casting: Menggunakan aksara pemutus. Penukaran Jenis Automatik: Apabila satu jenis data dapat menampung jenis nilai lain, pengkompil secara automatik menukarkannya.
 Cara menggunakan array char dalam bahasa c
Apr 03, 2025 pm 03:24 PM
Cara menggunakan array char dalam bahasa c
Apr 03, 2025 pm 03:24 PM
Arus char menyimpan urutan watak dalam bahasa C dan diisytiharkan sebagai array_name char [saiz]. Unsur akses diluluskan melalui pengendali subskrip, dan elemen berakhir dengan terminator null '\ 0', yang mewakili titik akhir rentetan. Bahasa C menyediakan pelbagai fungsi manipulasi rentetan, seperti strlen (), strcpy (), strcat () dan strcmp ().
 Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Apakah fungsi jumlah bahasa C?
Apr 03, 2025 pm 02:21 PM
Tiada fungsi jumlah terbina dalam dalam bahasa C, jadi ia perlu ditulis sendiri. Jumlah boleh dicapai dengan melintasi unsur -unsur array dan terkumpul: Versi gelung: SUM dikira menggunakan panjang gelung dan panjang. Versi Pointer: Gunakan petunjuk untuk menunjuk kepada unsur-unsur array, dan penjumlahan yang cekap dicapai melalui penunjuk diri sendiri. Secara dinamik memperuntukkan versi Array: Perlawanan secara dinamik dan uruskan memori sendiri, memastikan memori yang diperuntukkan dibebaskan untuk mengelakkan kebocoran ingatan.






