r.js是RequireJS的一部分(optimizer)。它依赖于UglifyJS,而UglifyJS基于nodejs。r.js多数时候配合模块化(AMD)写法进行合并,压缩。如果你的代码不采用AMD方式,也可以用它来压缩。这篇讨论的是当不采用AMD方式组织代码时压缩整个项目的js文件。
假设项目中所有的js文件都在scripts目录中

项目中有css,html,scripts三个目录,分别对应css,html和js文件。下载的r.js与myapp平行放置。
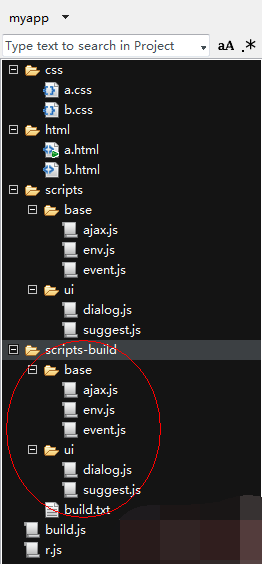
scripts-build目录放置压缩后的js文件,结构同scripts,但会多生成一个build.txt文件。
build.js文件是需要我们自己配置的,r.js会根据它去找被压缩的目录和压缩后的放置目录。大概如下
({
appDir: "scripts",
baseUrl: "scripts",
dir: "scripts-build"})
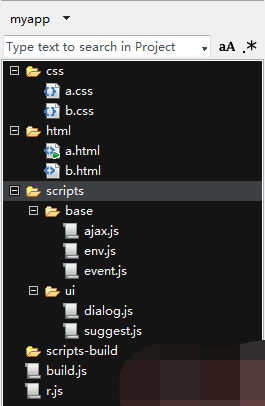
以下是我测试的项目(压缩前)

可以看到,scripts-build目前是空的。好了,开始压缩了。
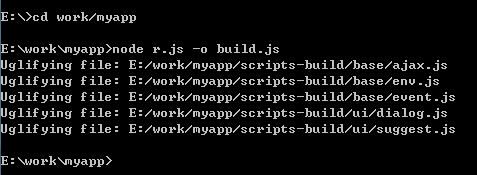
1,cmd进入命令行控制台,我的项目在e:/work/myapp
2,cd到当前项目(进入e盘,cd work/myapp)
3,执行命令:node r.js -o build.js 效果如图

这时压缩成功了,再看scripts-build目录,和scripts结构一样,且多了个build.txt。