
在UglifyJS入门中主要记录了UglifyJS的安装,配置。篇末在命令行中使用了一个简单命令来压缩一个JS文件。这篇以编程的方式去压缩JS文件。即写一个build.js文件,使用node命令执行该文件。build.js中的代码会去调用UglifyJS的接口函数以执行压缩任务。
1,去github下载最新的UglifyJS。两种方式下载,如果安装了git,进入git控制台使用如下命令
git clone git://github.com/mishoo/UglifyJS.git
或者使用http方式下载,点击zip下载。解压后其目录结构如下

2,新建一个项目(文件夹)myApp,将uglify-js.js和lib目录拷贝到自己的项目中。如下

3,在myApp中新建一个compress.js,内容如下
varfs = require('fs');
varjsp = require("./uglify-js").parser;
varpro = require("./uglify-js").uglify;
varorigCode = "var abc = function(){ var one = 5; return one;}";
varast = jsp.parse(origCode); // parse code and get the initial AST
ast = pro.ast_mangle(ast); // get a new AST with mangled names
ast = pro.ast_squeeze(ast); // get an AST with compression optimizations
varfinalCode = pro.gen_code(ast); // compressed code here
console.log(finalCode);
这段代码的大概意思是取fs模块,它是node的文件模块。接着取UglifyJS的两个模块。后面就是UglifyJS的压缩流程了。
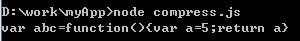
4,打开命令行,执行compress.js

控制台输出了压缩后的代码。好了,就这么简单。
5,既然在node环境下,当然可以写一个函数直接读取源文件,压缩后输出到指定的目录。将以上代码封装到一个函数中,如下
// 读取一个文件,压缩之
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8');
var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code(ast);
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
将我写的ajax-1.0.js压缩,输出到myApp目录中
buildOne('ajax-1.0.js', 'ajax-min.js');




