背景:
点击下载ComboBoxValidation
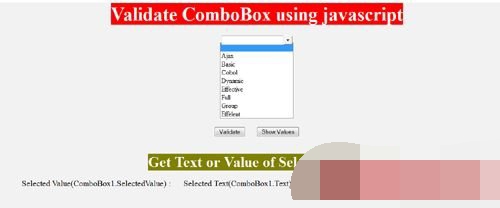
工作中可能会出现必须用AJAX ComboBox(组合框)替代ASP.NET的下来列表控制。使用组合框,一切运行良好,直到开始校验它,然后我们尝试用chrome提供的开发者工具调试,由此得知组合框是如何形成的。基本上是由如下三个控制所组成:
TextBox(文本框)
Button(按钮)
ListBox(列表框)
起初列表框控制都是隐藏的,当我们点击按钮以提供下拉菜单效果时它才显示。
然后我们尝试使用JavaScript并传送组合框客户ID给JavaScript并检查其值,依然不能校验组合框,因为我得到了无效值异常。
在使用一些试用方法,我们即获得一个解决方案,所用
function validateCombobox() {
var comboboxId = document.getElementById('<%=ComboBox1.ClientId%>_TextBox');
if (comboboxId.value != null && comboboxId.value != "") {
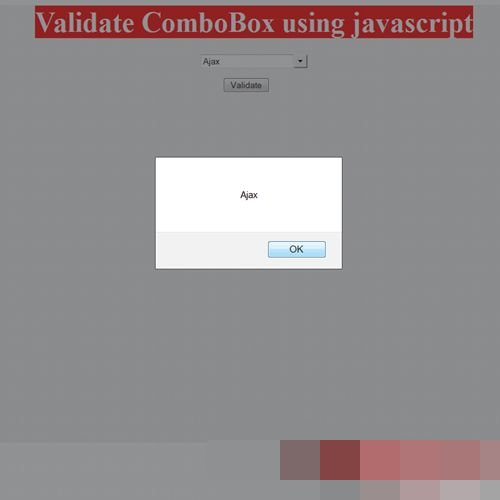
alert(comboboxId.value);
}
else {
alert("null value");
}
}
从上述代码你能够判断我们是试图获得组合框的文本框控制(它负责显示选中值并为进一步的用户代码创建同样的可用值。
但是当我们在继承masterpage的页面使用它,然后HTML就不一样了,这个方法就不够可靠了。你可以通过查看你的源代码来核实。因此我们的function需要如下改变:
function validateCombobox() {
var comboboxId = document.getElementById('<%=ComboBox1.ClientId%>_ComboBox1_TextBox');
if (comboboxId.value != null && comboboxId.value != "") {
alert(comboboxId.value);
}
else {
alert("null value");
}
}

这才是真正的问题。若不想写两个不同的functio来执行同样的任务,则可以用如下代码:
function validateCombobox() {
var id = document.getElementById('<%=ComboBox1.ClientID %>');
var inputs = id.getElementsByTagName('input');
var i;
for (i = 0; i < inputs.length; i++) {
if (inputs[i].type == 'text') {
if (inputs[i].value != "" && inputs[i].value != null)
alert(inputs[i].value);
else
alert("null value");
break;
}
}
}
在上述代码中你可以看到我们在JavaScript中用其客户ID获得控制。然后会发现所有TagName input控制都会出现在那个自定义控制中。现在我们运行一个循环来找到文本框并比较其值(无论它是否无效)。
同样地,你可以检查你想要在客户端用JavaScript处理组合框的其它值或任务。
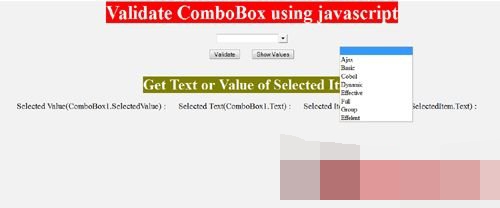
在解决这个之后,会看到一个新的问题——当在一个div位置属性使用它时,我们看到列表框不在组合框的文本框控制下面。在搜索之后我们得知问题在于div包含含有位置属性的组合框。因此当我们移除位置属性,一切都运转正常了。

组合框的列表框有内联样式表,包含position:absolute属性。
但为了设置页面布局,有必要使用位置属性。
之后我们发现,如果能够从absolute到fixed覆盖位置属性,任务就能完成。我们可以为同一的目的用position:static。
在搜索后会发现组合框有如下内置供我们覆盖:
.ajax__combobox_inputcontainer
.ajax__combobox_textboxcontainer
.ajax__combobox_buttoncontainer
.ajax__combobox_itemlist
为此我们用如下代码:
.combo{
//your style
}
.combo .ajax__combobox_itemlist{
position : static !important;
}
在上述代码中我们已经创建了一个类名称组合以便覆盖项目列表类的位置属性。
我们都知道,内联样式表有更高的优先级并省去了所有矛盾的属性,它们最终被应用,最后的样式属性覆盖所有值钱匹配的属性。
因此我们用!important规则,通过给样式表指定更高的优先级来帮助覆盖样式表的内联样式属性。