本文实例讲述了微信JS-SDK自定义分享功能。分享给大家供大家参考,具体如下:
分享出去的内容,可以通过jssdk进行修改。
1.配置jssdk
Wx_config.html
<?php
import("@.ORG.jssdk");
$jssdk = new JSSDK(C('oauth_config.appid'), C('oauth_config.appsecret'));
$signPackage = $jssdk->GetSignPackage();
?>Salin selepas log masuk
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: '<?php echo $signPackage["timestamp"];?>',
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'chooseImage',
'uploadImage'
]
});
</script>Salin selepas log masuk
2.加入分享给朋友,分享到朋友圈事件
<script>
// 微信JSSDK开发
wx.ready(function () {
// 分享给朋友
wx.onMenuShareAppMessage({
title: '{sh:$wxShare.title}', // 商品名
desc: '{sh:$wxShare.desc}', // 店铺名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
// 分享到朋友圈
wx.onMenuShareTimeline({
title: '{sh:$wxShare.title}', // 商品名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>Salin selepas log masuk
3.后台获取wxShare数据
/**** 获取微信分享数据 ****/
$shop_id = $this->_get('shop_id','intval');
$wxShare['title'] = $goodsData['name'];
$wxShare['desc'] = $store['name'];
$wxShare['imgUrl']= $this->siteUrl.$goodsData['logoimg'];
$wxShare['link'] = $this->siteUrl.U('Goods/info',array('id'=>$goodsData['id'],'shop_id'=>$shop_id));
$this->assign('wxShare',$wxShare);
Salin selepas log masuk
这里的地址,必须为绝对地址。否则相对地址,微信无法识别。

如果不设置,就会是默认的标题,默认的logo,默认的详情。
设置了事件,就会按照自己想要的内容分享出去。
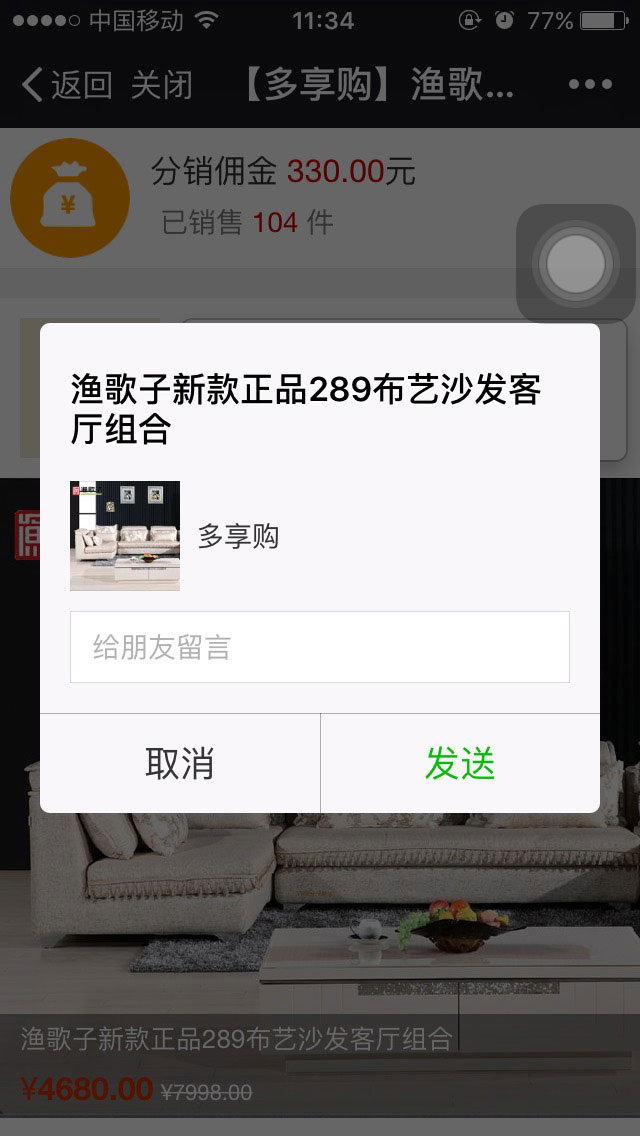
4.我要分销页面,源码
【{sh:$store.name}】{sh:$goodsData.name}
分销佣金
{sh:$commission}元
已销售
echo ($goodsData['salecount'] + $goodsData['fakemembercount']);
件
我是
{sh:$wxuserData.nickname},
我为{sh:$store.name}代言。

{sh:$goodsData.name}
¥{sh:$goodsData.price}
¥{sh:$goodsData.oprice}
 长按二维码 识别图中二维码
长按二维码 识别图中二维码
分销如何赚钱
第一步:转发商品链接或商品二维码图片给微信好友;
第二步:从您转发的链接或图片进入商城的好友,系统将自动锁定成为您的客户,他们在微信商城中购买任何商品,您都可以获得分销佣金;
第三步:您可以在分销中查看【我的团队】和【分销佣金】。好友确认收货后,佣金可提现。
<script>
// 微信JSSDK开发
wx.ready(function () {
// 分享给朋友
wx.onMenuShareAppMessage({
title: '{sh:$wxShare.title}', // 商品名
desc: '{sh:$wxShare.desc}', // 店铺名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
// 分享到朋友圈
wx.onMenuShareTimeline({
title: '{sh:$wxShare.title}', // 商品名
link: '{sh:$wxShare.link}', // 商品购买地址
imgUrl: '{sh:$wxShare.imgUrl}', // 分享的图标
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>