bootstrap的3级菜单样式,支持母版页保留打开状态实现方法
razor视图的,母版页
依旧不多说,直接上代码
<ul class="sidebar-menu">
@for (int i = 0; i < mList.Count; i++)
{
if (mList[i].FatherID == 0)
{
mCList = GetChild(mList[i].ModuleId, mList);<!--二级菜单的集合-->
<li class="treeview"><a href="#"><i class="fa fa-folder-o"></i><span>@mList[i].ModuleName</span><i class="fa fa-angle-left pull-right"></i></a><!--一级菜单-->
<ul class="treeview-menu">
@for (int j = 0; j < mCList.Count; j++) //二级的循环
{
if (mCList[j].FatherID == 41) //如果是CRM 则进这个循环
{
mSList = GetChild(mCList[j].ModuleId, mList); <!--三级菜单的集合-->
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-share"></i>@mCList[j].ModuleName<i class="fa fa-angle-left pull-right"></i></a><!--二级菜单-->
<ul class="treeview-menu">
@for (int k = 0; k < mSList.Count; k++) //三级菜单的循环
{
if (!String.IsNullOrEmpty(mSList[k].RoteURL))
{
<li><a href="@Url.Content(mSList[k].RoteURL)?cid=@mSList[k].ModuleId" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三级菜单-->
i++;
}
else
{
<li><a href="javascript:void(0)" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三级菜单-->
i++;
}
}
</ul>
</li>
i++;
}
else //不是CRM 则进这个
{
if (!String.IsNullOrEmpty(mCList[j].RoteURL))
{
<li><a href="@Url.Content(mCList[j].RoteURL)?cid=@mCList[j].ModuleId" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二级菜单-->
i++;
}
else
{
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二级菜单-->
i++;
}
}
}
</ul>
</li>
}
}
</ul>
重点来了
$.widget.bridge('uibutton', $.ui.button);
var _url = $.getUrlParam("cid");
$(".sidebar-menu li a").each(function () { //保留菜单打开的状态
var _id = $(this).data("id");
if (_id == _url) {
$(this).parent().parent().show();
}
});
$(".sidebar-menu li a").click(function () {
$(this).addClass("");
})
});
获取菜单参数的方法
(function ($) {
$.getUrlParam = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式的对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) {
return unescape(r[2]); //返回参数值
} else {
return null;
}
}
})(jQuery);
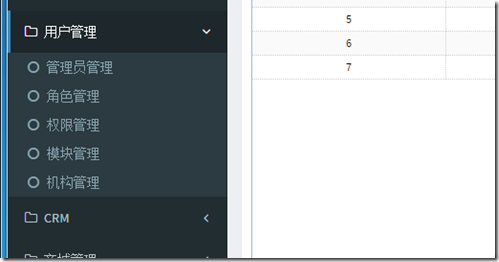
效果图



Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-






