jQuery自定义组件(导入组件)
组件js
(function($){
//自定义去除字符串两边空白
String.prototype.trim=function(){
return this.replace(/(^\s*)|(\s*$)/g, "");
}
//自定义导入组件
$.fn.customImport = function(methodOroptions,value){
if(typeof methodOroptions == "string"){//存在方法时,调用方法
return $.fn.customImport.methods[methodOroptions](this, value);
}
var optionsObj = methodOroptions||{}; //不存在方法时,那么传递的是属性定义。
return this.each(function() {
$.data(this, "customImport", {
options : $.extend({}, $.fn.customImport.defaults, optionsObj)
});
initCustomImport(this);
});
}
//定义组件默认属性
$.fn.customImport.defaults={
width:400,
height:90,
enctype:'multipart/form-data',
action:'', //导入方法调用
method:'post', //请求方式
fileType:'.XLS,.xlsx', //文件类型,默认为xls格式
xmlName:'', //导入模版XML参数名
xmlValue:'', //导入模版XML参数值
filePath:'', //文件路径参数名
uploadTemplateUrl:'', //下载模版的路径
onSubmit:function(param){
}
}
//定义组件方法
$.fn.customImport.methods = {
submit :function(obj,options){
if($(obj).customImport("validate")){
var formOptions = {};
if(options.action){
formOptions.url = options.action;
}
if(options.onSubmit){
formOptions.onSubmit = options.onSubmit;
}
if(options.success){
formOptions.success = options.success;
}
$CommonUI.getForm("#importForm").form("submit",formOptions);
}
},
clear:function(obj){
//获取当前文件框
var fileInput = $(obj).find(".real-file");
//在当前文件框后克隆一个相同的元素,并设置值为"",IE默认克隆的值为空,谷歌火狐会将值一起克隆
fileInput.after(fileInput.clone().val(""));
//删除当前文件框
fileInput.remove();
//为新的文件框绑定onchange事件
$(obj).find(".real-file").on("change",function(){
changeFile(obj);
});
//清空文件显示路径
$(obj).find(".file-pathname").val("");
//取消校验提示
$(obj).find(".validatebox-invalid").removeClass("validatebox-invalid");
},
validate:function(obj){
var validateState = $(obj).find(".file-pathname").validatebox("isValid");
return validateState;
}
}
function initCustomImport(obj){
var options = $.data(obj,"customImport").options;
$(obj).width(options.width);
$(obj).height(options.height);
$(obj).attr("enctype",options.enctype);
$(obj).attr("action",options.action);
$(obj).attr("method",options.method);
if(!flag){
//初始化组件
$(obj).append('<div class="choose-file"><div class="choose-title">浏览目录</div></div>');//添加文件选择按钮
$(obj).find(".choose-file").append('<input class="real-file" type="file"/>'); //真实文件控件
$(obj).find(".choose-file").append('<div class="file-path"><input class="file-pathname validatebox" type="text" readonly="readonly" data-options="required:true,missingMessage:"请选择导入文件",validType:"importFormatValidate""/></div>');//文件路径显示框
$(obj).append('<div class="import-template"><a class="upload-template" href="javascrip:void(0);">导入模版下载</a></div>');//模版下载按钮
$(obj).append('<div class="import-xml"><input class="xml-config" type="hidden"></div>');
$(obj).find('.import-xml').append('<input class="websocket-config" type="hidden" name="dto.code">');
//绑定文件名改变事件
$(obj).find(".real-file").on("change",function(){
changeFile(obj);
});
}
//绑定组件属性和事件
$(obj).find(".real-file").attr("name",options.filePath);//为文本框绑定name属性
$(obj).find(".real-file").attr("accept",options.fileType);//文件接收类型
$(obj).find(".real-file").width(options.width*0.3-6);
$(obj).find(".import-xml .xml-config").attr("name",options.xmlName);//导入的xml参数名
$(obj).find(".import-xml .xml-config").val(options.xmlValue);//导入的xml参数值
//绑定下载模版的url
$(obj).find(".upload-template").attr("href",options.uploadTemplateUrl);
}
//初始化导入框
var flag = false;
if($(".custom-import").length>0){
$(".custom-import").customImport();
flag = true;
}
//选择文件改变时触发
function changeFile(obj){
var filePath = $(obj).find(".real-file").val();
if(filePath&&filePath.trim()!=""){
var fileNamePosition = filePath.lastIndexOf('\\');
var fileName=filePath.substring(fileNamePosition+1);
$(obj).find(".file-pathname").val(fileName);
$(obj).find(".file-pathname").removeClass("validatebox-invalid");
}
}
})(jQuery);
$(function(){
$.extend($.fn.validatebox.defaults.rules, {
importFormatValidate : {// 验证导入格式是否是excel
validator : function(value,param) {
var fileTypeIndex = value.lastIndexOf(".");
var fileType = value.substring(fileTypeIndex);
if(fileType!=".xls"&&fileType!=".xlsx"){
return false;
}
return true;
},
message : '请选择.xls或者.xlsx文件!'
}
});
})组件css
.choose-file{
padding:10px;
}
.choose-title{
width: 30%;
height: 30px;
line-height: 30px;
font-size: 20px;
text-align: center;
background: #337AB7;
color: #fff;
border-radius: 6px 0 0 6px;
cursor: pointer;
float:left;
}
.choose-title:hover{
background: #36577D;
}
.real-file{
height: 30px;
width: 27%;
position: absolute;
left: 25px;
opacity: 0;
filter: alpha(opacity=0);
}
.file-path {
width: 70%;
height: 30px;
float:left;
}
.file-pathname{
width: 100%;
height: 26px;
border-radius: 0 6px 6px 0;
border: 1px solid #337AB7;
}
.import-template{
float: right;
margin: 10px;
background: #cbcbcc;
border-radius: 6px;
}
.import-template:hover{
background:#BEB89D;
}
.upload-template{
text-decoration: none;
color: #fff;
padding: 7px;
display: inline-block
}
.import-xml{
display:none;
clear:both;
}
.other-title{
width: 30%;
height: 30px;
line-height: 30px;
font-size: 20px;
text-align: center;
background: #337AB7;
color: #fff;
border-radius: 6px 0 0 6px;
float:left;
}
.other-param{
padding:10px;
}
.other-content{
width: 70%;
height: 30px;
float:left;
}
.other-text{
border-radius: 0 6px 6px 0;
border: 1px solid #337AB7;
}组件引用
html部分
<div id="importExcelWin" class="dialog"> <form id="importForm" class="custom-import dhccform"></form> </div> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/customComponent/customImport.css"> <script type="text/javascript" src="<%=request.getContextPath()%>/js/customComponent/customImport.js"></script>
js部分
$CommonUI.getDialog("#importExcelWin").dialog({
title : '导入字典',
width :430,
height :185,
closed : true,
modal : true,
buttons:[{
text:'保存',
handler:function(){
importData();
}
},{
text:'取消',
handler:function(){
$CommonUI.getDialog("#importExcelWin").dialog("close");
}
}
]
})
//初始化导入框
$("#importForm").customImport({
action:$WEB_ROOT_PATH+"/excel/excelCtrl.htm?BLHMI=importExcel",
xmlName:'dto.exportFileName', //导入模版XML参数名
xmlValue:'systemDictionaryImport', //导入模版XML参数值
filePath:'dto.uploadFile', //文件路径参数名
uploadTemplateUrl:$WEB_ROOT_PATH+'/exportexcel/exportExcelCtrl!uploadExcelTemplate.htm?filename=systemDictionary'
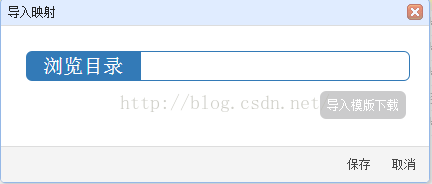
});组件效果

1.该组件使用了easyui-validatebox,使用者也需引用该组件不然校验会出错。
2.该组件是结合后端定制的一个组件,以减少前端html重复配置而导致的出错。值得学习的仅仅是组件定义的方法而不是组件本身。
3.为了满足IE组件有2处特殊处理,第一:是用文件框覆盖在选择目录之上以保证IE安全校验只识别鼠标直接点击的文本框。第二:IE不能直接清除文件框的内容,这里采用克隆删除的方式清空文件框以存在的内容。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




