Vue.js创建Calendar日历效果
使用 Vue.js 进行数据与视图的绑定,数据更新会让视图自动进行更新,类似 Android 里面的 DataBinding。
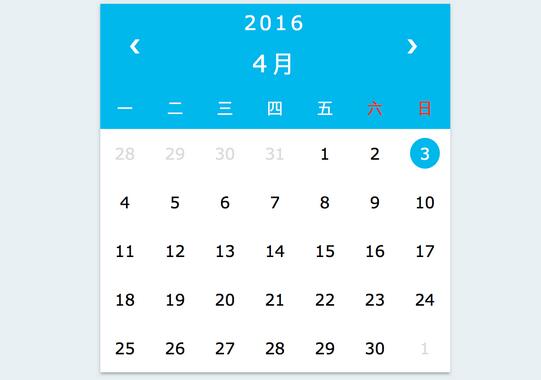
实现一个HTML的日历效果。


html 部分
<p id="calendar">
<!-- 年份 月份 -->
<p class="month">
<ul>
<li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li>
<li class="year-month" @click="pickYear(currentYear,currentMonth)">
<span class="choose-year">{{ currentYear }}</span>
<span class="choose-month">{{ currentMonth }}月</span>
</li>
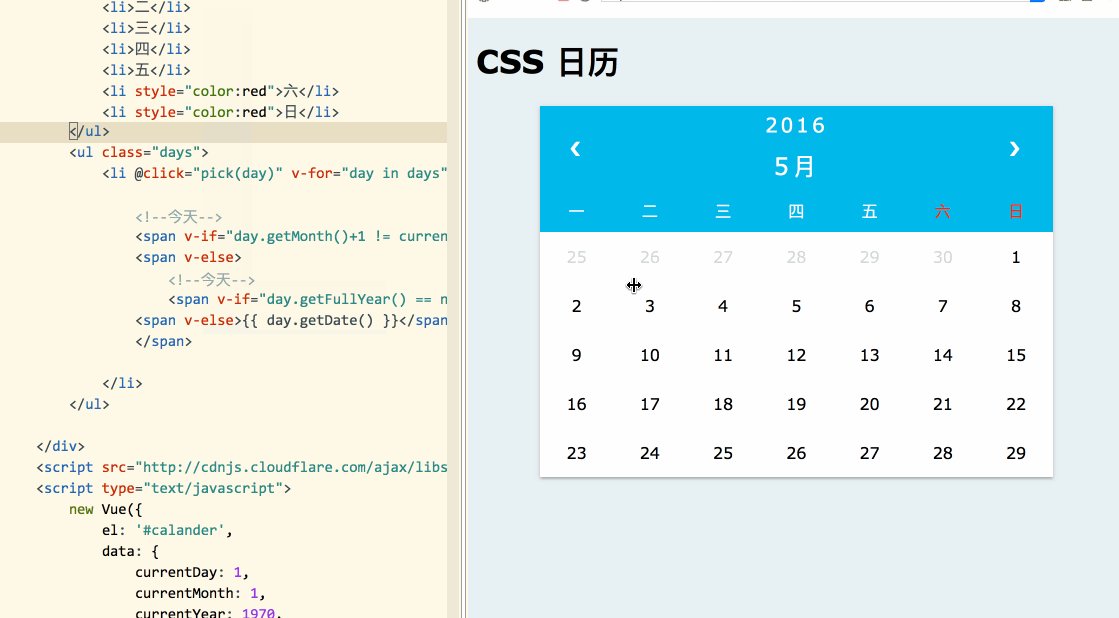
<li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li>
</ul>
</p>
<!-- 星期 -->
<ul class="weekdays">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li style="color:red">六</li>
<li style="color:red">日</li>
</ul>
<!-- 日期 -->
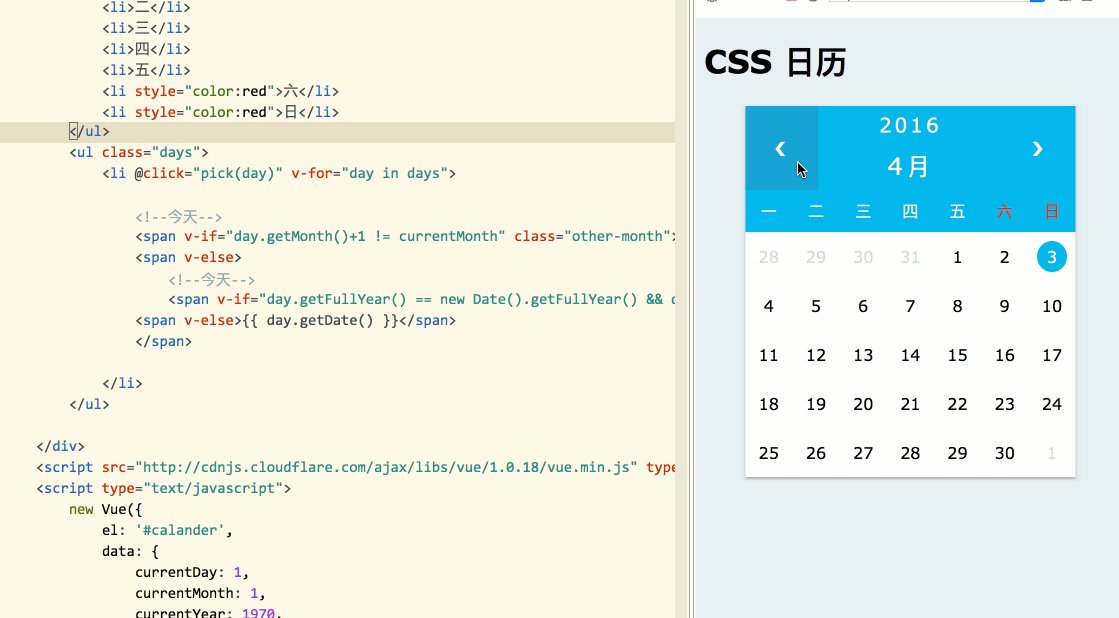
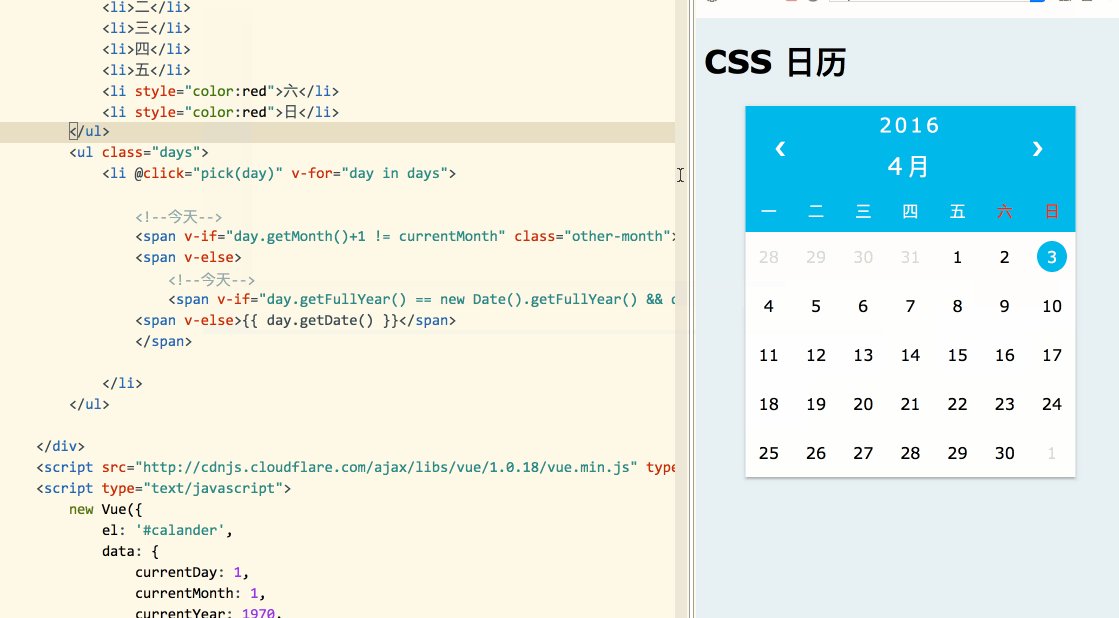
<ul class="days">
<li @click="pick(day)" v-for="day in days">
<!--本月-->
<span v-if="day.getMonth()+1 != currentMonth" class="other-month">{{ day.getDate() }}</span>
<span v-else>
<!--今天-->
<span v-if="day.getFullYear() == new Date().getFullYear() && day.getMonth() == new Date().getMonth()
&& day.getDate() == new Date().getDate()" class="active">{{ day.getDate() }}</span>
<span v-else>{{ day.getDate() }}</span>
</span>
</li>
</ul>
</p>id 为 calendar 对应的创建一个 Vue 对象,设置 el 为 ‘#calendar'。
<script type="text/javascript">
new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
},
created: function() {
this.initData(null);
},
methods: {
initData: function(cur) {
var date;
if (cur) {
date = new Date(cur);
} else {
date = new Date();
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
console.log("today:" + str + "," + this.currentWeek);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
console.log("y:" + d.getDate());
this.days.push(d);
}
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
this.days.push(d);
}
},
pick: function(date) {
alert(this.formatDate( date.getFullYear() , date.getMonth() + 1, date.getDate()));
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日历</title>
<style type="text/css">
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
}
body {
font-family: Verdana, sans-serif;
background: #E8F0F3;
}
#calendar{
width:80%;
margin: 0 auto;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.1), 0 1px 5px 0
rgba(0,0,0,0.12);
}
.month {
width: 100%;
background: #00B8EC;
}
.month ul {
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
.year-month {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.year-month:hover {
background: rgba(150, 2, 12, 0.1);
}
.choose-year {
padding-left: 20px;
padding-right: 20px;
}
.choose-month {
text-align: center;
font-size: 1.5rem;
}
.arrow {
padding: 30px;
}
.arrow:hover {
background: rgba(100, 2, 12, 0.1);
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
.weekdays {
margin: 0;
padding: 10px 0;
background-color: #00B8EC;
display: flex;
flex-wrap: wrap;
color: #FFFFFF;
justify-content: space-around;
}
.weekdays li {
display: inline-block;
width: 13.6%;
text-align: center;
}
.days {
padding: 0;
background: #FFFFFF;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.days li {
list-style-type: none;
display: inline-block;
width: 14.2%;
text-align: center;
padding-bottom: 15px;
padding-top: 15px;
font-size: 1rem;
color: #000;
}
.days li .active {
padding: 6px 10px;
border-radius: 50%;
background: #00B8EC;
color: #fff;
}
.days li .other-month {
padding: 5px;
color: gainsboro;
}
.days li:hover {
background: #e1e1e1;
}
</style>
</head>
<body>
<h1>CSS 日历</h1>
<p id="calendar">
<p class="month">
<ul>
<li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li>
<li class="year-month" @click="pickYear(currentYear,currentMonth)">
<span class="choose-year">{{ currentYear }}</span>
<span class="choose-month">{{ currentMonth }}月</span>
</li>
<li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li>
</ul>
</p>
<ul class="weekdays">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li style="color:red">六</li>
<li style="color:red">日</li>
</ul>
<ul class="days">
<li @click="pick(day)" v-for="day in days">
<!--今天-->
<span v-if="day.getMonth()+1 != currentMonth" class="other-month">{{ day.getDate() }}</span>
<span v-else>
<!--今天-->
<span v-if="day.getFullYear() == new Date().getFullYear() && day.getMonth() == new
Date().getMonth() && day.getDate() == new Date().getDate()" class="active">{{ day.getDate() }}</span>
<span v-else>{{ day.getDate() }}</span>
</span>
</li>
</ul>
</p>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.18/vue.min.js" type="text/javascript"
charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
},
created: function() {
this.initData(null);
},
methods: {
initData: function(cur) {
var date;
if (cur) {
date = new Date(cur);
} else {
date = new Date();
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
console.log("today:" + str + "," + this.currentWeek);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
console.log("y:" + d.getDate());
this.days.push(d);
}
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
this.days.push(d);
}
},
pick: function(date) {
alert(this.formatDate( date.getFullYear() , date.getMonth() + 1, date.getDate()));
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>
</body>
</html>以上就是Vue.js创建Calendar日历效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Perbezaan antara komponenisasi dan modularisasi: Modularisasi dibahagikan dari perspektif logik kod; ia memudahkan pembangunan berlapis kod dan memastikan bahawa fungsi setiap modul berfungsi adalah konsisten. Pengkomponenan adalah perancangan dari sudut antara muka UI pemkomponenan bahagian hadapan memudahkan penggunaan semula komponen UI.
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Bagaimana untuk mengendalikan pengecualian dalam komponen dinamik Vue3? Artikel berikut akan membincangkan kaedah pengendalian pengecualian komponen dinamik Vue3 Saya harap ia akan membantu semua orang.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Dalam proses projek pembangunan sebenar, kadangkala perlu memuat naik fail yang agak besar, dan kemudian muat naik akan menjadi agak perlahan, jadi latar belakang mungkin memerlukan bahagian hadapan untuk memuat naik hirisan fail Sebagai contoh, 1 A aliran fail gigabait dipotong kepada beberapa aliran fail kecil, dan kemudian antara muka diminta untuk menghantar aliran fail kecil masing-masing.




