 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbandingan tiga cara untuk melaksanakan aliran air terjun dalam kemahiran js_javascript
Perbandingan tiga cara untuk melaksanakan aliran air terjun dalam kemahiran js_javascript
Perbandingan tiga cara untuk melaksanakan aliran air terjun dalam kemahiran js_javascript
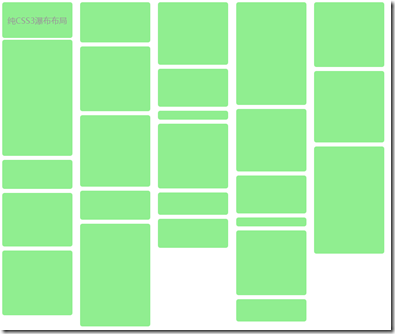
Aliran air terjun ialah reka letak halaman tapak web yang diwakili secara visual oleh reka letak berbilang lajur bergerigi Apabila bar skrol halaman menatal ke bawah, reka letak ini akan memuatkan blok data secara berterusan dan menambahkannya pada ekor semasa. Laman web pertama yang menggunakan reka letak ini ialah Pinterest, yang secara beransur-ansur menjadi popular di negara ini. Kebanyakan laman web segar domestik pada asasnya adalah gaya ini.

Ciri Air Terjun:
1. Tatasusunan yang mempesonakan: Keseluruhan halaman adalah terutamanya gambar, dan gambar dengan saiz yang berbeza disusun mengikut peraturan tertentu.
2. Estetik: Gaya gambar terutamanya gambar estetik.
3. Operasi mudah: Apabila melayari laman web, anda hanya perlu meluncur perlahan roda tetikus, dan semua gambar yang menarik akan dibentangkan di hadapan anda.
Cara melaksanakan susun atur aliran air terjun:
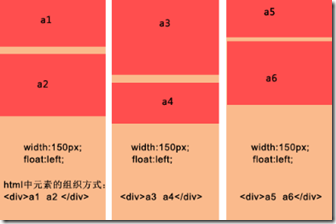
1. Terapung berbilang lajur tradisional

- · Setiap lajur mempunyai lebar tetap dan terapung kiri; · Blok data dalam lajur ialah kumpulan, dan setiap blok dalam lajur disusun mengikut urutan
- · Apabila memuatkan lebih banyak data, ia perlu dimasukkan ke dalam lajur yang berbeza
- Kelebihan:
Susun aturnya mudah, harus dikatakan tiada kesukaran tertentu;
Tidak perlu mengetahui secara jelas ketinggian blok data Apabila terdapat gambar dalam blok data, tidak perlu menyatakan ketinggian gambar.Kelemahan:
Bilangan lajur tetap dan ia tidak mudah untuk dikembangkan Apabila saiz tetingkap pelayar berubah, hanya lajur x boleh diperbaiki Jika anda ingin menambah lajur, sukar untuk melaraskan susunan blok data ;
Apabila menatal untuk memuatkan lebih banyak data, masih menyusahkan untuk menentukan lajur yang hendak dimasukkan.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>

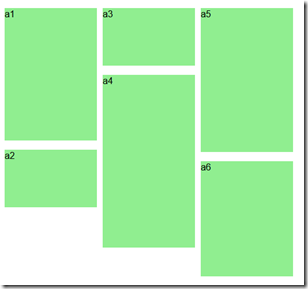
Kelebihan:
Ia mudah untuk dikembangkan, cuma tambah kandungan terus ke dalam bekas.
Kelemahan:
Hanya tersedia dalam penyemak imbas lanjutan;
Terdapat satu lagi kelemahan blok datanya disusun dari atas ke bawah ke ketinggian tertentu, dan kemudian elemen yang selebihnya ditambahkan pada lajur seterusnya. Ini pada asasnya berbeza
Memandangkan dua kelemahan utama ini, kaedah ini ditakdirkan untuk dihadkan kepada penyemak imbas mewah, dan ia lebih sesuai untuk susunan teks dalam berbilang lajur.Contoh
Effet :

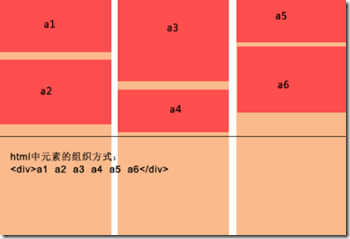
3. Positionnement absolu
La meilleure solution, il est pratique d'ajouter du contenu de données, la fenêtre change et le nombre de colonnes/blocs de données sera automatiquement ajusté
Avantages :
Il est pratique d'ajouter du contenu de données, la fenêtre change et le nombre de colonnes/blocs de données sera automatiquement ajusté
Inconvénients :
Vous devez connaître la hauteur du bloc de données. S'il contient une image, vous devez connaître la hauteur de l'image
JS calcule dynamiquement la position du bloc de données Lorsque la fenêtre est fréquemment zoomée, cela peut consommer des performances.
Choses :
1) Disposition des blocs de données (organiser les éléments existants dans le conteneur), les étapes de l'algorithme sont brièvement décrites ci-dessous :
Définir (les éléments du bloc ont la même largeur)
· Lors de l'initialisation, le premier calcul est effectué sur les éléments de bloc de données existants dans le conteneur, ce qui nécessite que l'utilisateur fournisse : a, élément de conteneur - pour obtenir la largeur totale de la fenêtre b, largeur de colonne (largeur des éléments de bloc) ; ; c, nombre minimum de colonnes ;
·Calculez le nombre de colonnes affichées : divisez la largeur de la fenêtre par la largeur d'une boîte de bloc, arrondissez à l'inférieur et définissez le centre de l'affichage de la cascade
·Stocker la hauteur de chaque colonne
· Après avoir obtenu le nombre de colonnes, vous devez enregistrer la hauteur actuelle de chaque colonne, afin que lors de l'ajout de chaque bloc de données, vous sachiez quelle est la hauteur de départ
;
· Prenez tous les blocs de données dans le conteneur dans l'ordre, recherchez d'abord une colonne avec la plus petite hauteur actuelle, puis déterminez les valeurs gauche et supérieure du bloc de données en fonction du numéro de série de la colonne. À gauche se trouve le numéro de série de. la colonne multipliée par la largeur de la colonne, et top est la valeur actuelle de la colonne, la hauteur actuelle de la dernière colonne mise à jour plus la hauteur de l'élément du bloc de données. À ce stade, l'insertion d'un élément se termine
.
· Lorsque tous les éléments sont insérés, ajustez la hauteur du conteneur à la valeur de hauteur maximale de chaque colonne, puis terminez l'ajustement dans la séquence.
2) Chargement asynchrone des données, comprenant deux étapes :
· Liez l'événement de défilement et déterminez la valeur de hauteur de ligne de préchargement, c'est-à-dire qu'après avoir fait défiler jusqu'à quelle hauteur, vous devez charger les données. En fait, il s'agit de la valeur de hauteur minimale de la colonne, vous pouvez donc la déterminer en comparant la valeur. valeur de défilement actuelle avec la valeur de hauteur minimale. S'il faut déclencher le chargement des données
.
· Charger les données, les paramètres de fonction sont transmis et peuvent fournir une fonction de chargement des données et une fonction d'arrêt du chargement (arrêt lors du chargement) pour un contrôle plus pratique.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta Dalam pembangunan web moden, aplikasi peta telah menjadi salah satu fungsi biasa. Melukis poligon pada peta boleh membantu kami menandakan kawasan tertentu untuk dilihat dan dianalisis oleh pengguna. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan API Peta Baidu. Anda boleh menggunakan kod berikut untuk mengimport JavaScript API Peta Baidu dalam fail HTML
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan





