
最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼。因为以前对前端方面的疏忽,导致了一些理解的错误。因此痛改前非,下定决心,不管做什么事情,都要有专研的精神。
在介绍前,抛出一个问题:如何将多个数组合并为一个数组?
以下的分享会分为如下小节:
1.concat方法的基础介绍
2.从实例中感受concat方法
1.concat方法的基础介绍
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变。
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
上面代码中,第一个返回值是将一个空数组与三个数组[1],[2],[3]合并为一个数组,因此返回了[1, 2, 3]。第二个是将一个空数组与一个二维数组合并,二维数组的成员为[1],[2],[3],因此返回了[[1], [2], [3]],注意,返回的是二维数组。第三个例子同理。这里对概念的理解很重要,即将新数组的成员,添加到原数组的尾部。
除了接受数组作为参数,concat也可以接受其他类型的值作为参数。它们会作为新的元素,添加数组尾部。
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
这里虽然内容较少,看起来挺简单。但是真正理解起来真的不容易。
2.从实例中感受concat方法
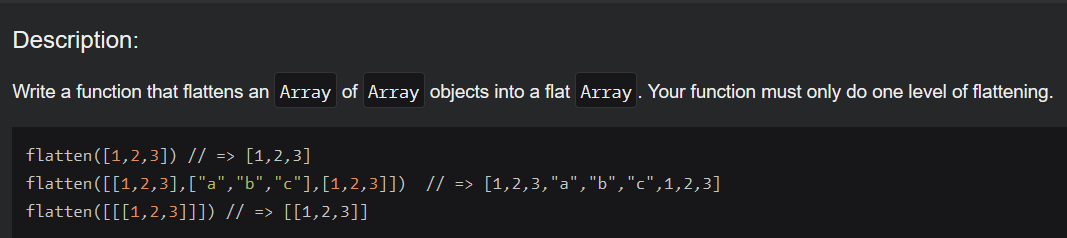
说完基础的知识,给大家看看我最近遇到的一个题目。原题是这样的。

看例子就能明白是什么意思了。
这道题目中,其中一个解决方案就是:
var flatten = function (arr){
return [].concat.apply([],arr);
};这一段简单的函数就可以实现将数组中的元素合并的功能。但是当我在理解这个返回值的时候,出现了一个问题。
问题:为什么使用apply方法和没有使用apply方法会有区别?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
上面代码中,同样是在一个空数组中向尾部添加新数组,第一个返回的是[1,2,3]。第二个却是一个二维数组。
经过一段时间的折腾,终于理解了其中不同的原因所在。
首先,我们在空数组中调用实例方法concat的时候,是传入concat中的参数,在push到数组的末尾。
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
上面代码中,从单个元素,到一维数组,二维数组,三维数组逐渐变化的。
在Javascript中call,apply,bind方法的详解与总结 文章中,有提到 apply方法的作用与call方法类似,也是改变某个函数中this指向(函数执行时所在的作用域),然后在指定的作用域中,调用该函数。同时也会立即执行该函数。唯一的区别就是,它接收一个数组作为函数执行时的参数。
apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined或者this,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,在调用时传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
在上面代码中,上半段直接使用concat方法,将传入的参数合并到空数组中。下半段中,调用了String对象的实例方法apply,将concat()函数内部的this指向了[],并且在[]作用域下,传入调用concat需要的参数,并且以数组的方式传入。再看几个例子。
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
总结:
1.单独使用concat方法时,会将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变;如果传入的其他类型的值,它们会作为新的元素,添加到数组末尾。
2.数组元素合并的方法:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,
 Apakah rangka kerja musim bunga?
Apakah rangka kerja musim bunga?
 Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
 Bagaimana untuk menetapkan warna fon dalam html
Bagaimana untuk menetapkan warna fon dalam html
 Bagaimana untuk memadam sepenuhnya mongodb jika pemasangan gagal
Bagaimana untuk memadam sepenuhnya mongodb jika pemasangan gagal
 apa itu internet.exe
apa itu internet.exe
 Apakah perisian pelayan fail?
Apakah perisian pelayan fail?
 Perisian penciptaan laman web
Perisian penciptaan laman web
 Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?
Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?




