
首先定义一个div内嵌一个span:
<div id="loadbar">
<span id="bar" style="width: 10%;">10%</span>
</div>然后使用css完成进度条的样式:
div#loadbar{
width:300px;
background-color: silver;
border:1px solid salmon;
text-align: center;
border-radius:8px ;
}
#bar{
display: block;
font-family: arial;
font-size: 12px;
background-color: sandybrown;
text-align: center;
padding: 5px;
border-radius:5px ;
}最后用js控制进度条显示:
var i=0;
function startbar(){
var showbar=setInterval("setbar()",1000);
}
function setbar(){
console.log("setbar");
i+=5;
if(i>=100)
{
clearInterval(showbar);
}
document.getElementById("bar").style.width=i+"%";
document.getElementById("bar").innerHTML=i+"%";
}
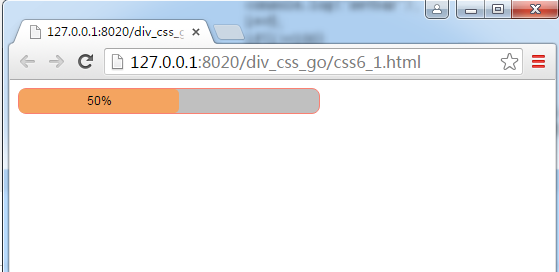
startbar();效果如下:
更多js进度条控件实现相关文章请关注PHP中文网!




