
创建Tag标签
1.创建Model
@Entity
@Table(name = "blog_tag")public class Tag extends Model implements Comparable
public String name;
PRivate Tag(String name) { this.name = name;
}
public String toString() { return name;
}
public int compareTo(Tag otherTag) { return name.compareTo(otherTag.name);
}
public static Tag findOrCreateByName(String name) {
Tag tag = Tag.find("byName", name).first(); if(tag == null) {
tag = new Tag(name);
} return tag;
}}
2.Post类添加Tag属性
@ManyToMany(cascade = CascadeType.PERSIST)public Set
this.comments = new ArrayList
}
3.Post类添加方法
关联Post和Tag
public Post tagItWith(String name) {
tags.add(Tag.findOrCreateByName(name)); return this;
}
返回关联指定Tag的Post集合
public static List
).bind("tags", tags).bind("size", tags.length).fetch();
}
4.写测试用例
@Testpublic void testTags() { // Create a new user and save it
User bob = new User("bob@Gmail.com", "secret", "Bob").save();
// Create a new post
Post bobPost = new Post(bob, "My first post", "Hello world").save();
Post anotherBobPost = new Post(bob, "Hop", "Hello world").save();
// Well
assertEquals(0, Post.findTaggedWith("Red").size());
// Tag it now
bobPost.tagItWith("Red").tagItWith("Blue").save();
anotherBobPost.tagItWith("Red").tagItWith("Green").save();
// Check
assertEquals(1, Post.findTaggedWith("Red", "Blue").size());
assertEquals(1, Post.findTaggedWith("Red", "Green").size());
assertEquals(0, Post.findTaggedWith("Red", "Green", "Blue").size());
assertEquals(0, Post.findTaggedWith("Green", "Blue").size()); }
测试Tag
5.继续修改Tag类,添加方法
public static List
6.将Tag添加到页面上
/yabe/conf/initial-data.yml 添加预置数据
Tag(play):
name: Play
Tag(architecture):
name: Architecture
Tag(test):
name: Test
Tag(mvc):
name: MVC
Post(jeffPost):
title: The MVC application
postedAt: 2009-06-06
author: jeff
tags:
- play
- architecture
- mvc
content: >
A Play
7.修改display.html将tag显示出来
8.添加listTagged 方法(Application Controller)
点击Tagged,显示所有带有Tag的Post列表
public static void listTagged(String tag) {
List
render(tag, posts);
}
9.修改display.html,Tag显示
- Tagged
#{list items:_post.tags, as:'tag'}
${tag}${tag_isLast ? '' : ', '}
#{/list}
10.添加Route
GET /posts/{tag} Application.listTagged
现在有两条Route规则URL无法区分
GET /posts/{id} Application.show
GET /posts/{tag} Application.listTagged
为{id}添加规则
GET /posts/{<[0-9]+>id} Application.show
11.添加Post list页面,有相同Tag的Post
创建/app/views/Application/listTagged.html
#{extends 'main.html' /}
#{set title:'Posts tagged with ' + tag /}
*{********* Title ********* }*
#{if posts.size()>1}
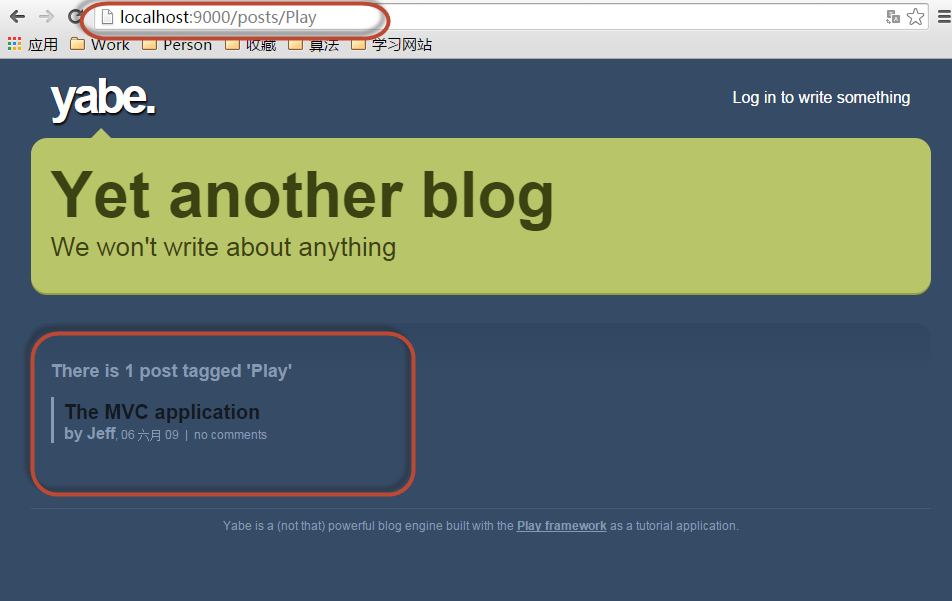
效果:


以上就是PlayFramework完整实现一个APP(八)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 alat ujian aplikasi
alat ujian aplikasi
 nama penuh aplikasi
nama penuh aplikasi
 Cara menutup pustaka sumber apl
Cara menutup pustaka sumber apl
 Kedudukan APP platform dagangan mata wang maya
Kedudukan APP platform dagangan mata wang maya
 Penamaan pembolehubah bahasa C
Penamaan pembolehubah bahasa C
 Cara menggunakan fungsi datediff
Cara menggunakan fungsi datediff
 Adakah Code Red virus komputer?
Adakah Code Red virus komputer?
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Adakah Ripple masih mempunyai nilai pelaburan?
Adakah Ripple masih mempunyai nilai pelaburan?




