导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
在第1部分中您了解了WebMatrix的基本概念,了解了如何安装并运行它。在本章中将使用它创建您的第一个网站,以及向其中填充您的第一个网页。
创建网站
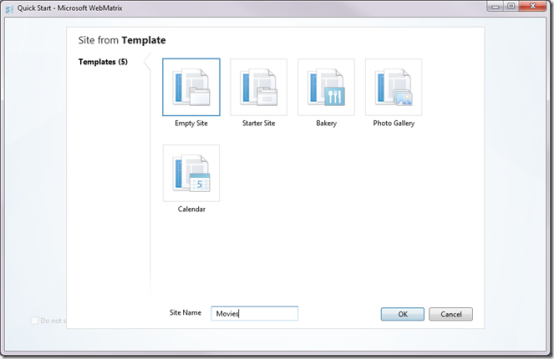
选择“来自模板的网站”选项,您将看到下面的对话框。请注意,您可能看到许多不同的模板,因为WebMatrix的功能不断在改进。您需要使用的是Empty Site模板。选择此模板,将它命名为Movies。

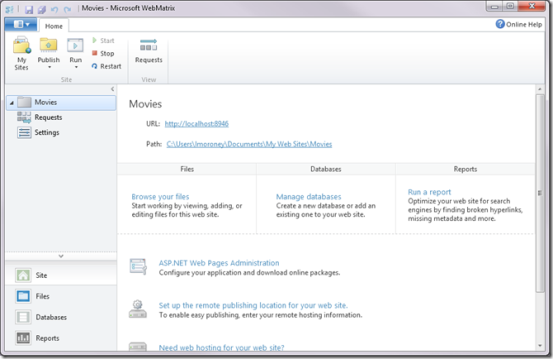
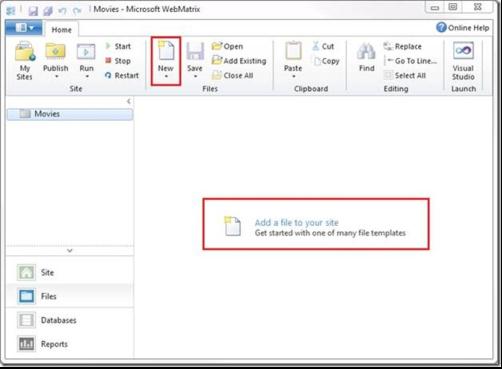
当按下OK时,WebMatrix将为您创建一个新的空网站。然后此网站将被加载到WebMatrix编辑器中。您可以在这里看到这一点:

在进一步开发之前,理解在这里看到的一些内容会有所帮助。第一点是WebMatrix不仅仅是一个代码编辑工具。它集成了一个名为IIS Express的Web服务器。Web服务器是一个特殊的软件,它监听Internet的数据请求,通过(通常是向Web浏览器)传送该数据来回答该请求。
只要您打开浏览器并键入类似http://www.microsoft.com这样的内容,您就会调用Microsoft的Web服务器,该服务器将通过发送HTML、JavaScript、CSS、图片等代码来回应。然后您的浏览器会将它们组合到一个网页中。

在WebMatrix中内置一个服务器,使您能够像使用Internet上的Web服务器一样非常轻松地开发网站。如果您查看屏幕,在网站名称(在本例中为“Movies”)的下面您将看到该服务器在地址http://localhost:8946上提供该网站,这表明服务器的主机位于本地,也就是位于您的开发机器上。
从WebMatrix内,您可以启动该Web服务器并运行您的网站,但是如果您现在这么做,将得到一个错误,因为您还未为网站创建任何内容。我们下一步将完成此任务。
创建您的第一个网页
您将注意到,WebMatrix允许您通过选择左侧的按钮,在不同的工作区之间切换。现在选择的是Site按钮,工作区为您显示了网站的详细信息(比如网站的URL)和您可使用的其他工具(比如监控您的网站请求)。在学习本文的过程中将深入分析每个工作区,但是现在只需按下Files按钮选择该工作区。

WebMatrix现在将打开File工作区,由于您的网站中还没有任何文件,所以它看起来是空的。但是,它提供了一个非常友好的按钮,允许您向网站添加文件,或者您可以使用工具栏中的New按钮创建新文件。

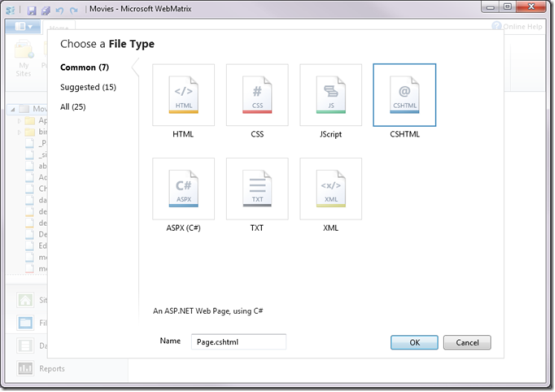
无论选择哪种方法,您都将看到Choose a File Type对话框,其中提供了针对网络上通常使用的许多不同文件类型的许多选择。

选择HTML文件类型,将它命名为default.html并按下OK。WebMatrix现在将创建一个简单的HTML文件并打开它。

HTML(超文本标记语言)文件是一组指令,它告诉浏览器如何绘制网页。它通常包含一个标头和一个正文,标头中包含关于网页本身的指令,正文是网页的内容。内容使用标记来进行标记,内容从尖括号中的标记名称开始,比如
,到尖括号中的斜杠后跟名称结束,比如。因此,这些标记中的任何内容都会被浏览器视为网页的正文。您可以在w3cschools.com上了解HTML及其标记的更多内容。
http://w3schools.com/html/default.asp。
编辑网页,使它类似于以下形式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>It's a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>
Salin selepas log masuk
您在
标记中输入了一些文本,并在<body>标记之间添加了一些代码。此代码将使用<h1>作为Heading样式文本,使用<ol>告诉浏览器您在呈现一个列表,使用一些<li>项告诉浏览器您在呈现一些列表项。</p>
<p>在WebMatrix工具栏中,您将看到一个“Run”按钮。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/473/700/903/1482740281277384.png" class="lazy" title="1482740281277384.png" alt="309.png"></p>
<p>选择它,WebMatrix将启动浏览器,打开在您的本地服务器上运行的网站。<br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/773/324/539/1482740300560270.png" class="lazy" title="1482740300560270.png" alt="310.png"></p>
<p>这里发生了很多事情。我们详细分析一下。</p>
<p><strong>Web服务器</strong></p>
<p>注意到浏览器上的地址栏了吗?它没有打开您硬盘上的文件,但它启动了Web服务器并将浏览器指向该Web服务器,要求它提供文件default.html。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/323/399/154/1482740320174700.png" class="lazy" title="1482740320174700.png" alt="311.png"></p>
<p>看一下您PC上的系统托盘,您将看到一个小图标表明Web服务器IIS Express正在运行。<br></p>
<p><br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/899/919/225/1482740335771214.png" class="lazy" title="1482740335771214.png" alt="312.png"></p>
<p>右键单击它,您将看到它正在运行您的Movies网站。<br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/656/343/430/1482740349613850.png" class="lazy" title="1482740349613850.png" alt="313.png"></p>
<p><br></p>
<p><strong>网页标题</strong></p>
<p>现在看一下网页的浏览器选项卡。它应该包含文本“My Favorite Movies”。为了进行比较,我们在Internet Explorer、Chrome、Safari、FireFox和Opera中运行同一个网站。可以注意到,该文本是您输入到网页的<head> 中的 <title>标记内的内容,您通过这种方式告诉浏览器这是网页标题。不同的浏览器会采用不同的方式处理网页标题。</p>
<p>Internet Explorer:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/915/447/252/1482740394715536.png" class="lazy" title="1482740394715536.png" alt="314.png"></p>
<p><strong>Chrome:<br></strong></p>
<p><br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/301/695/811/1482740408680613.jpg" class="lazy" title="1482740408680613.jpg" alt="315.jpg"></p>
<p><br></p>
<p><strong>Safari:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/860/235/698/1482740425940973.png" class="lazy" title="1482740425940973.png" alt="316.png"></p>
<p><br></p>
<p><strong>Firefox:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/406/268/658/1482740440654102.jpg" class="lazy" title="1482740440654102.jpg" alt="317.jpg"></p>
<p><strong>Opera:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/302/483/1482740453452250.png" class="lazy" title="1482740453452250.png" alt="318.png"></p>
<p><br></p>
<p>Web开发人员需要注意的是,不同的浏览器执行操作的方式稍微不同。在不同的浏览器上测试您的网页,检查它的行为是否符合预期,这是个不错的想法。</p>
<p>注意:在不同的浏览器中启动您的网站</p>
<p>WebMatrix的一个真正不错的方面不是为您提供了一个在开发机器上运行的Web服务器,而是能够快速启动您安装的任何浏览器。可以单击WebMatrix工具功能区中的Run按钮底部的向下箭头体验这一点。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/400/118/699/1482740473997790.png" class="lazy" title="1482740473997790.png" alt="319.png"></p>
<p>该列表将仅显示您已安装的浏览器。<br></p>
<p><br></p>
<p> 以上就是WebMatrix进阶教程(2):教您如何使用WebMatrix创建第一个网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!<br></p>
<p><br></p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>Label berkaitan:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ms/search?word=webmatrix" target="_blank">WebMatrix</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">sumber:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ms/faq/346771.html" title=" WebMatrix进阶教程(1):如何安装和使用微软全新开发工具WebMatrix(图文)">
<span>Artikel sebelumnya: WebMatrix进阶教程(1):如何安装和使用微软全新开发工具WebMatrix(图文)</span>
</a>
<a href="https://www.php.cn/ms/faq/346776.html" title="WebMatrix进阶教程(3):如何实现某种样式">
<span>Artikel seterusnya:WebMatrix进阶教程(3):如何实现某种样式</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Kenyataan Laman Web ini</div>
<div>Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Artikel terbaru oleh pengarang</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/377601.html">从零开始打造自己的PHP框架的视频资料</a>
</div>
<div>2023-03-15 16:54:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/377137.html">PHPMailer如何利用QQ邮箱完成邮件发送功能的实例分析</a>
</div>
<div>2023-03-15 12:26:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/376186.html">php中关于IMAP如何收取邮件的方法介绍</a>
</div>
<div>2023-03-14 18:58:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/375194.html">php如何快速实现数组去重的实例</a>
</div>
<div>2023-03-14 11:30:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/369412.html">html中关于<a>标签的全部属性的使用总结</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/379971.html">php基础知识总结(新手入门必备)</a>
</div>
<div>2023-03-16 15:20:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/381607.html">JavaScript中typeof的使用方法介绍</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/382066.html">JavaScript中confirm()方法的使用介绍</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/357705.html">HTML5 Placeholder属性的详情介绍</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/380149.html">ReactJS中表单的单选多选与反选的实现方法</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Isu terkini</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/1796783844.html">Safari 14.1 menambah sokongan untuk jurang flexbox</a>
</div>
<div>2025-03-24 10:45:15</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/1796783838.html">Membuat butang kurang upaya lebih inklusif</a>
</div>
<div>2025-03-24 10:39:14</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/1796783835.html">Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan</a>
</div>
<div>2025-03-24 10:37:12</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/1796783834.html">Beberapa pautan tipografi iv</a>
</div>
<div>2025-03-24 10:36:15</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/1796783831.html">SVGator 3.0 membentuk semula cara anda membuat dan menghidupkan SVG dengan ciri -ciri baru yang luas</a>
</div>
<div>2025-03-24 10:34:13</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>Topik-topik yang berkaitan</div>
<a href="https://www.php.cn/ms/faq/zt" target="_blank">Lagi>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cloneablekdzy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214073210130.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Peranan antara muka boleh klon" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cloneablekdzy" class="title-a-spanl" title="Peranan antara muka boleh klon"><span>Peranan antara muka boleh klon</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/pathfileexist"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214015438762.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Penggunaan PathFileExists" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/pathfileexist" class="title-a-spanl" title="Penggunaan PathFileExists"><span>Penggunaan PathFileExists</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/ipctzmb"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214141833193.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Apa yang perlu dilakukan jika terdapat konflik IP" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/ipctzmb" class="title-a-spanl" title="Apa yang perlu dilakukan jika terdapat konflik IP"><span>Apa yang perlu dilakukan jika terdapat konflik IP</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/wordzmszzdhh"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213525315469.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Bagaimana untuk menetapkan pembalut baris automatik dalam perkataan" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/wordzmszzdhh" class="title-a-spanl" title="Bagaimana untuk menetapkan pembalut baris automatik dalam perkataan"><span>Bagaimana untuk menetapkan pembalut baris automatik dalam perkataan</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/webstormxjwjj"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212130696458.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Bagaimana untuk mencipta folder baharu dalam webstorm" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/webstormxjwjj" class="title-a-spanl" title="Bagaimana untuk mencipta folder baharu dalam webstorm"><span>Bagaimana untuk mencipta folder baharu dalam webstorm</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/oggcyml"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213474624760.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Perintah biasa OGG" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/oggcyml" class="title-a-spanl" title="Perintah biasa OGG"><span>Perintah biasa OGG</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/rgzndjbgn"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213313958393.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Apakah konsep asas kecerdasan buatan" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/rgzndjbgn" class="title-a-spanl" title="Apakah konsep asas kecerdasan buatan"><span>Apakah konsep asas kecerdasan buatan</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/oraclenvl"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214281190984.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="oracle nvl" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/oraclenvl" class="title-a-spanl" title="oracle nvl"><span>oracle nvl</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/googlevoice"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214082754509.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Cara menggunakan googlevoice" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/googlevoice" class="title-a-spanl" title="Cara menggunakan googlevoice"><span>Cara menggunakan googlevoice</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Cadangan popular</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Bagaimana untuk menetapkan css untuk melebihi elips paparan" href="https://www.php.cn/ms/faq/482865.html">Bagaimana untuk menetapkan css untuk melebihi elips paparan</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css怎么设置字体大小" href="https://www.php.cn/ms/faq/469426.html">css怎么设置字体大小</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css中的hover怎么用" href="https://www.php.cn/ms/faq/417948.html">css中的hover怎么用</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Bagaimana untuk menetapkan jarak aksara dalam css" href="https://www.php.cn/ms/faq/482889.html">Bagaimana untuk menetapkan jarak aksara dalam css</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css3新特性有哪些" href="https://www.php.cn/ms/faq/415878.html">css3新特性有哪些</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Tutorial Popular</div>
<a target="_blank" href="https://www.php.cn/ms/course.html">Lagi>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Tutorial berkaitan <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Cadangan popular<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Kursus terkini<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/812.html" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" href="https://www.php.cn/ms/course/812.html">Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)</a>
<div class="wzrthreerb">
<div>1439614 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/74.html" title="Tutorial pengenalan PHP satu: Belajar PHP dalam satu minggu" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="Tutorial pengenalan PHP satu: Belajar PHP dalam satu minggu"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial pengenalan PHP satu: Belajar PHP dalam satu minggu" href="https://www.php.cn/ms/course/74.html">Tutorial pengenalan PHP satu: Belajar PHP dalam satu minggu</a>
<div class="wzrthreerb">
<div>4300819 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/286.html" title="Tutorial Video Permulaan JAVA" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutorial Video Permulaan JAVA"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial Video Permulaan JAVA" href="https://www.php.cn/ms/course/286.html">Tutorial Video Permulaan JAVA</a>
<div class="wzrthreerb">
<div>2684372 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/504.html" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" href="https://www.php.cn/ms/course/504.html">Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python</a>
<div class="wzrthreerb">
<div>517979 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/2.html" title="Tutorial pengenalan berasaskan sifar PHP" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="Tutorial pengenalan berasaskan sifar PHP"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial pengenalan berasaskan sifar PHP" href="https://www.php.cn/ms/course/2.html">Tutorial pengenalan berasaskan sifar PHP</a>
<div class="wzrthreerb">
<div>879579 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/812.html" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" href="https://www.php.cn/ms/course/812.html">Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)</a>
<div class="wzrthreerb">
<div >1439614 kali belajar</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/286.html" title="Tutorial Video Permulaan JAVA" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutorial Video Permulaan JAVA"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial Video Permulaan JAVA" href="https://www.php.cn/ms/course/286.html">Tutorial Video Permulaan JAVA</a>
<div class="wzrthreerb">
<div >2684372 kali belajar</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/504.html" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" href="https://www.php.cn/ms/course/504.html">Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python</a>
<div class="wzrthreerb">
<div >517979 kali belajar</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/901.html" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Pengenalan pantas kepada pembangunan bahagian hadapan web"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" href="https://www.php.cn/ms/course/901.html">Pengenalan pantas kepada pembangunan bahagian hadapan web</a>
<div class="wzrthreerb">
<div >217275 kali belajar</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/234.html" title="Kuasai tutorial video PS dari awal" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Kuasai tutorial video PS dari awal"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kuasai tutorial video PS dari awal" href="https://www.php.cn/ms/course/234.html">Kuasai tutorial video PS dari awal</a>
<div class="wzrthreerb">
<div >925255 kali belajar</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1648.html" title="[Web front-end] Permulaan pantas Node.js" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Permulaan pantas Node.js"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Permulaan pantas Node.js" href="https://www.php.cn/ms/course/1648.html">[Web front-end] Permulaan pantas Node.js</a>
<div class="wzrthreerb">
<div >10046 kali belajar</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1647.html" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Koleksi lengkap kursus timbunan penuh pembangunan web asing"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" href="https://www.php.cn/ms/course/1647.html">Koleksi lengkap kursus timbunan penuh pembangunan web asing</a>
<div class="wzrthreerb">
<div >8113 kali belajar</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1646.html" title="Gunakan GraphQL praktikal bahasa" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gunakan GraphQL praktikal bahasa"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gunakan GraphQL praktikal bahasa" href="https://www.php.cn/ms/course/1646.html">Gunakan GraphQL praktikal bahasa</a>
<div class="wzrthreerb">
<div >6887 kali belajar</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1645.html" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" href="https://www.php.cn/ms/course/1645.html">Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah</a>
<div class="wzrthreerb">
<div >851 kali belajar</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1644.html" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" href="https://www.php.cn/ms/course/1644.html">Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam</a>
<div class="wzrthreerb">
<div >33563 kali belajar</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Muat turun terkini</div>
<a href="https://www.php.cn/ms/xiazai">Lagi>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">kesan web <div></div></div>
<div class="swiper-slide" data-id="twof">Kod sumber laman web<div></div></div>
<div class="swiper-slide" data-id="threef">Bahan laman web<div></div></div>
<div class="swiper-slide" data-id="fourf">Templat hujung hadapan<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="kod hubungan borang mesej perusahaan jQuery" href="https://www.php.cn/ms/toolset/js-special-effects/8071">[butang borang] kod hubungan borang mesej perusahaan jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan main balik kotak muzik MP3 HTML5" href="https://www.php.cn/ms/toolset/js-special-effects/8070">[Kesan khas pemain] Kesan main balik kotak muzik MP3 HTML5</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 kesan khas menu navigasi animasi zarah sejuk" href="https://www.php.cn/ms/toolset/js-special-effects/8069">[Navigasi menu] HTML5 kesan khas menu navigasi animasi zarah sejuk</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery bentuk visual seret dan lepas kod penyuntingan" href="https://www.php.cn/ms/toolset/js-special-effects/8068">[butang borang] jQuery bentuk visual seret dan lepas kod penyuntingan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kod pemain muzik Kugou tiruan VUE.JS" href="https://www.php.cn/ms/toolset/js-special-effects/8067">[Kesan khas pemain] Kod pemain muzik Kugou tiruan VUE.JS</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Permainan kotak menolak html5 klasik" href="https://www.php.cn/ms/toolset/js-special-effects/8066">[kesan khas html5] Permainan kotak menolak html5 klasik</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="menatal jQuery untuk menambah atau mengurangkan kesan imej" href="https://www.php.cn/ms/toolset/js-special-effects/8065">[Gambar kesan khas] menatal jQuery untuk menambah atau mengurangkan kesan imej</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan zum hover kulit album peribadi CSS3" href="https://www.php.cn/ms/toolset/js-special-effects/8064">[Kesan album foto] Kesan zum hover kulit album peribadi CSS3</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8328" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah" target="_blank">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8327" title="Templat halaman panduan resume peribadi berwarna segar" target="_blank">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8326" title="Templat Web Resume Kerja Kreatif Pereka" target="_blank">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8325" title="Templat laman web syarikat pembinaan kejuruteraan moden" target="_blank">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8324" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan" target="_blank">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8323" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian" target="_blank">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8322" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet" target="_blank">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8321" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu" target="_blank">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3078" target="_blank" title="Bahan vektor elemen musim panas yang comel (EPS+PNG)">[bahan PNG] Bahan vektor elemen musim panas yang comel (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3077" target="_blank" title="Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)">[bahan PNG] Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3076" target="_blank" title="Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)">[gambar sepanduk] Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3075" target="_blank" title="Bahan vektor topi pengijazahan emas (EPS+PNG)">[bahan PNG] Bahan vektor topi pengijazahan emas (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3074" target="_blank" title="Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)">[bahan PNG] Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3073" target="_blank" title="Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza">[bahan PNG] Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3072" target="_blank" title="Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)">[gambar sepanduk] Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3071" target="_blank" title="Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)">[bahan PNG] Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8328" target="_blank" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8327" target="_blank" title="Templat halaman panduan resume peribadi berwarna segar">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8326" target="_blank" title="Templat Web Resume Kerja Kreatif Pereka">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8325" target="_blank" title="Templat laman web syarikat pembinaan kejuruteraan moden">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8324" target="_blank" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8323" target="_blank" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8322" target="_blank" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8321" target="_blank" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Latihan PHP dalam talian kebajikan awam,Bantu pelajar PHP berkembang dengan cepat!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ms/about/us.html">Tentang kita</a>
<a href="https://www.php.cn/ms/about/disclaimer.html">Penafian</a>
<a href="https://www.php.cn/ms/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742854259"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>