Yii框架分析(九)——视图渲染流程
在MVC架构中,View主要是用于展示信息的。Yii中的视图层文件由2部分组成:布局视图、部分视图。web系统的大部分页面都存在相同的元素:logo、菜单、foot栏等,我们把这些相同的元素组成的视图文件称为布局视图,一般web系统需要2个布局,即前台布局和后台布局,前台布局是给用户看的,后台布局是给管理员看的。每个页面所独有的部分视图称为部分视图。

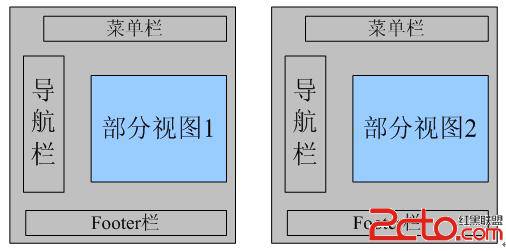
可以使用上图进行描述,我们将菜单栏、导航栏和Footer栏放到布局文件中,即所有页面复用一个布局文件,然后每个页面(Action)有各自的部分视图文件。
接下来看一下视图文件的存放路径。WebApp可以配置视图文件路径和布局文件路径同时还会指定一个默认的布局文件;每个Controller的视图文件存放在WebApp指定的视图路径下,以Controller的名字职位后缀,Controller还可以指定自己使用哪个布局文件。
WebApp成员属性 说明
viewPath 用于指定视图文件路径,所有的视图文件必须在这个文件下
默认protected/views
layoutPath 用于指定布局文件路径,所有的布局文件必须在这个文件下
默认protected/views/layouts,该路径下有:main.php、column.php
viewPath 用于指定系统视图文件路径,默认protected/views/system
layout 指定默认使用的布局文件,默认为main
比如当前正在执行PostController的modifyAction,PostController指定使用column布局,那么这个请求所使用的布局文件为protected/views/layouts/column.php,视图文件为protected/views/post/modify.php。
视图层中还有2个重要的概念:客户端脚本组件、Widget。
客户端脚本组件:该组件用于管理客户端脚本(javascript和css),可以通过该组件向视图中添加javascript和css,客户端脚本组件统一管理这些代码,在页面输出的最后一步对客户端脚本(javascript和css)进行渲染。
Widget:又称小物件,通过Widget可以对页面进行模块化,Widget可以看成是一个没有布局的控制器。通过Widget可以把公用的页面元素进行复用,比如:Menu Widget、列表Widget、表格Widget、分页Widget等等。

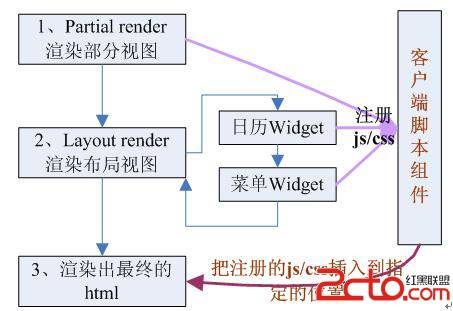
视图层的渲染分3个步骤完成:
Step1:渲染部分视图,即渲染每个页面各自特有的视图片断;
Step2:将渲染布局视图,即即渲染每个页面共有的页面元素,同时将Step1的结果插入到布局视图中。在Step1和Step2中,可能还需要渲染Widget,比如日历Widget、菜单Widget等。这2个步骤中可以注册自己使用了哪些js和css;
Step3:渲染js和css。将前2步注册的js和css添加到html页面的制定位置。
由于加载顺序的原因,导致的结果是在部分视图中使用registerCssFile或者registerScriptFile导入的css文件或者js文件会出现在布局视图文件中注册的css或js文件之前,造成页面样式及动态效果的混乱,如何解决这个问题呢?
其实很简单,那就是在protected/components/Controller.php中重写init方法,将布局视图中的注册全局js或css文件的方法定义在init方法中即可:
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}这样就可以保证jquery.js和style.css文件在所有其他js及css文件之前定义在head标签中。
以上就是Yii框架分析(九)——视图渲染流程的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Pembangunan API RESTful dalam rangka kerja Yii
Jun 21, 2023 pm 12:34 PM
Pembangunan API RESTful dalam rangka kerja Yii
Jun 21, 2023 pm 12:34 PM
Yii ialah rangka kerja MVC berprestasi tinggi berdasarkan PHP Ia menyediakan set alat dan fungsi yang sangat kaya untuk menyokong pembangunan aplikasi web yang pantas dan cekap. Antaranya, fungsi RESTfulAPI bagi rangka kerja Yii telah menarik lebih banyak perhatian dan kasih sayang pembangun, kerana menggunakan rangka kerja Yii boleh membina antara muka RESTful berprestasi tinggi dan mudah berskala, memberikan sokongan kuat untuk pembangunan aplikasi web. Pengenalan kepada RESTfulAPI RESTfulAPI ialah a
 Perisian tengah rangka kerja Yii: menyediakan sokongan storan data berbilang untuk aplikasi
Jul 28, 2023 pm 12:43 PM
Perisian tengah rangka kerja Yii: menyediakan sokongan storan data berbilang untuk aplikasi
Jul 28, 2023 pm 12:43 PM
Perisian tengah rangka kerja Yii: menyediakan sokongan storan data berbilang untuk aplikasi Pengenalan Middleware (perisian tengah) ialah konsep penting dalam rangka kerja Yii, yang menyediakan sokongan storan data berbilang untuk aplikasi. Middleware bertindak seperti penapis, memasukkan kod tersuai antara permintaan dan respons aplikasi. Melalui perisian tengah, kami boleh memproses, mengesahkan, menapis permintaan, dan kemudian menyerahkan hasil yang diproses kepada perisian tengah atau pengendali akhir yang seterusnya. Middleware dalam rangka kerja Yii sangat mudah digunakan
 Cara menggunakan rangka kerja Yii dalam PHP
Jun 27, 2023 pm 07:00 PM
Cara menggunakan rangka kerja Yii dalam PHP
Jun 27, 2023 pm 07:00 PM
Dengan perkembangan pesat aplikasi web, pembangunan web moden telah menjadi kemahiran penting. Banyak rangka kerja dan alatan tersedia untuk membangunkan aplikasi web yang cekap, antaranya rangka kerja Yii adalah yang sangat popular. Yii ialah rangka kerja PHP berasaskan komponen berprestasi tinggi yang menggunakan corak dan teknologi reka bentuk terkini, menyediakan alatan dan komponen yang berkuasa serta sesuai untuk membina aplikasi web yang kompleks. Dalam artikel ini, kita akan membincangkan cara menggunakan rangka kerja Yii untuk membina aplikasi web. Pasang rangka kerja Yii dahulu,
 Langkah-langkah untuk melaksanakan caching halaman web dan chunking halaman menggunakan rangka kerja Yii
Jul 30, 2023 am 09:22 AM
Langkah-langkah untuk melaksanakan caching halaman web dan chunking halaman menggunakan rangka kerja Yii
Jul 30, 2023 am 09:22 AM
Langkah-langkah untuk melaksanakan caching halaman web dan chunking halaman menggunakan rangka kerja Yii Pengenalan: Semasa proses pembangunan web, untuk meningkatkan prestasi dan pengalaman pengguna tapak web, selalunya perlu untuk cache dan chunk halaman. Rangka kerja Yii menyediakan fungsi caching dan reka letak yang berkuasa, yang boleh membantu pembangun melaksanakan caching halaman web dan chunking halaman dengan pantas Artikel ini akan memperkenalkan cara menggunakan rangka kerja Yii untuk melaksanakan caching halaman web dan chunking halaman. 1. Hidupkan caching halaman web Dalam rangka kerja Yii, caching halaman web boleh dihidupkan melalui fail konfigurasi. Buka fail konfigurasi utama co
 Buat tapak web panduan permainan menggunakan rangka kerja Yii
Jun 21, 2023 pm 01:45 PM
Buat tapak web panduan permainan menggunakan rangka kerja Yii
Jun 21, 2023 pm 01:45 PM
Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat industri permainan, semakin ramai pemain telah mula mencari strategi permainan untuk membantu mereka melepasi permainan. Oleh itu, mencipta laman web panduan permainan boleh memudahkan pemain mendapatkan panduan permainan, dan pada masa yang sama, ia juga boleh memberikan pemain pengalaman permainan yang lebih baik. Apabila mencipta tapak web sedemikian, kita boleh menggunakan rangka kerja Yii untuk pembangunan. Rangka kerja Yii ialah rangka kerja pembangunan aplikasi web berdasarkan bahasa pengaturcaraan PHP. Ia mempunyai ciri kecekapan tinggi, keselamatan dan kebolehskalaan yang kukuh, serta boleh membantu kami mencipta panduan permainan dengan lebih cepat dan cekap.
 Yii Framework Middleware: Tambahkan keupayaan pengelogan dan penyahpepijatan pada aplikasi anda
Jul 28, 2023 pm 08:49 PM
Yii Framework Middleware: Tambahkan keupayaan pengelogan dan penyahpepijatan pada aplikasi anda
Jul 28, 2023 pm 08:49 PM
Perisian tengah rangka kerja Yii: Tambah keupayaan pengelogan dan penyahpepijatan pada aplikasi [Pengenalan] Semasa membangunkan aplikasi web, biasanya kami perlu menambah beberapa ciri tambahan untuk meningkatkan prestasi dan kestabilan aplikasi. Rangka kerja Yii menyediakan konsep perisian tengah yang membolehkan kami melaksanakan beberapa tugas tambahan sebelum dan selepas aplikasi mengendalikan permintaan. Artikel ini akan memperkenalkan cara menggunakan fungsi perisian tengah bagi rangka kerja Yii untuk melaksanakan fungsi pengelogan dan penyahpepijatan. [Apakah middleware] Middleware merujuk kepada pemprosesan permintaan dan respons sebelum dan selepas aplikasi memproses permintaan.
 Cara menggunakan pengawal untuk mengendalikan permintaan Ajax dalam rangka kerja Yii
Jul 28, 2023 pm 07:37 PM
Cara menggunakan pengawal untuk mengendalikan permintaan Ajax dalam rangka kerja Yii
Jul 28, 2023 pm 07:37 PM
Dalam rangka kerja Yii, pengawal memainkan peranan penting dalam memproses permintaan. Selain mengendalikan permintaan halaman biasa, pengawal juga boleh digunakan untuk mengendalikan permintaan Ajax. Artikel ini akan memperkenalkan cara mengendalikan permintaan Ajax dalam rangka kerja Yii dan memberikan contoh kod. Dalam rangka kerja Yii, pemprosesan permintaan Ajax boleh dijalankan melalui langkah-langkah berikut: Langkah pertama ialah mencipta kelas pengawal (Pengawal). Anda boleh mewarisi kelas pengawal asas yiiwebCo yang disediakan oleh rangka kerja Yii
 Sulitkan dan nyahsulit data sensitif menggunakan perisian tengah rangka kerja Yii
Jul 28, 2023 pm 07:12 PM
Sulitkan dan nyahsulit data sensitif menggunakan perisian tengah rangka kerja Yii
Jul 28, 2023 pm 07:12 PM
Menyulitkan dan menyahsulit data sensitif menggunakan perisian tengah rangka kerja Yii Pengenalan: Dalam aplikasi Internet moden, privasi dan keselamatan data adalah isu yang sangat penting. Untuk memastikan bahawa data sensitif pengguna tidak boleh diakses oleh pelawat yang tidak dibenarkan, kami perlu menyulitkan data ini. Rangka kerja Yii memberikan kami cara yang mudah dan berkesan untuk melaksanakan fungsi menyulitkan dan menyahsulit data sensitif. Dalam artikel ini, kami akan membincangkan cara untuk mencapai ini menggunakan perisian tengah rangka kerja Yii. Pengenalan kepada rangka kerja Yii Rangka kerja Yii ialah rangka kerja PHP berprestasi tinggi.




