
前端开发的小伙伴们,你们知道css3教程中css3是怎样实现div的2d,3d旋转呢?这个过程是一个非常有趣的过程,大家不妨来学学。
CSS3 转换:
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。

那么它是如何工作的?
转换是使元素改变形状、尺寸和位置的一种效果。
您可以使用 2D 或 3D 转换来转换您的元素。
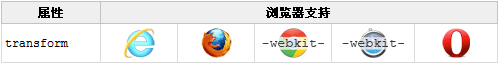
浏览器支持:

Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 需要前缀 -ms-。
2D 转换:
在本章中,您将学到如下 2D 转换方法:
translate();
rotate();
scale();
skew();
matrix()。
实例:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}translate() 方法:

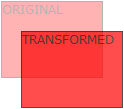
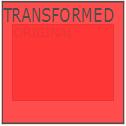
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
实例:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
rotate() 方法:

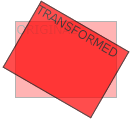
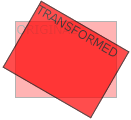
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
实例:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}rotate值(30deg)元素顺时针旋转30度。
scale() 方法:

scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
实例:
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
}scale(2,4)转变宽度为原来的大小的2倍,和其原始大小4倍的高度。
skew() 方法:

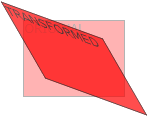
skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度:
实例:
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}skew(30deg,20deg)是绕X轴和Y轴周围20度30度的元素。
matrix() 方法:

matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
实例:
利用matrix()方法旋转div元素30°
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
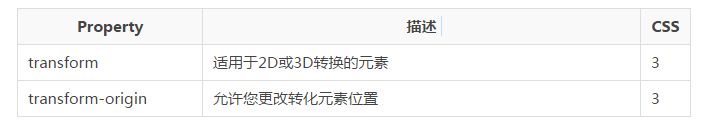
}新转换属性:
以下列出了所有的转换属性:

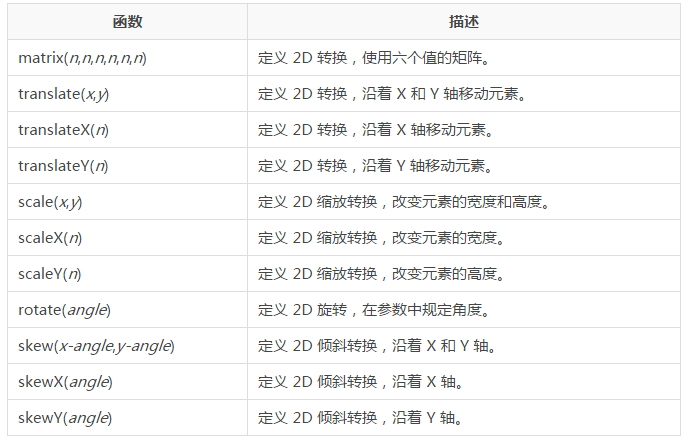
2D 转换方法:

以上就是CSS3教程-2D 转换的内容,更多相关内容请关注PHP中文网(www.php.cn)!




