CSS3教程-文本效果
CSS3提供了很多的设计上的新技术和高级功能,它给Web前端开发开发带来了革命性的影响,以前很多需要JavaScript才能实现的复杂效果,现在使用CSS3就能简单地实现。本文给大家介绍CSS3教程-文本效果,希望能帮助提高你的CSS技巧。
CSS3 文本效果:
CSS3 包含多个新的文本特性。
在本文中,您将学到如下两种文本属性:
1、text-shadow
text-shadow给文字加上阴影,利用css3属性增加文字的质感而不用使用任何图片。
语法:
text-shadow:h-shadowv-shadowblurcolor;
2、word-wrap
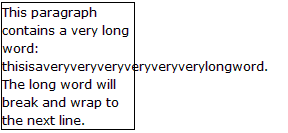
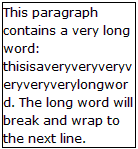
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。允许长单词换行到下一行:
语法:
p.test {word-wrap:break-word;}浏览器支持:

Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支持 text-shadow 属性。
所有主流浏览器都支持 word-wrap 属性。
注释:Internet Explorer 9 以及更早的版本,不支持 text-shadow 属性。
CSS3 文本阴影:
在 CSS3 中,text-shadow 可向文本应用阴影。

您能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色:
实例:
向标题添加阴影:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 自动换行:
单词太长的话就可能无法超出某个区域:

在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行 – 即使这意味着会对单词进行拆分:

下面是 CSS 代码:
实例:
允许对长单词进行拆分,并换行到下一行:
p {word-wrap:break-word;}新的文本属性:

以上就是CSS3教程-文本效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.




