ajax加载后台数据就不说的那么细了。
看下面代码首先前台上放置代码
1 2 3 | <div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;">
<img alt="加载中..." src="../../Images/loading1.gif"/>
</div>
|
Salin selepas log masuk
在js脚本文件中首先把这个图片动画隐藏
代码如下
1 | $(document).ready(function () { $("#loadgif").hide();});
|
Salin selepas log masuk
然后异步ajax提交请求代码如下
1 2 3 4 5 6 7 8 9 10 | $(function () {
var find = new Find();
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
|
Salin selepas log masuk
.....................
注意:
async: true,
当点击queryBtn按钮的时候就调用动画显示
然后提交请求
等收到请求后就
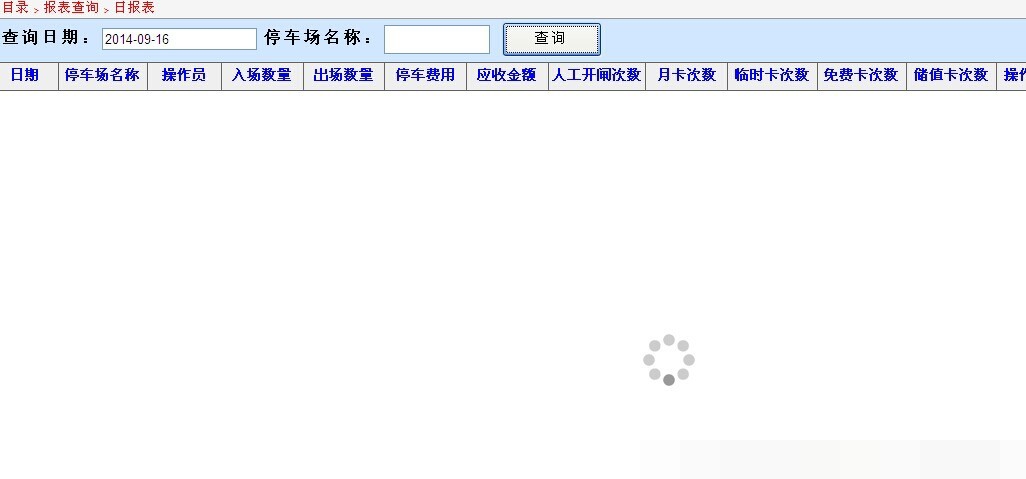
效果如下:

以上所述是小编给大家介绍的jQuery Ajax 加载数据时异步显示加载动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多jQuery Ajax 加载数据时异步显示加载动画相关文章请关注PHP中文网!